Webhooks- overview
A webhook is a way for Dynamic Content to automatically send messages or data to a third party system. For example, an e-commerce system might need to know when an edition is scheduled to allow it to retrieve the slots and content that the edition contains. Similarly it would also need to be notified when that edition is unscheduled.
Developers create webhooks that are triggered by specified events in Dynamic Content. These events usually correspond to an action performed by the user such as creating or updating content, or scheduling editions. Webhooks are associated with a single Dynamic Content hub.
Webhooks provide a way for developers to integrate their software with Dynamic Content, particularly useful if you're developing an ecommerce integration, for example.
For details of how you can create webhooks with filters, custom payloads and custom headers see customizable webhooks.
Webhook management user interfaceLink copied!
To create a new webhook or manage an existing one, choose "Webhooks" from the Development menu in the Dynamic Content app or click the webhooks icon from the development home page.
You will need the appropriate developer permissions to create and manage webhooks, so if the Webhooks menu item is not shown, then contact your Customer Success Manager.
The webhooks screen will be displayed listing all the webhooks that have been added to the hub. If no webhooks are set up, then you will see a screen as shown below.
Click the "Add webhook" button to add a new webhook.
Creating a webhookLink copied!
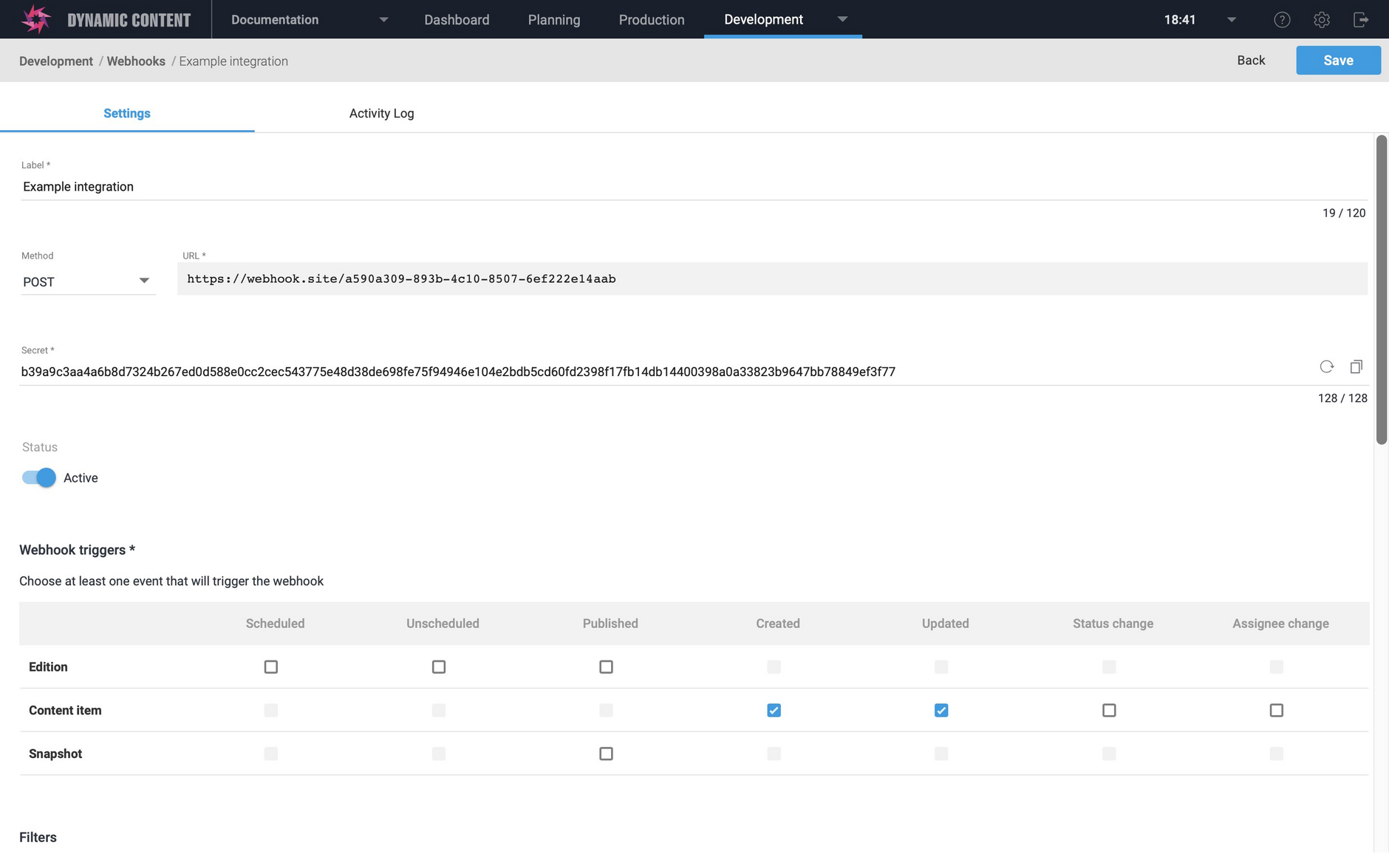
When creating a webhook, you specify a label, the webhook-events that it subscribes to and the URL that will be notified when one of these events occurs.
When Dynamic Content generates an event that a webhook subscribes to, it will trigger the webhook and send the HTTP request method that you specify to the webhook URL. By default this will a HTTP POST request, but you can also specify a PUT, PATCH or DELETE.
The request will include a "payload" containing information that the webhook handler will process. You can view the payload and headers sent with each webhook request, together with the response, in the webhook activity log.
The available webhook events will be shown in the "Webhook triggers" section. Choosing the triggers that your webhook handles depends on the structure of your code and the user actions that you are interested in. In the "Example integration" webhook, the webhook URL will be notified when a new content item is created or an existing item is updated.
For details of the supported webhook events, how they are triggered and the payload for each webhook event, go to the webhook payloads page.
You can also choose to include filters, custom headers and custom payloads. See the customizable webhooks page for more details.
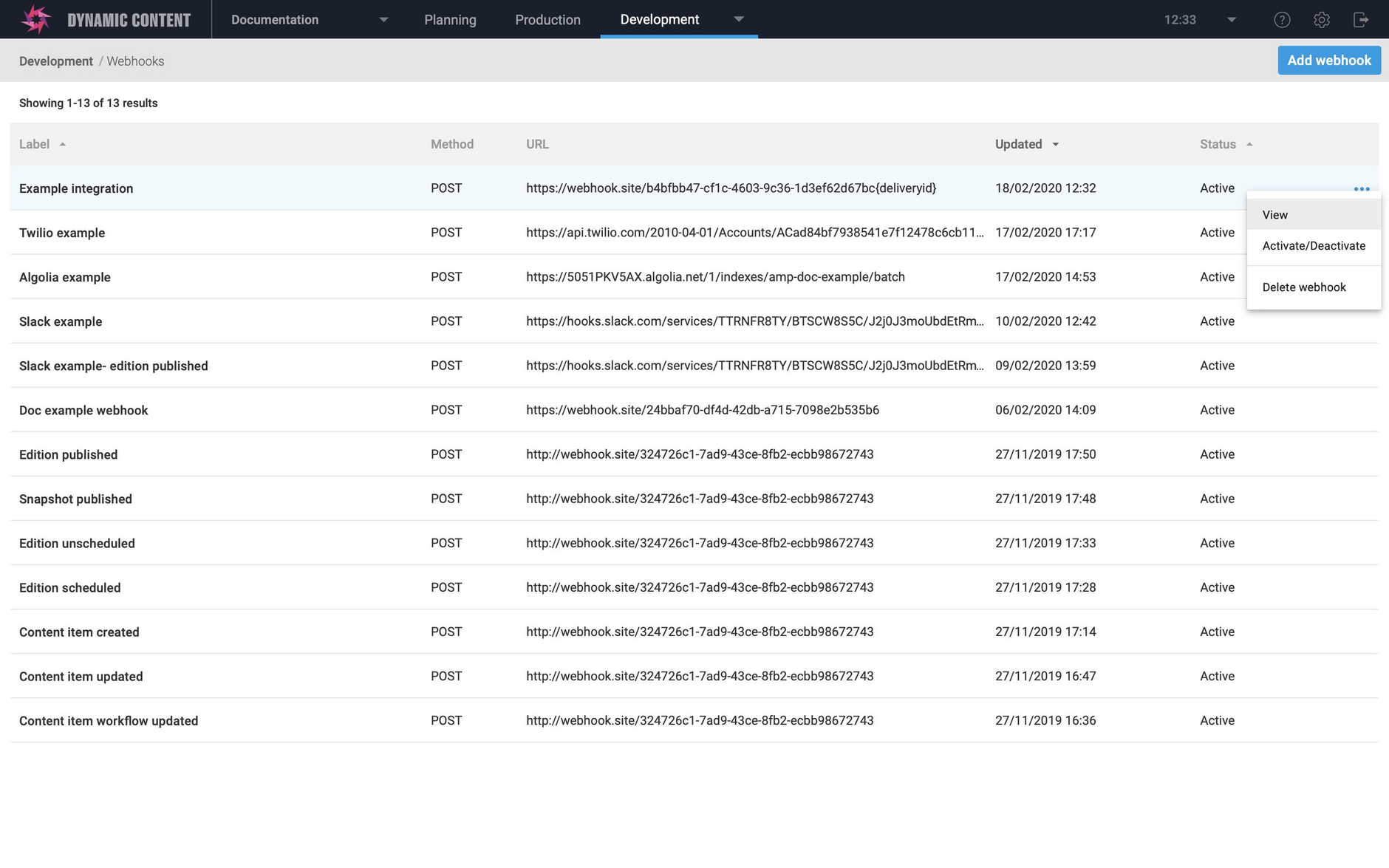
When you've configured the webhook, click the "Save" button. Then click "Back" to return to the webhooks screen. The newly created webhook will be displayed in the list, together with any other webhooks that have been added to this hub.
Viewing, editing and deleting webhooksLink copied!
To edit a webhook, either click its label to open the editing screen or right click its contextual menu as shown in the image below. From this menu you can activate, deactivate or delete the webhook. Deactivated webhooks will not be triggered.
Webhook activity logLink copied!
When a webhook is triggered, the information about each delivery or attempted delivery is listed in the "Recent deliveries" section of the webhook activity log. Each time the webhook is triggered an entry will be added to the list.
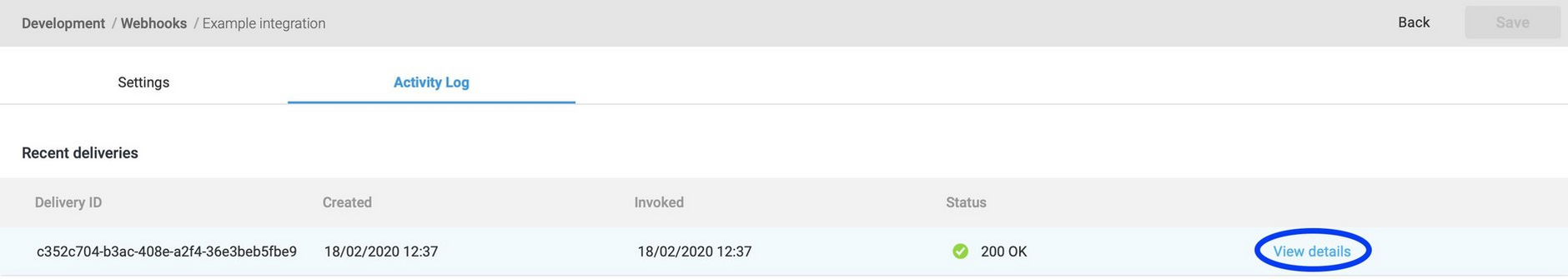
To view the webhook history click the "Activity log" tab at the top of the window.
The list will show a delivery ID, a unique value generated each time a request is sent, the time it was created (triggered), the time it was invoked (delivered or attempted) and the current status of the delivery.
To view the request sent by Dynamic Content to the webhook URL, together with the response, click "View details".
For more information about the activity log see the webhook testing and debugging page.
Errors and retriesLink copied!
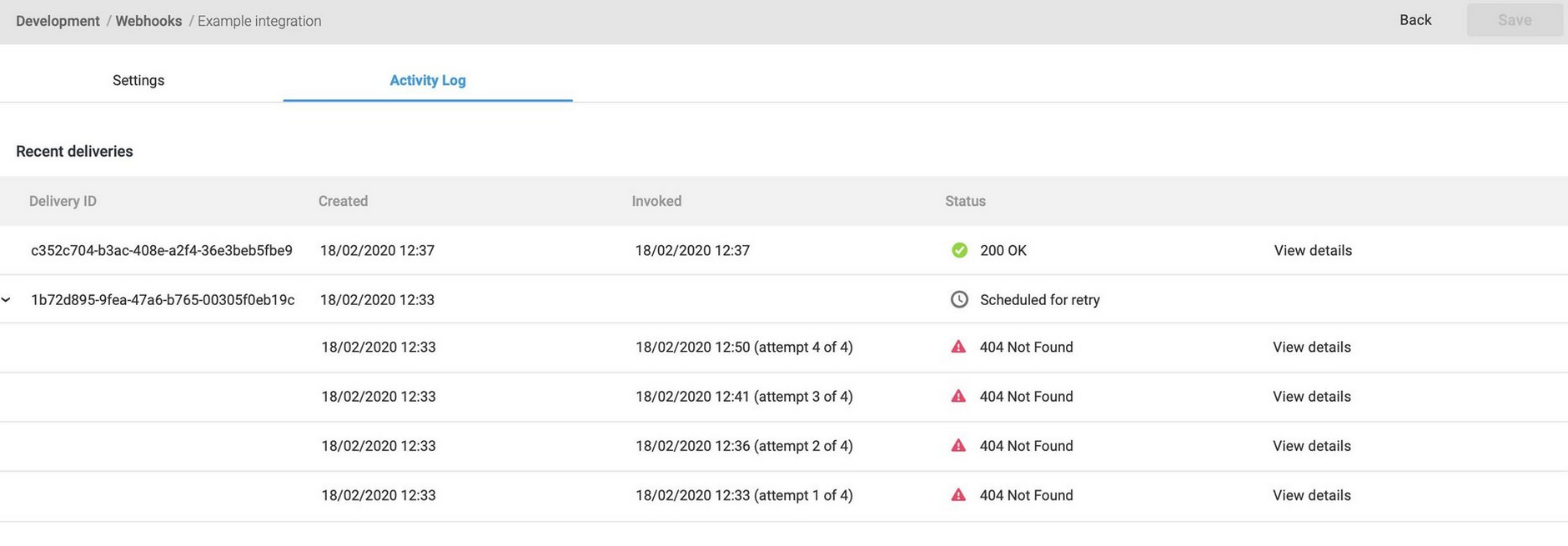
When an error occurs, such as a 404 if the webhook URL can not be found, then multiple delivery attempts are shown in the webhook history under the same delivery ID.
In the example below, the webhook URL cannot be found. Dynamic Content will retry up to 11 times within a total of 13 hours. If the webhook URL does not respond after this time, then the request status will be changed to "Failed attempt".
For more information about status codes and our webhook retry policy, is explained in detail in webhook testing and debugging.