Setting up a content asset integration
When you have set up the fields as specified in setting up a SFCC integration you will need to add the content type configurations to use for your content asset integration. When a content item of one the content types you specify is published, the webhook service will notify the integration and create, or update a corresponding content asset in SFCC.
For an overview of the content asset integration and an example see the content asset integration page.
Adding content type configurationsLink copied!
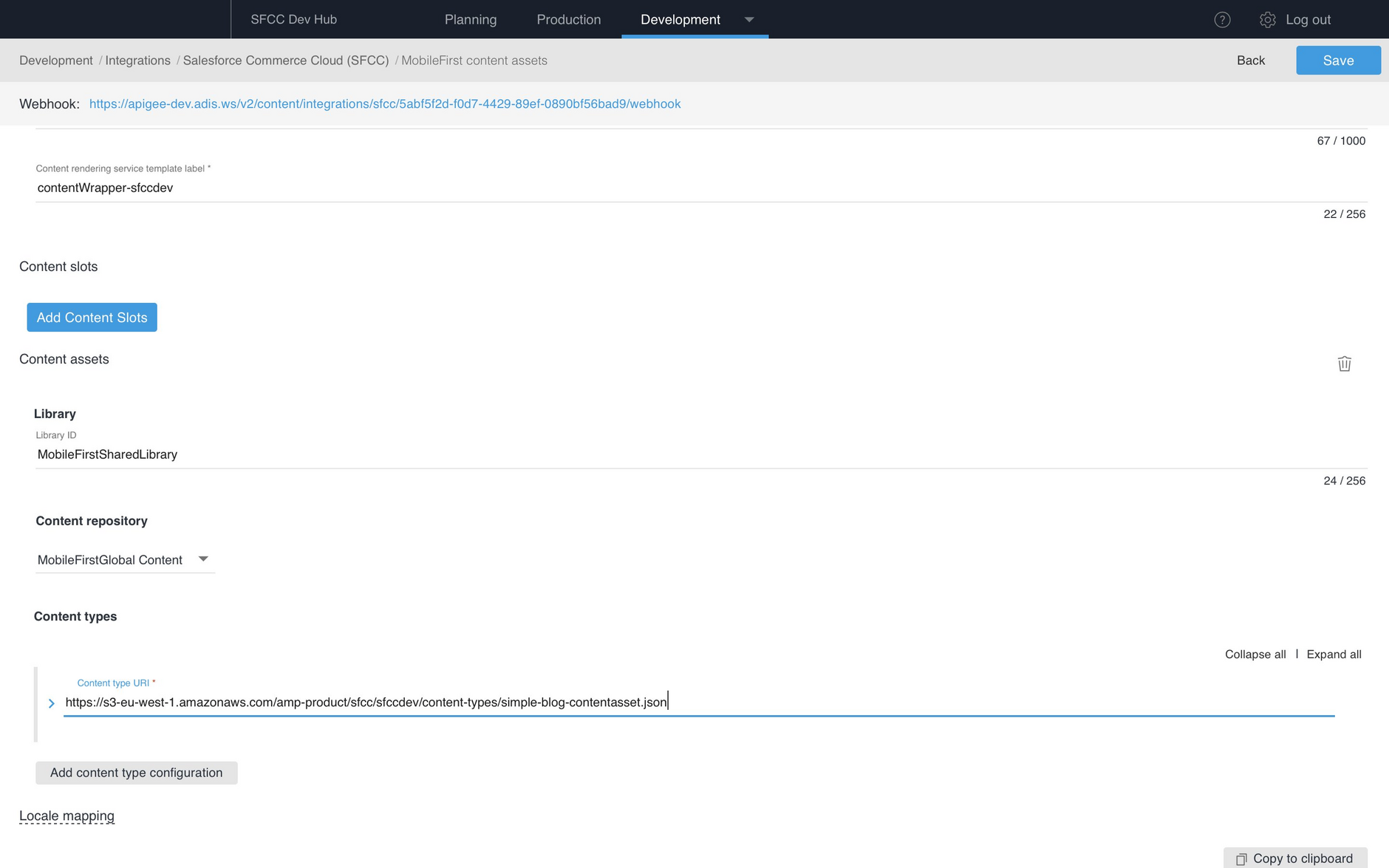
To add a content type configuration, click the "Add content type configuration" button and enter the URI of each content type that your integration will support. You can add up to 40 content type configurations per integration.
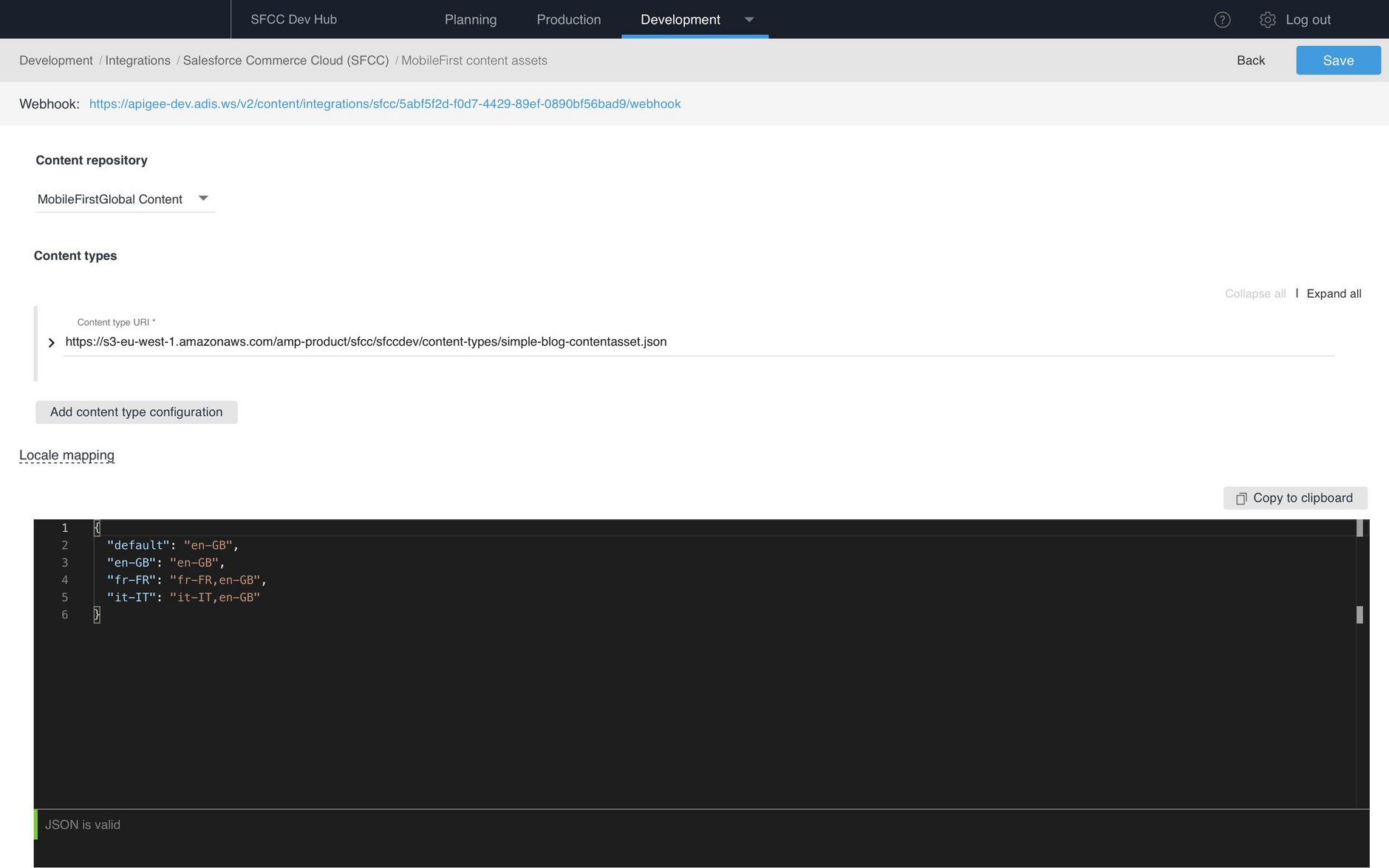
In the example below a content type with the URI https://s3-eu-west-1.amazonaws.com/amp-product/sfcc/sfccdev/content-types/simple-blog-contentasset.json is added to the integration.
Click the expand icon and the standard field mapping and localized field mapping sections will be displayed.
Editing the handlebars wrapper templateLink copied!
If you add a new content type configuration, then blank HTML will be generated from items of this type unless you also reference the content type in the handlebars template that you specified when configuring the integration. The template is specified in the "Content rendering service wrapper template" field.
You will also need to associate a partial with the content type, as shown in the example handlebars for the "simple-blog-contentasset.json" content type shown below.
The handlebars shown above assumes that the templateChooser partial (included in the Dynamic Content Accelerators) already exists in your Content Hub account with the name templateChooser.html.
A simplified version of the templateChooser is shown below. This would be called from the handlebars template you defined above to process the contents of the simple-blog-contentasset.json content item, calling the partials for text, video, images and so on.
Below is an example templateChooser partial:
Mapping properties to fields in a SFCC content assetLink copied!
You can choose to map a property in each content type to the SFCC content asset ID. If a mapping exists for a content type, then the integration will use the value that the user entered for the mapped property as the content asset ID when creating or updating the content asset. If no mapping is provided, then when the content item is published in Dynamic Content, the integration will use the content ID as the asset ID.
You can also map Dynamic Content properties to other fields in a content asset. The integration includes support for the following types of fields in SFCC:
- Standard and custom fields
- Site specific fields
- Localized fields
There are three supported ways to map a value to a SFCC field:
- A JSONPath expression
- A hard coded value
- A JSONPath expression with a fallback
Whatever you specify in the mapping will be evaluated and sent to the OCAPI APIs in the expected format. In the following example:
Where the resulting value is 'true', the JSON sent to OCAPI is
The expression must evaluate to the types supported by OCAPI, including boolean, string and number.
Note that inline content is supported in JSONPath mappings, but linked content (such as carousels) is not.
Site specific fieldsLink copied!
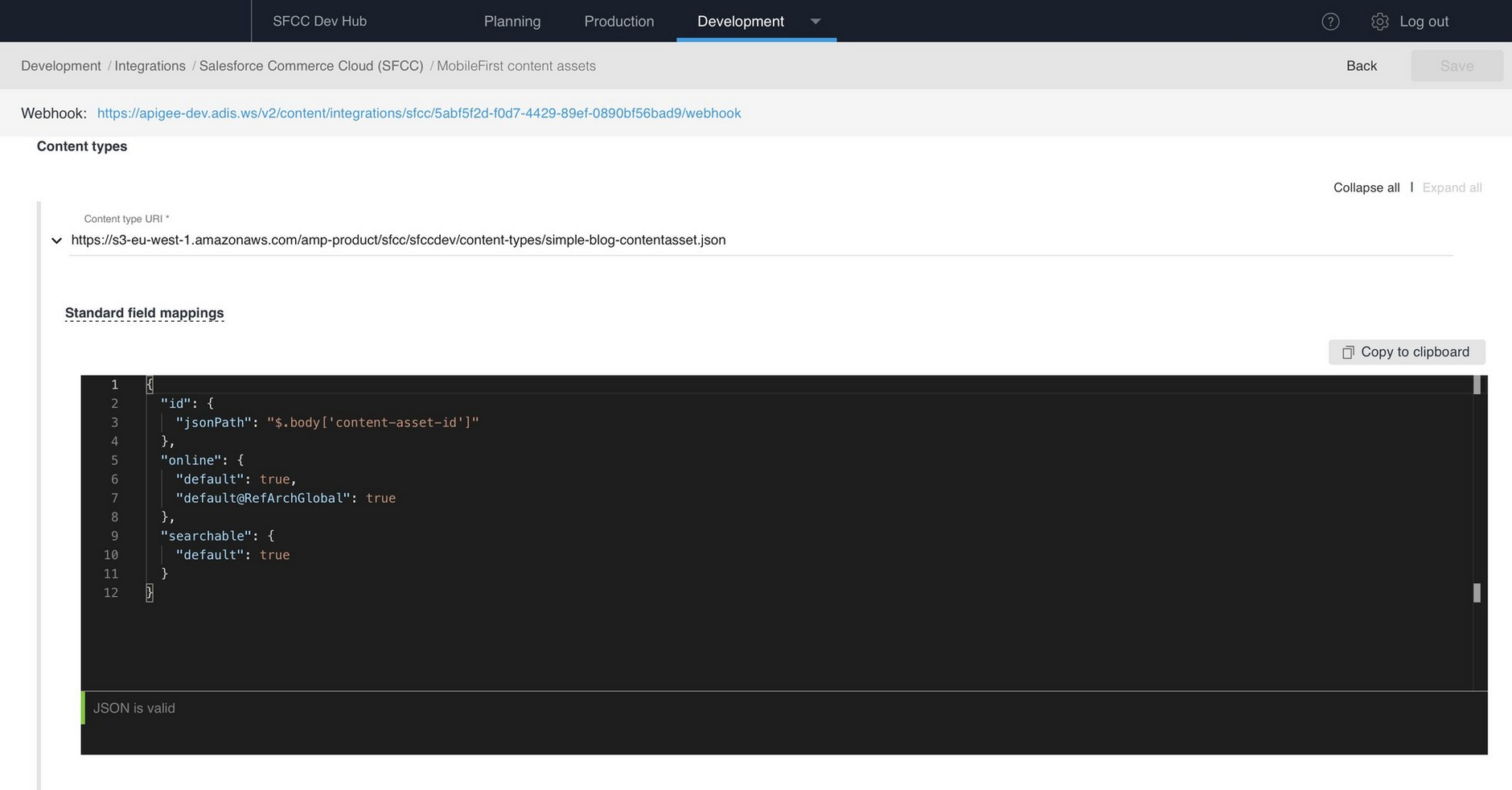
online is an example of a site-specific field and maps the online property from the blog content type to SFCC content asset.
For site-specific fields you must specify a "default" value, in this case "true". To specify a value for a specific site, use default@sitename so for the "RefArchGlobal" site we are using the value that the user enters for the blog content item.
Fallback valuesLink copied!
page_url demonstrates how to set an empty string as a fallback value. If your property is not defined as required in the content type and is included in the mapping then you must provide a fallback that will be used if the user does not enter a value.
A fallback value can be set to any value you want.
- JSONPath mapped properties must be defined as required or have a fallback configured
- If you use JSONPath to map a property then it must be included in the list of required properties in the content type or a fallback must be configured. For example:
"required": ["assetId"]. If no value is entered and no fallback provided, then an error will occur.
Adding standard field mappingsLink copied!
To add field mappings for a content type, click its expand icon and add the mappings in the "Standard field mappings" box. The example below demonstrates mapping properties of a simple blog content type to various types of SFCC fields.
The code editor will indicate if the mappings you enter are valid JSON and you won't be able to save your integration configuration if it contains any invalid settings.
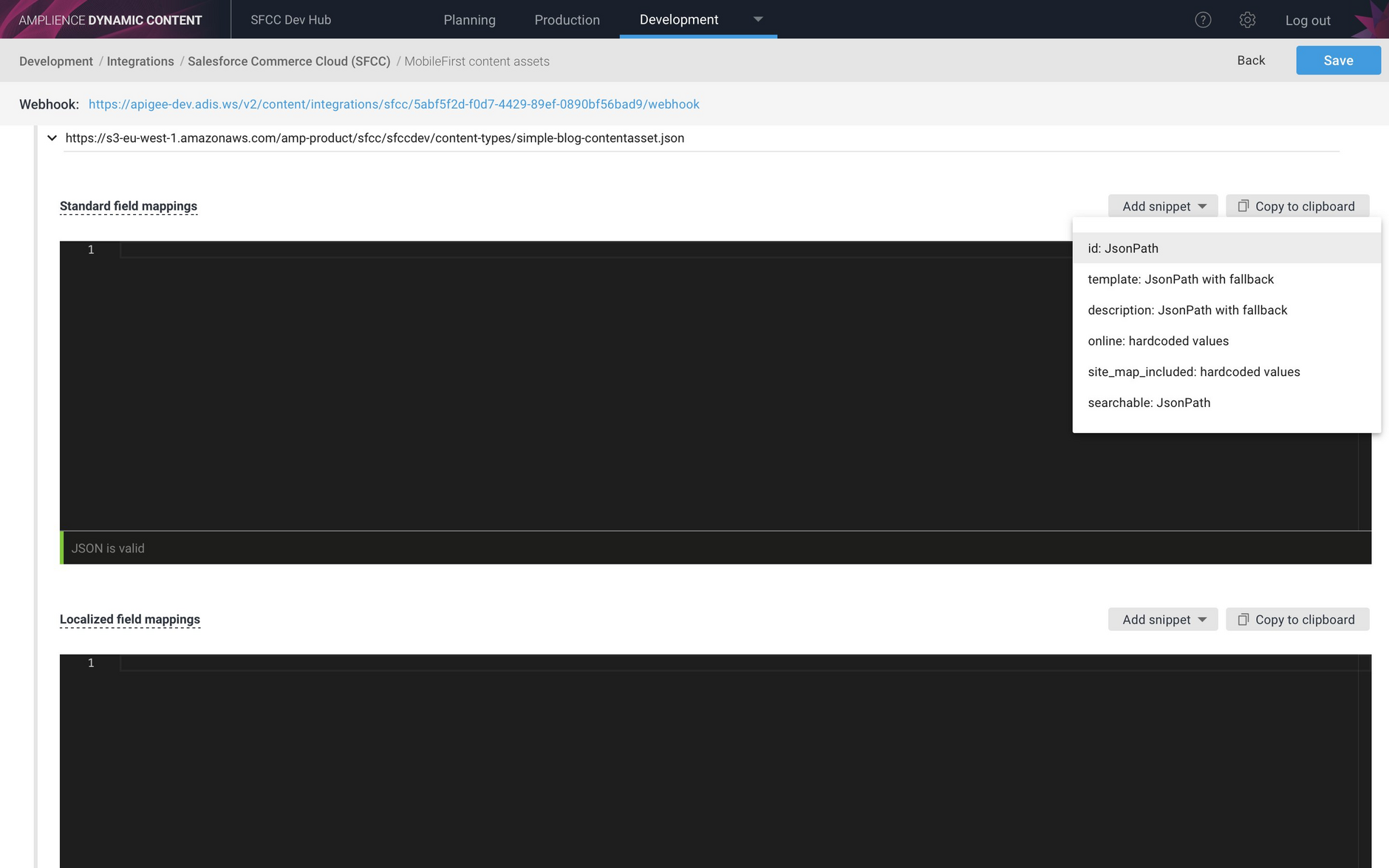
The code editor also includes a snippets menu that provide templates for the common types of field mappings.
Adding localized field mappingsLink copied!
Some SFCC fields are defined as localized, allowing a different value to be specified for each locale. You can map a localized property in Dynamic Content to a localized field in SFCC, allowing the Dynamic Content user to add a value for each locale that is then mapped to the field's appropriate locale in SFCC.
In order to map localized fields, you need to add these mappings in the localized field mappings box.
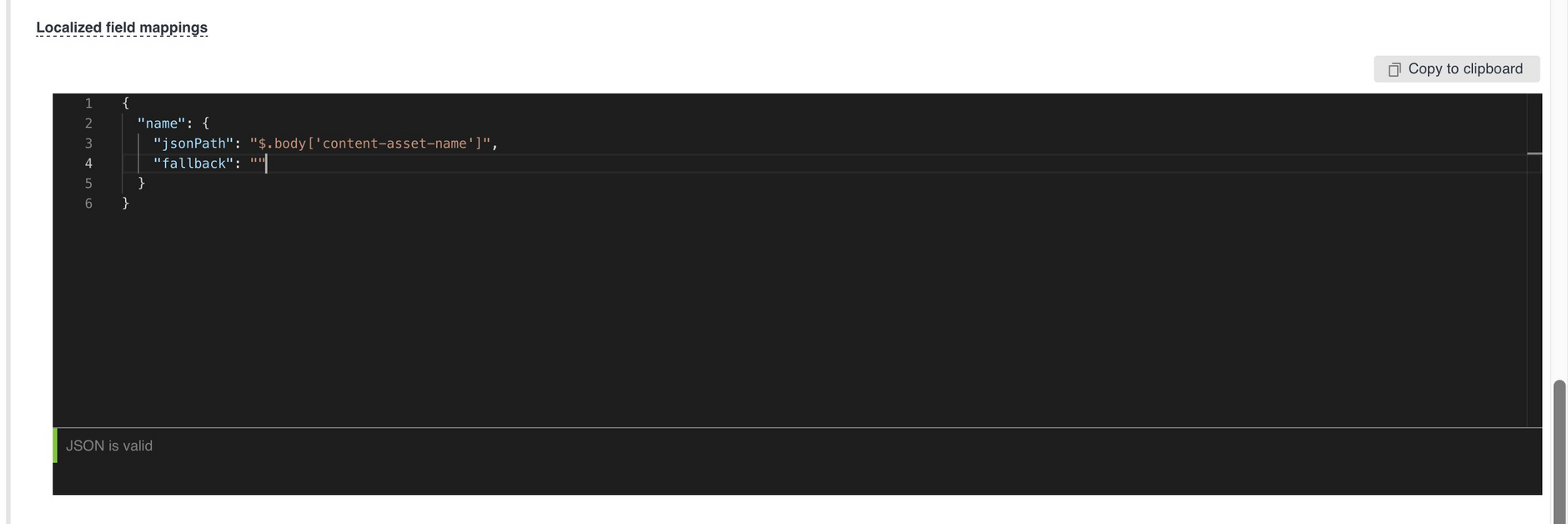
In the example below we are mapping the localized name field in SFCC to the localized content-asset-name property in the Dynamic Content content type.
The content-asset-name property is specified as a localized field in the content type as follows:
The localized mappings are added as shown in the image below:
Folder mappingsLink copied!
In the folders section of your mapping, you can assign as many folders as you like to a content asset, to support searching and tagging for blogs, for example. We recommend that you create the folder structure in SFCC in advance, but if you include a folder in your mapping that does not exist in SFCC, the integration will create it at the root level.
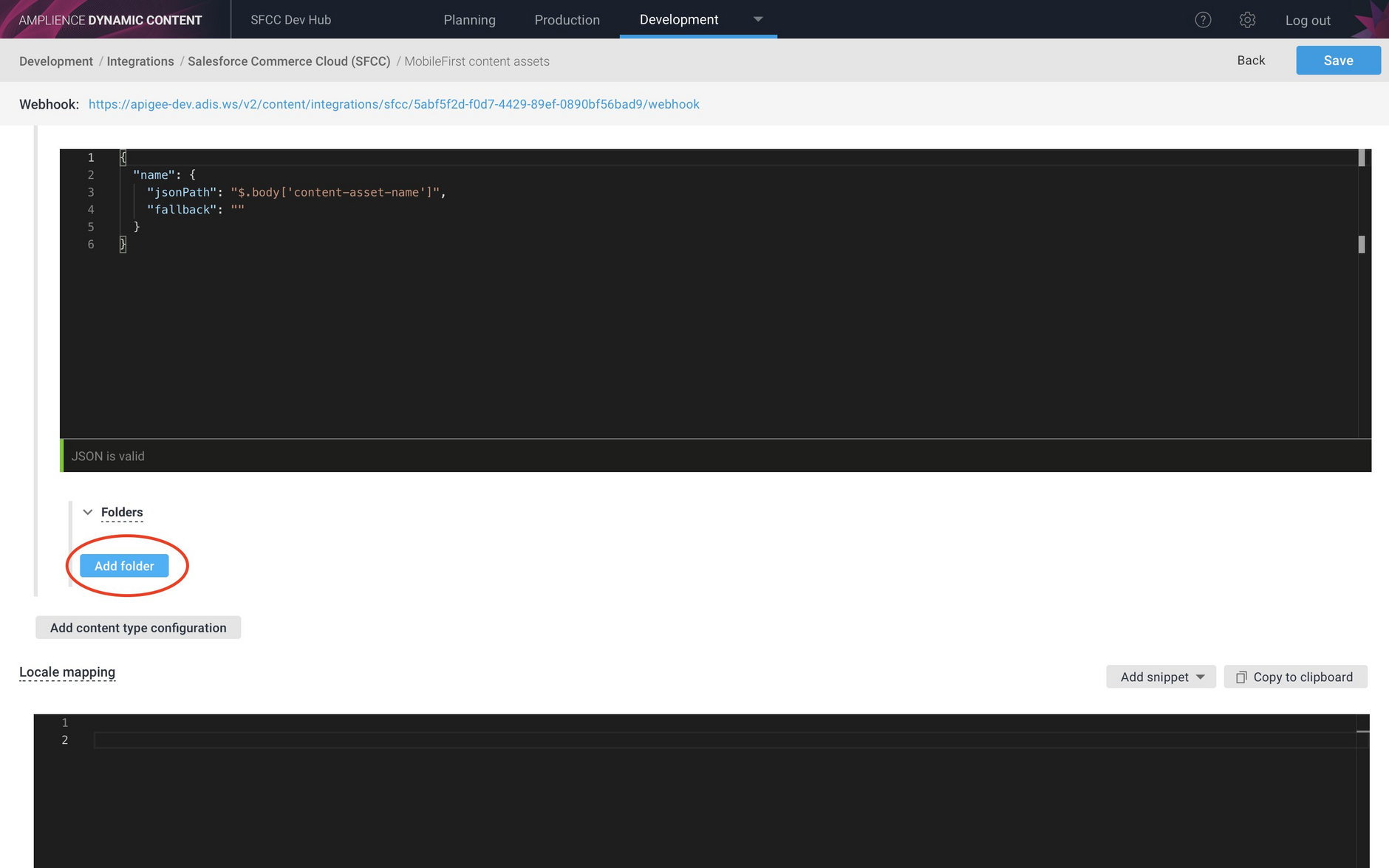
To add a folder mapping, expand the "Folders" section of a content type configuration and click the "Add folder" button.
Add a mapping for each folder you wish to map to. For example, in the blog asset content type used in the content asset example we have included the available folders in an enum to make it easier for users to specify which folders should be associated with the content asset in SFCC. The library-folders property from the blog content type is shown below. Note that the array is defined to contain up to 3 items which matches the entries in the mappings shown above. In order to allow the user to choose fewer than 3 folders, you can either provide a fallback value for each entry or mark the entry as optional using "optional": true.
The property "optional":true that can be used for folders (not for other mappings) if you don’t want a fallback. There is an example in the snippets.
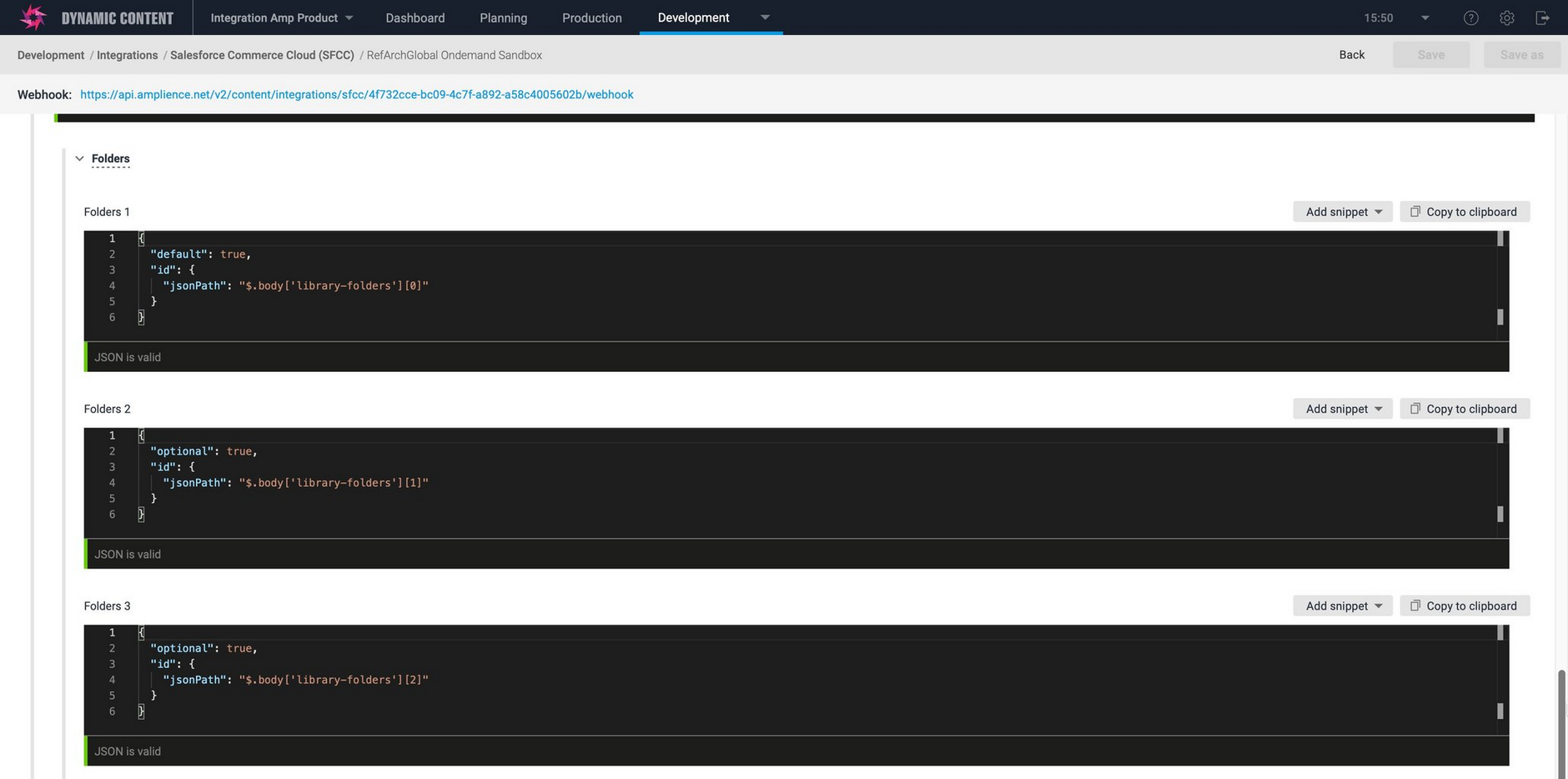
To add a folder mapping for the blog asset content type, you would add the following mapping for folder 0. This maps folder 0 to the value stored in item 0 of the library-folders array.
Folders 1Link copied!
Add an entry for each folder you wish to map. In this example you'd add mappings for folder 0 to folder 2. There is one default folder mapping, the rest are optional.
Folders 2Link copied!
Folders 3Link copied!
LocalesLink copied!
The last section of the form is the locale mappings. For more information about locale mapping and see the SFCC Localization page.