Progressive Images
Most of images on the web take the form of baseline JPEGS that build up slowly from top to bottom as the page is loaded. These baseline images can take a long time to load fully and are often the last resources to load on a page. Progressive JPEGs offer the more graceful approach of first loading a low-resolution version of the image as a placeholder, and then progressively increasing the quality of the image as the resource is loaded.
On this page we'll explain how you can make use of progressive images in Dynamic Media.
Comparison of Baseline vs. Progressive ImagesLink copied!
A baseline image builds up like this:
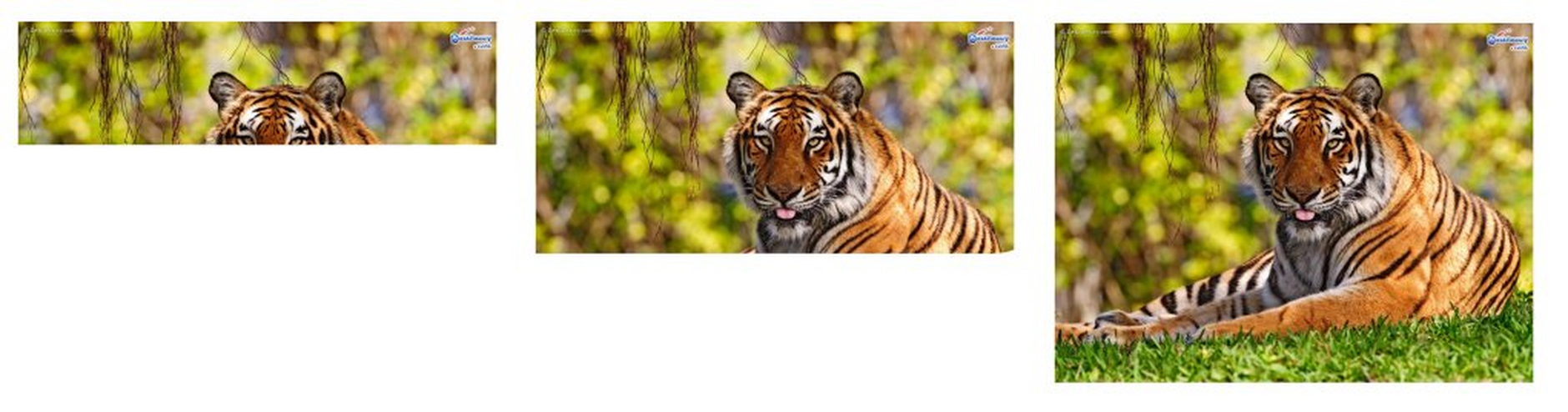
In contrast, a progressive image builds up from low to high quality in several passes. Like this:
Progressive Image Use CasesLink copied!
Progressive images may be preferable to baseline images in the following use cases:
Use Case #1: Web Pages with Many ImagesLink copied!
When baseline images are used, web pages containing many images can show a lot of white space initially. A better browsing experience can be achieved by displaying low quality (but progressively improving) placeholder images initially.
Use Case #2: Mobile DevicesLink copied!
The use of progressive JPEG images is particularly relevant in the context of mobile devices that have low bandwidth 3G connections in poor signal areas.
Use Case #3: High Resolution ImagesLink copied!
Even with good bandwidth, very high resolution images can still take some time to load--especially if there are many of them.
Combined use caseLink copied!
Having considered the three non-exclusive scenarios detailed above, now consider the combination of web pages containing multiple high-resolution images being downloaded simultaneously to mobile devices over slow internet connections. This is the sweet spot for the use of progressive JPEG images.
Implementing Progressive ImagesLink copied!
This is a Dynamic Media feature that requires the image to be published from Content Hub. Load the required image into Content Hub and publish it, then add the following parameter to the published image URL in order to format it as a progressive image:
In this example, the fmt=jpg parameter is not actually required if the base image is already of JPEG type, but is required to convert another image format such as PNG to JPEG.
The fmt.jpeg.interlaced=true parameter is the command instructing the Dynamic Media service to serve up the image as a progressive image file. It will be ignored if the image format does not support progressive interlacing.
Normal JPEG Example Link copied!
Progressive JPEG ExampleLink copied!
Browser SupportLink copied!
Progressive JPEGs are compatible with all major browsers.