Salesforce Marketing Cloud integration
The Dynamic Content Salesforce Marketing Cloud (SFMC) integration makes it easier for you to re-use content between your website and your emails. Once set up, the integration will create HTML content blocks in SFMC Content Builder when content items of your specified content types are published in Dynamic Content.
The Dynamic Content Salesforce Marketing Cloud integration is in beta and available for customers to evaluate. If you would like to try it out, please contact your Customer Success Manager.
On this page we'll provide an overview of the integration and include an example of its use. The information that you need to provide to Amplience in order to configure a SFMC integration is detailed in the SFMC setup section.
SFMC Integration OverviewLink copied!
The integration makes use of the webhook service to be notified when a content item is published in Dynamic Content and the Content Rendering Service to convert the content item to HTML format.
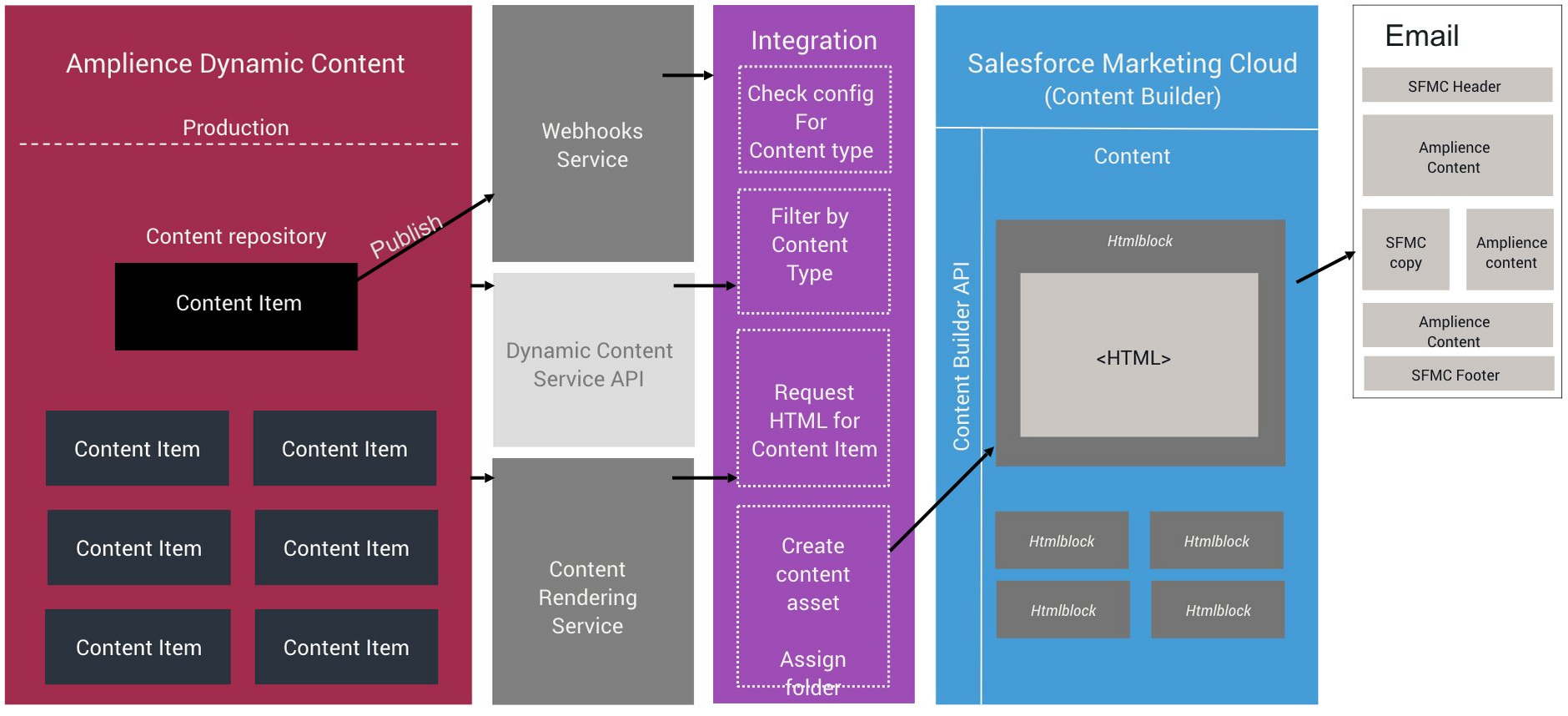
The basic flow of the integration is shown below.
- A content item is published from the Dynamic Content production view
- A webhook event (Snapshot-published) is generated. The webhook service will notify the integration and send it a "payload" containing information about the content item
- If the content item that has been published was created from one of the content types that you support then it will continue to process the item.
- The integration will request HTML for the content item from the content rendering service. The handlebars template specified when the integration was configured is used to generate the HTML for the content item. An example handlebars template is shown on the SFMC setup page.
- A content block will be created in SFMC with the name of the content item and the customer key set to the content item ID. The content will be set to the HTML returned from the Content Rendering Service.
- Content blocks are created in the folder that you specify when the integration is configured. This helps to keep your content organized in SFMC and to identify content created from Dynamic Content content items.
- If a content block with the same name already exists in the folder, then the content item's creation date and time will be added to the name to ensure that it is unique.
- The content block is now available in the SFMC Content Builder to add to emails.
SFMC integration exampleLink copied!
Here's an example of the SFMC integration in action.
In Dynamic Content we've created a banner promoting our summer collection and we want to use this content in an email campaign.
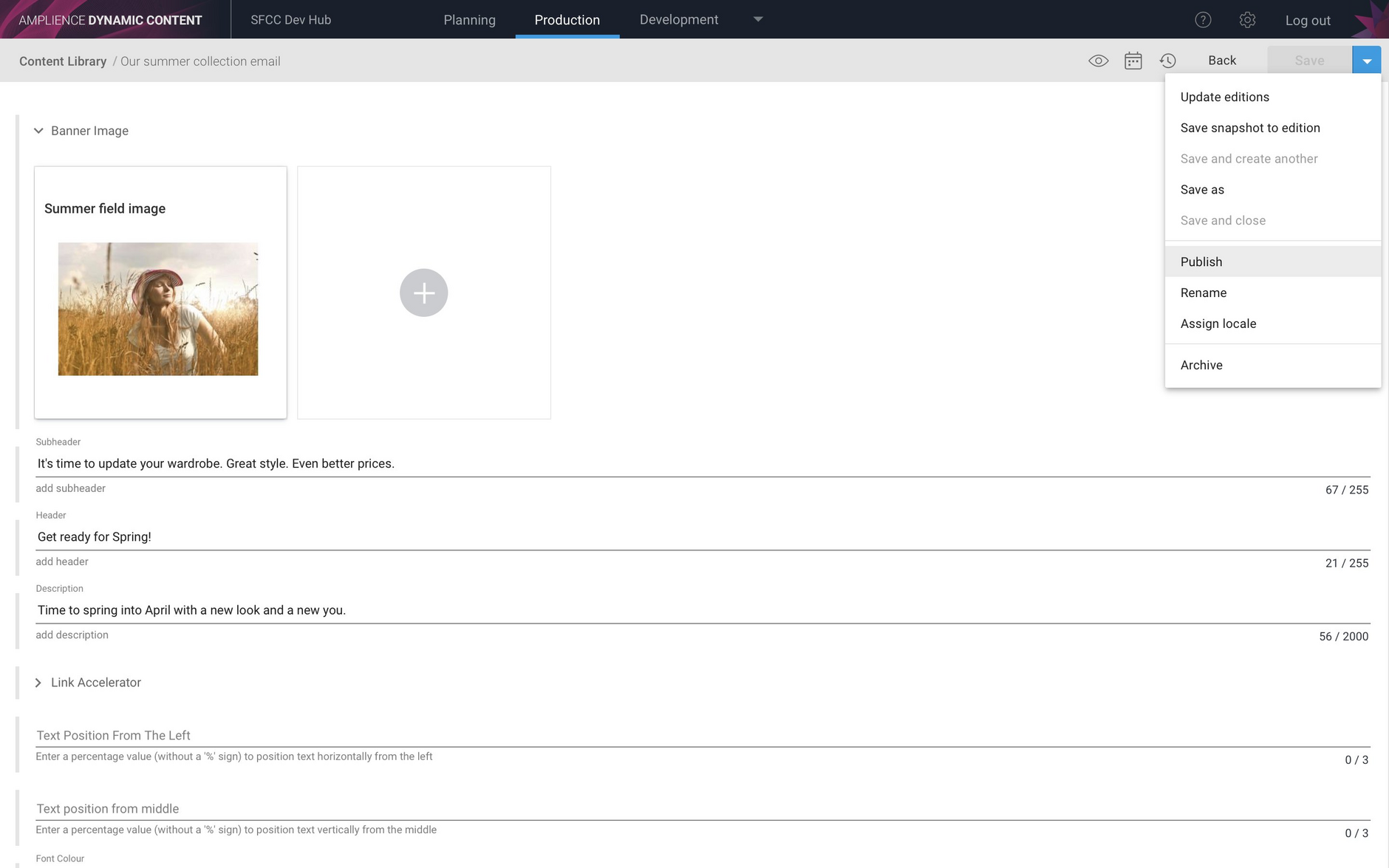
Once the integration is setup, all the user needs to do is publish a content item and the corresponding content block will be created in SFMC. So, in this example we'll publish the "Our summer collection email" banner.
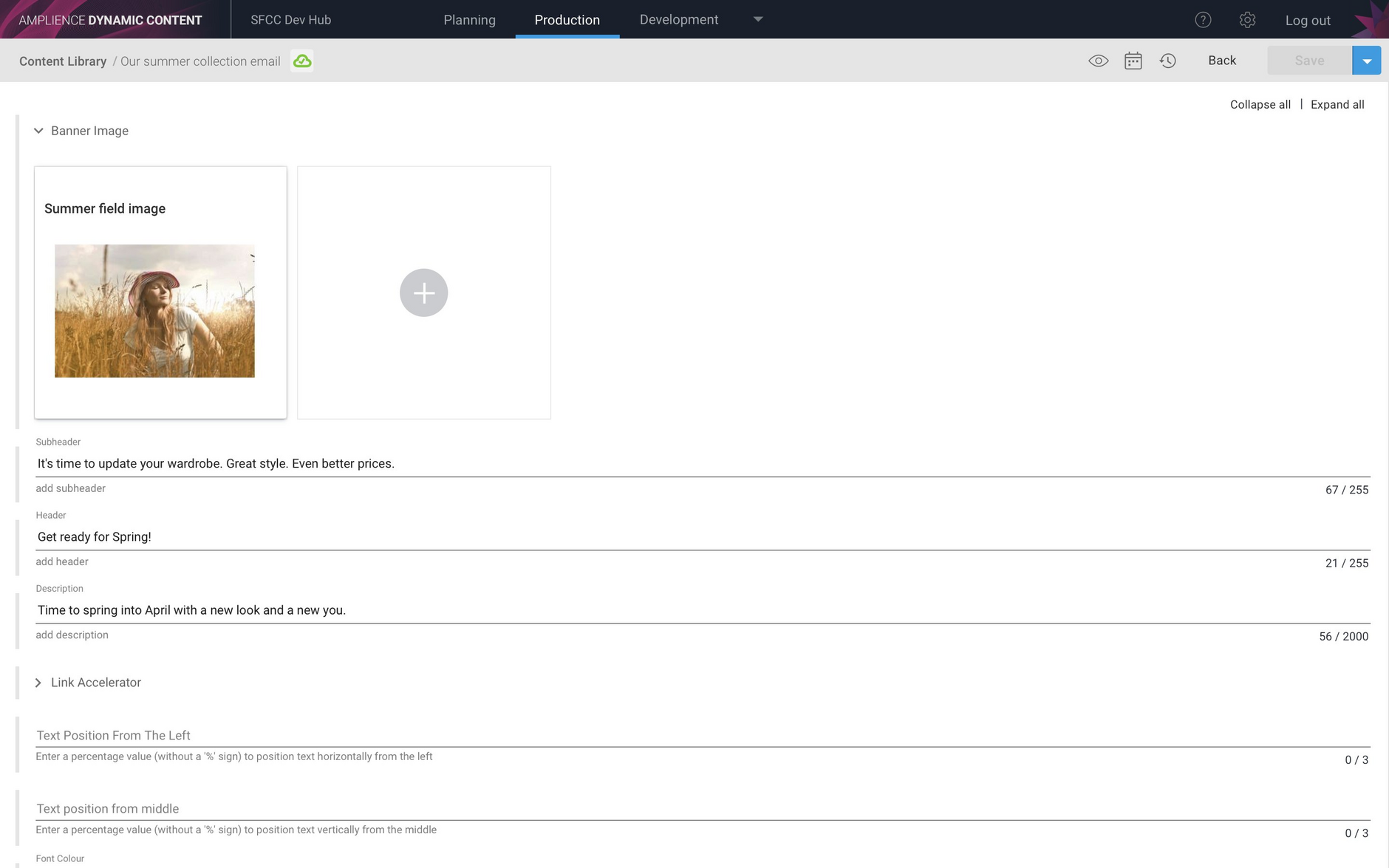
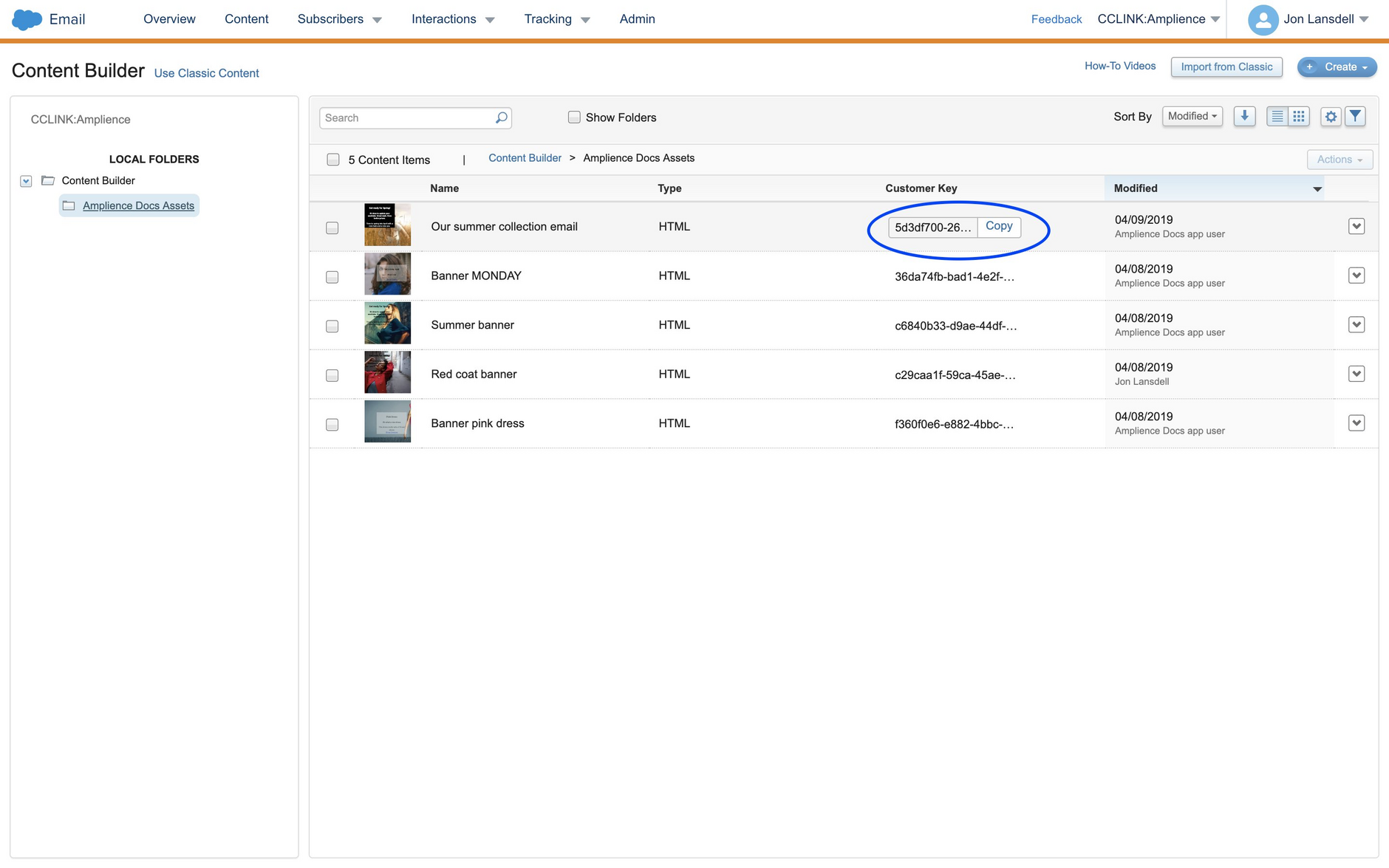
The item is now published and the content block will be created in SFMC.
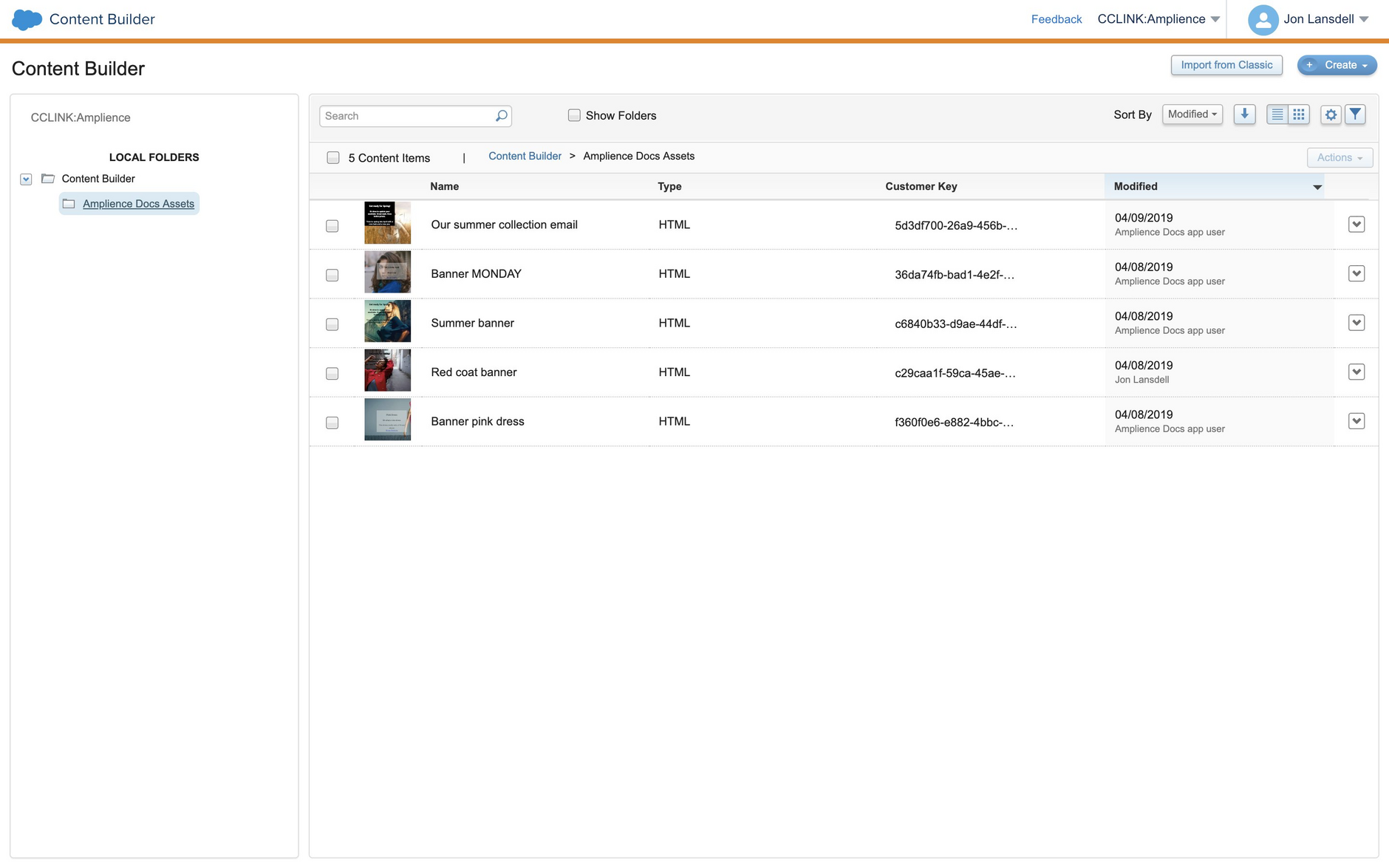
In Content Builder a content block has been created with the name of the content item and the customer key set to the content item ID. The content block has been created in the "Amplience Docs Assets" folder, which is the folder set up when we configured the integration.
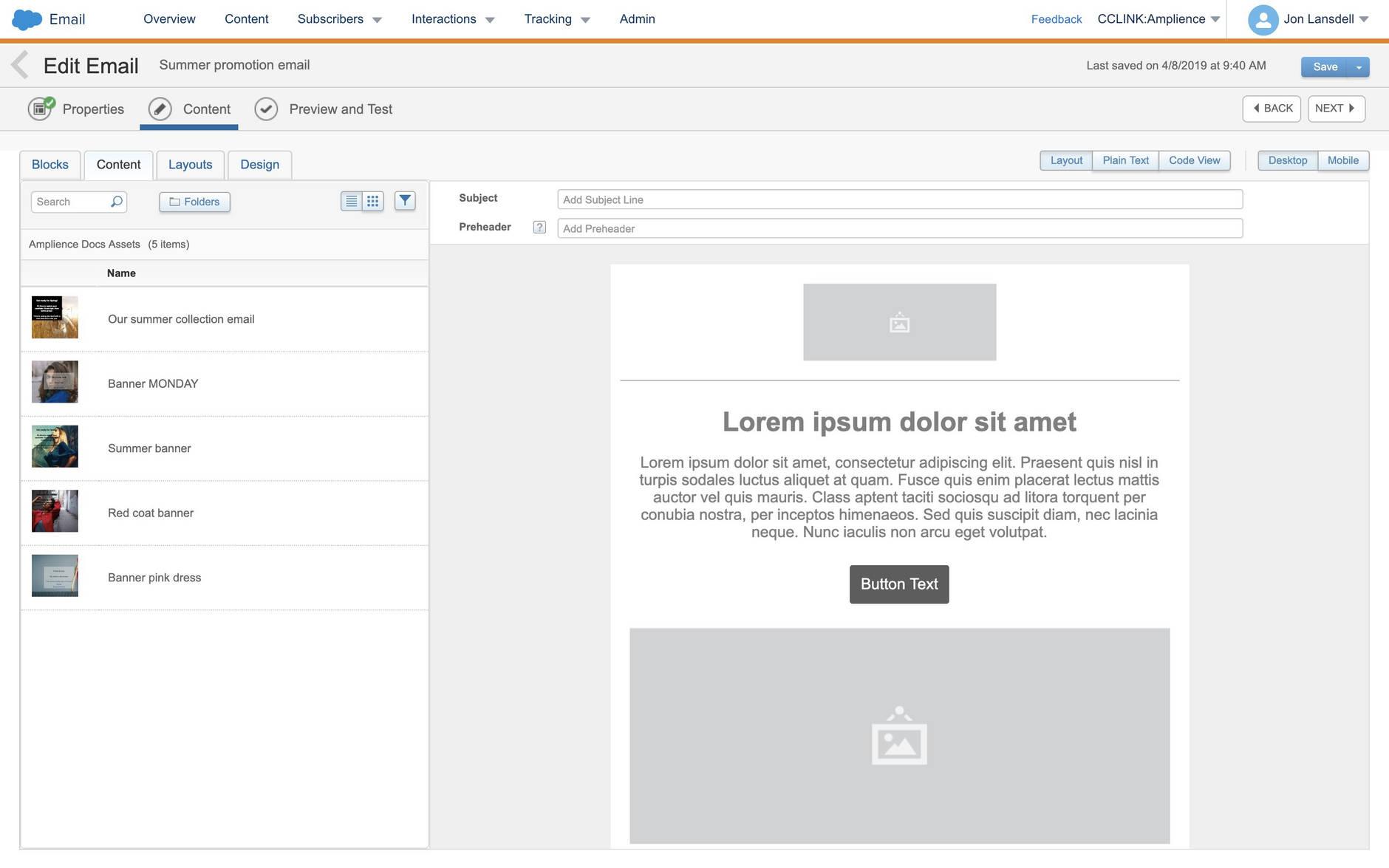
We now want to create an email to promote the summer campaign. Once the email is created, we can add the summer collection content block to it.
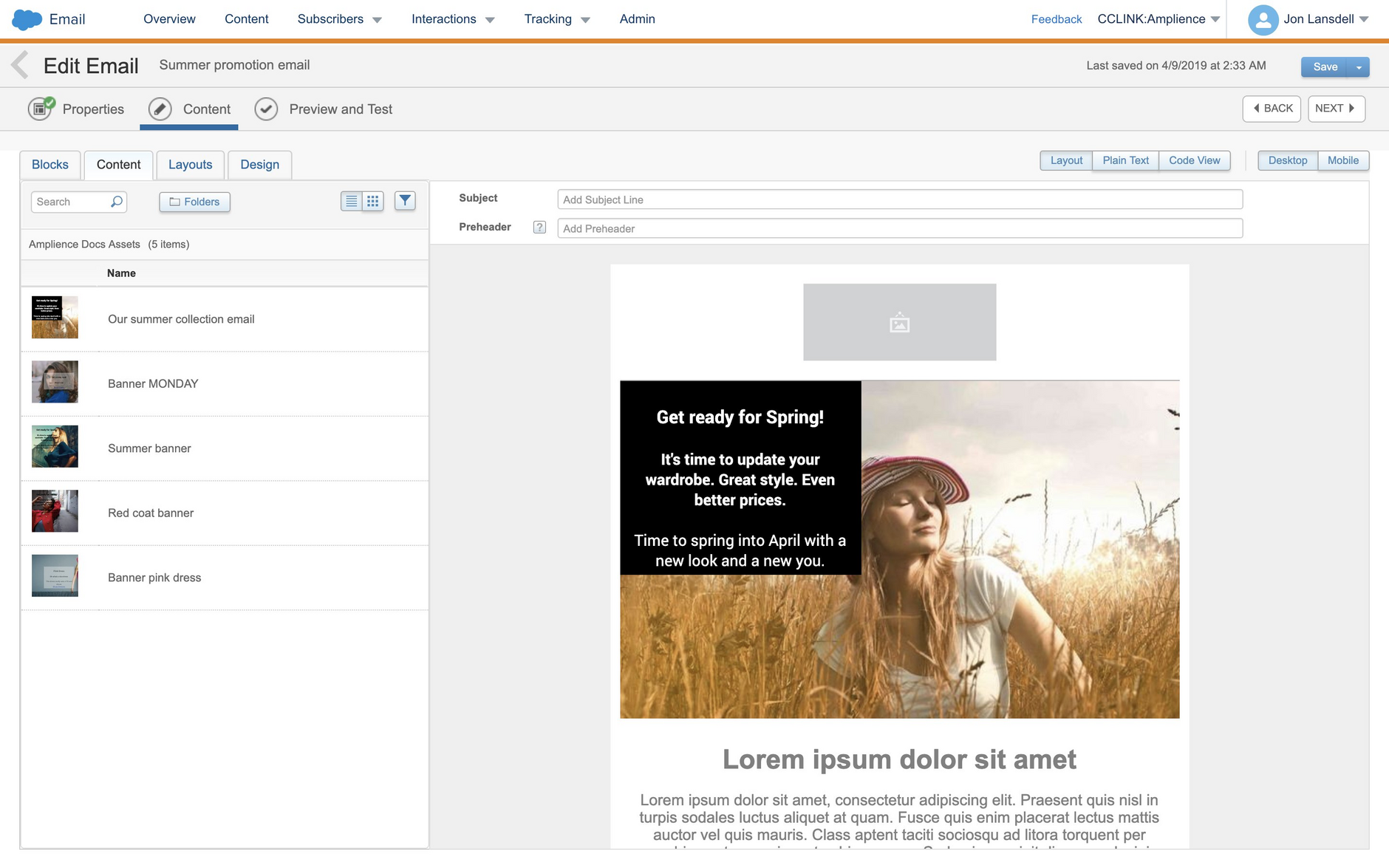
Here's the content block added to the email. You can use the handlebars template that generates the HTML for this content item to format the content block the way you want, reducing the need for editing the HTML and styling.
Finding the corresponding content item for a content blockLink copied!
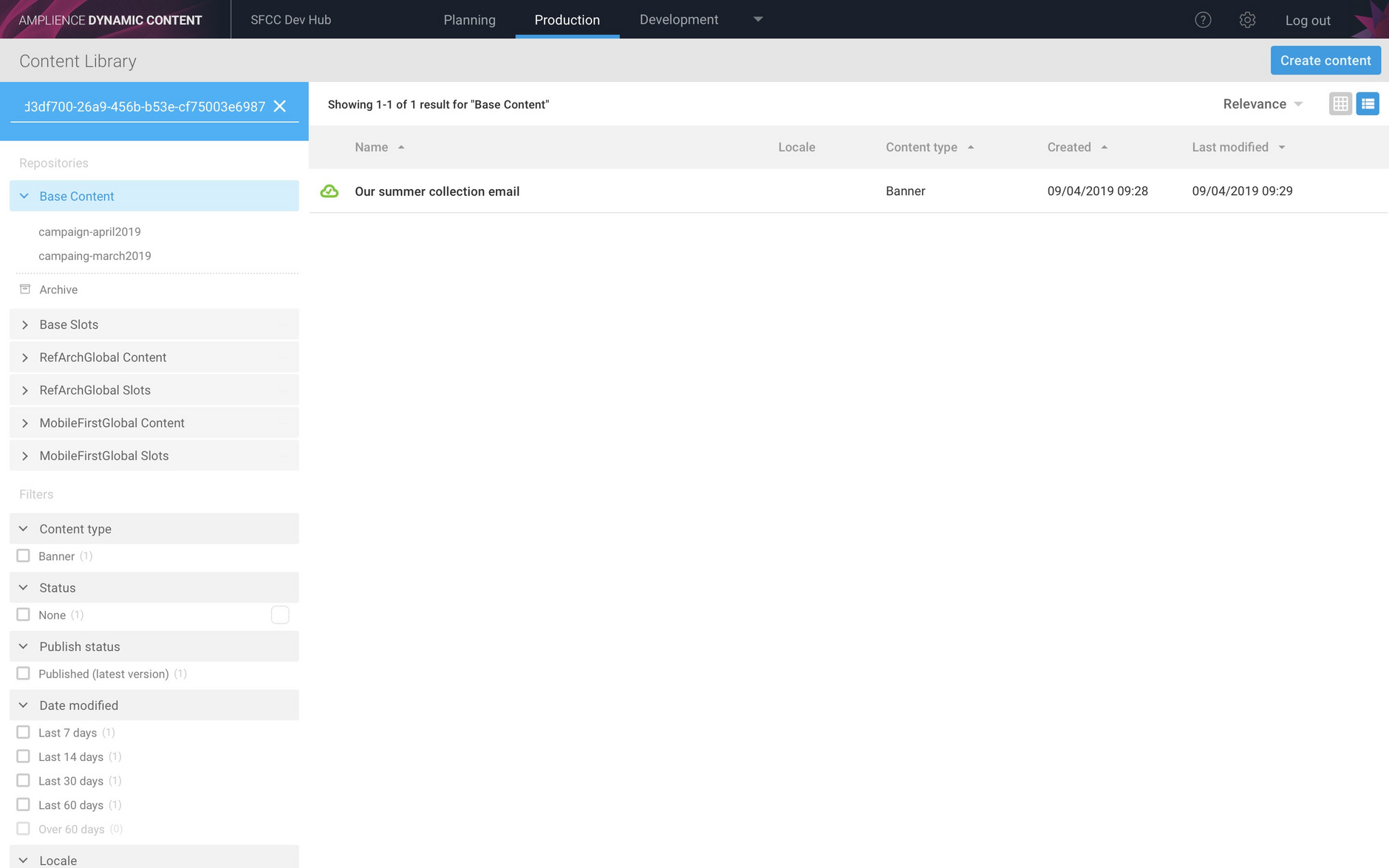
The customer key for a content block created by the integration is the same as the content id of the content item from which it was created. You can copy the customer key and use this to search for the corresponding content item in Dynamic Content.
In this example the "Our summer collection email" content item is found in Dynamic Content.
Setting up a Salesforce Marketing Cloud IntegrationLink copied!
The information on this section covers the details that you need to provide to Amplience in order to set up a SFMC integration.
Details you need to provideLink copied!
You will need to provide Amplience with the following details in order to set up your integration with Dynamic Content.
| Property | Description |
|---|---|
| Dynamic Content hub | Each integration is set up for a specific Dynamic Content hub. If you have multiple hubs on your account, then you need to let us know which hub to use. |
| SFMC Credentials | The Authentication Base URI, Client ID and Secret. See the SFMC Credentials section below for more details. |
| Content type schemas | The list of content type schemas supported by this integration. When a content item created from one of these schemas is published, the integration will create a corresponding HTML content block in SFMC Content Builder. See Supported content types schemas on this page. |
| Top level folder | The folder in SFMC Content Builder in which the integration will store the content blocks created when a Dynamic Content item of one of your supported types is published. |
SFMC credentialsLink copied!
In Salesforce Marketing Cloud create a package. When creating the package assign it with the following permissions:
Documents and Images
- Read
- Write
Saved Content
- Read
- Write
From the created package, provide us with the following:
- Authentication Base URI
- Client Id
- Client Secret
Supported Content type schemasLink copied!
To configure a SFMC integration you need to provide us with a list of content type schemas that your integration will support. When a content item created from one of these content type schemas is published, the webhook service will notify the integration and create a corresponding HTML content block in SFMC Content Builder.
You can provide this information in JSON format as shown below.
Handlebars templatesLink copied!
When an integration is configured, for each supported content type schema you specify the handlebars template that is used by the Content Rendering Service to convert content items to HTML format to create HTML content blocks in Salesforce Marketing Cloud Content Builder. The handlebars template is specified in the htmlTemplate property of the contentTypeSchemas JSON shown above.
This is the template that will be loaded when an item of the specified content type is published and the integration requests the content item in HTML format.
Note that all handlebars templates must be stored in Content Hub and published. When you specify the name of the template it should not be suffixed with ".html", although it will appear as an HTML file in Content Hub.