Input field components
Components allow you to specify properties to define how a property will be displayed on the content form. For example, you can choose to display a number as a slider, allow text to be entered across multiple lines and control the way colors are chosen in the color picker.
This page contains the parameters for components that can be used for input fields and added to properties of type string, number, integer and boolean.
You an also specify some parameters for properties of type object and array.
Specifying property component parametersLink copied!
To provide parameters to a component add the "ui:component" keyword to a property as shown below. In this example we have a string property that we want to display using the multi line text component.
You need to specify the component name together with the params. The component names are included on this page.
If you do not specify a component name, then the default component will be used for the property type, although you can still specify parameters.
TextLink copied!
For properties of type string with no component name specified the default string component is used.
ParametersLink copied!
| Parameter | Description |
|---|---|
| placeholder | Initial guide text |
ExampleLink copied!
- Schema snippet
- Authoring
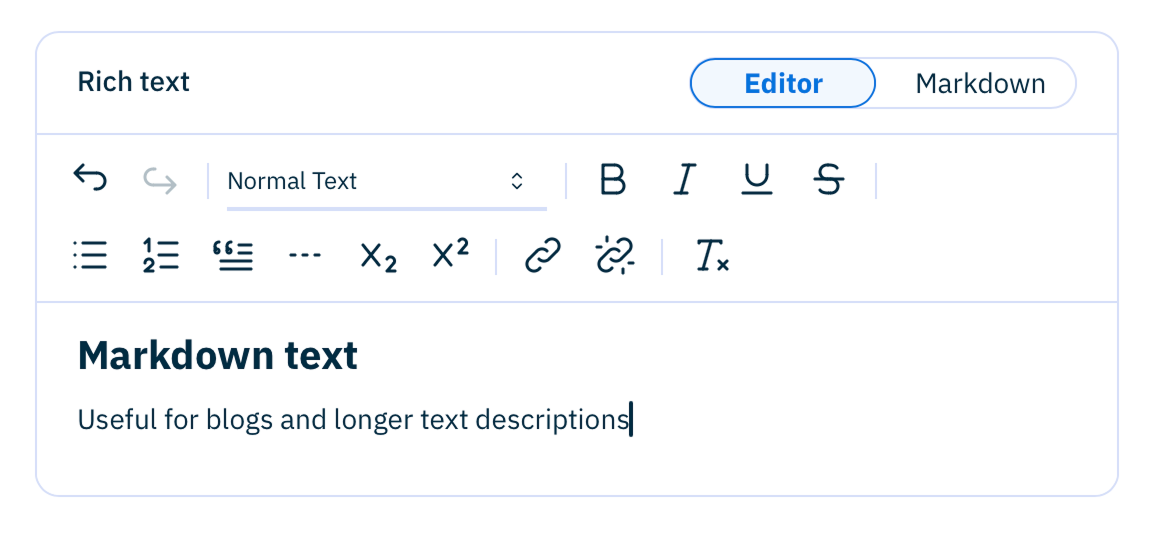
Rich text (markdown)Link copied!
A rich text component that supports markdown. Used with a property of type string and format markdown. You do not have to specify the component name.
| Parameter | Description |
|---|---|
| defaultView | Whether the initial view should be the markdown or rich text editor. markdown or editor (default) |
| withMarkdownView | Is the markdown view shown. true (default) or false |
| withToolbar | Is the toolbar shown. true (default) or false |
ExampleLink copied!
- Schema snippet
- Authoring
Text areaLink copied!
A component that renders single or multi line text.
ParametersLink copied!
| Parameter | Description |
|---|---|
| name | text-area |
| minRow | Minimum number of rows for the text box |
| maxRow | Maximum number of rows for the text box |
| placeholder | Initial guide text |
| autosize | true or false. Specifies if the text area should grow with the content. false by default. |
ExampleLink copied!
- Schema snippet
- Authoring
- Localized text area schema snippet
- Authoring
IntegerLink copied!
For properties of type integer with no component name specified the default integer component is used. This is an editable text box with up and down arrows.
ParametersLink copied!
| Parameter | Description |
|---|---|
| suffix | String. Character added to the end of each number, for example degrees or percentage |
| defaultValue | The value used if there is no user input |
| allowNegative | true (default) or false. Should negative numbers be allowed |
| step | The increment used by the up and down arrows |
| variant | filled or unsettled |
| thousandSeparator | The string used to delimit thousands |
ExampleLink copied!
- Schema snippet
- Authoring
NumberLink copied!
For properties of type number with no component name specified the default number component is used. This is an editable text box with up and down arrows.
ParametersLink copied!
| Parameter | Description |
|---|---|
| suffix | String. Character added to the end of each number, for example degrees or percentage |
| allowNegative | true (default) or false. Should negative numbers be allowed |
| step | The increment used by the up and down arrows |
| precision | The number of decimal places |
| variant | filled or unsettled |
| thousandSeparator | The string used to delimit thousands |
ExampleLink copied!
- Schema snippet
- Authoring
Dropdown listLink copied!
A component that shows a list of string, integer or number. The list is populated from an enum.
ParametersLink copied!
You can control the behaviour of the scroll bars in the list by setting the scrollAreaProps and choosing the type as shown in the table below. You should use auto if the list contains more items than can be shown without scrolling (usually 6 items).
| Parameter | Description |
|---|---|
hover | Visible on hover |
scroll | Visible on scroll (default) |
auto | Always visible when the list contains more items than can be shown without scrolling |
always | Always shown |
never | Always hidden |
ExampleLink copied!
- Schema snippet
- Authoring
Dropdown list with labelsLink copied!
A component that shows a list of labels and values. The list is populated using the oneOf keyword and can be used with string, integer and number.
The title of each item is shown as the label in the list, while the value selected is defined by a const.
ParametersLink copied!
| Parameter | Description |
|---|---|
| searchable | true (default) or false . Determines whether the user can enter a value to search the list as well as scrolling |
ExampleLink copied!
- Schema snippet
- Authoring
ColorLink copied!
A color picker component. Used with a property of type string and format color.
ParametersLink copied!
| Parameter | Description |
|---|---|
| name | color |
| placeholder | Initial guide text |
| format | Color format. hex or RGBA. Hex is the default |
| colors | An array of colors. Displayed as swatches at the bottom of the picker |
| withPicker | true (default) or false. If set to false the user will only be able to choose a color from the swatches |
| withEyeDropper | true (default) or false. The eyeDropper tool is displayed on the right of the color input field and allows users to hover over and pick the color of any onscreen element |
| disallowInput | true or false (default). Set to true if you do not want the user to be able to input a color value |
ExampleLink copied!
- Schema snippet
- Authoring
UriLink copied!
A component that displays properties of type string and format uri. No name is specified so the default text component is used.
ParametersLink copied!
| Parameter | Description |
|---|---|
| placeholder | Initial guide text |
ExampleLink copied!
- Schema snippet
- Authoring
SliderLink copied!
A component for allowing integers and numbers to be entered using a slider. Used with properties of type integer or type number.
ParametersLink copied!
| Parameter | Description |
|---|---|
| name | slider |
| placeholder | Initial guide text |
| defaultValue | The initial value of the slider |
| inverted | true or false (default) |
| marks | Marks displayed along the slider. An array of value and label. |
| step | The amount the slider will be incremented using the thumb and arrows |
| px | Inline padding. xs, sm, md, lg or xl |
ExampleLink copied!
- Schema snippet
- Authoring
Date-timeLink copied!
A component for representing a user selectable date and time. Used with a property of type string and format date-time.
ParametersLink copied!
| Parameter | Description |
|---|---|
| name | date-time |
| placeholder | Initial guide text |
ExampleLink copied!
- Schema snippet
- Authoring
Date-time inputLink copied!
A component for allowing the user to enter a date and time using edit fields rather than a selectable date and time.
ParametersLink copied!
| Parameter | Description |
|---|---|
| name | date-time-input |
ExampleLink copied!
- Schema snippet
- Authoring
DateLink copied!
A component for representing a user selectable date. Used with a property of type string and format date.
ParametersLink copied!
| Parameter | Description |
|---|---|
| name | date |
| placeholder | Initial guide text |
| valueFormat | The format shown of the date as shown in the form. For example: "MM-DD-YYYY". Note that this will not effect the JSON output which will always be of the form YYYY-MM-DD |
| defaultDate | The initial date. For example: "2015 March". Note this parameter does not currently work with the Apple Safari browser |
| defaultLevel | Set this to "year" to allow the user to initially choose the year, then the month and day. Note this parameter does not currently work with the Apple Safari browser |
ExampleLink copied!
- Schema snippet
- Authoring
TimeLink copied!
A component for representing a user selectable time. Used with a property of type string and format time.
ParametersLink copied!
| Parameter | Description |
|---|---|
| name | time |
| placeholder | Initial guide text |
| pointer | Determines if a cursor pointer is shown. true or false (default) |
ExampleLink copied!
- Schema snippet
- Authoring
BooleanLink copied!
A checkbox component used for allowing the user a boolean selection.
ParametersLink copied!
| Parameter | Description |
|---|---|
| name | switch |
| labelPosition | left or right (default) |
ExampleLink copied!
- Schema snippet
- Authoring
ObjectsLink copied!
For complex properties that contain other properties, you can decide to hide the header, the title and description, to reduce the amount of space the property takes up.
You can also choose to set an object to be initially collapsed.
ParametersLink copied!
| Parameter | Description |
|---|---|
| collapsed | true or false (default). Is the property initially collapsed? This takes priority over default behaviour and the user setting for content. |
| withHeader | true (default) or false. Is the title and description shown for the top level item |
ExampleLink copied!
- Schema snippet
- Authoring
ArraysLink copied!
A list component with additional support for flexible lists of multiple types of content (content palettes).
ParametersLink copied!
| Parameter | Description |
|---|---|
| collapsed | true or false (default). Is the property initially collapsed? This takes priority over default behaviour and the user setting for content. |
| withChildHeaders | true or false (default). Set to true to hide the top level headers in the array |
| icons | Icons displayed in the selection menu for the content palette |
Supported iconsLink copied!
Expand the section below to see the icons supported in a content palette.
Supported icons
| Icon name | Icon |
|---|---|
article | |
blockquote | |
carousel-horizontal | |
carousel-vertical | |
clock-hour-11 | |
code | |
color-swatch | |
columns-2 | |
columns-3 | |
container | |
device-mobile | |
device-laptop | |
device-tablet | |
float-right | |
float-left | |
heading | |
html | |
layout | |
layout-bottombar | |
layout-grid | |
link | |
list | |
list-numbers | |
map-plus | |
music | |
numbers | |
photo-plus | |
plus | |
section | |
seo | |
separator | |
share | |
slideshow | |
square-plus | |
table-plus | |
template | |
text-caption | |
text-plus | |
typography | |
video-plus |
Example: array without child headersLink copied!
- Schema snippet
- Authoring
Example: array with content paletteLink copied!
The following example shows a flexible list of content (a content palette) with text and banner objects. We've included params to configure the icons used for each object in the content palette menu selector. The icons map to the value of the const in the type property defined in each object.
If there are 3 or fewer items defined in the array then the user selects content using buttons, while more than 3 items are shown in a menu with the icons that you specify.
See the content palette schema reference and schema examples for more details.
- Schema snippet
- Authoring
MatrixLink copied!
The matrix component represents a table of rows and columns. It's ideal for modelling input for an FAQ or a buyer's guide or other structured data, in a format that makes it convenient for users to enter data. The matrix is used with array properties.
The properties stored in the columns of a matrix are scalar data types: number, integer, string and boolean, as well as rich text, images and video. You cannot add content links, content references, objects, localized values, or any property that uses an extension.
ParametersLink copied!
| Param | Type | Description |
|---|---|---|
name | string | matrix |
columns | array | The name and properties of each column |
Columns arrayLink copied!
| Param | Type | Description |
|---|---|---|
pointer | string | A JSON pointer reference to the property to be shown in this column. For example: "/machineWashable" |
title | string | Optional. The name of the column. If this is not included then the column number will be shown |
width | integer | The width of the column in pixels. The minimum column width is 140px |
Note that the maximum row height is 175px without scrolling.
- Schema snippet
- Authoring
Localized value setLink copied!
This component allows you to choose the locales that are shown for a property. It is designed for use with field level localized properties.
Note that if the user filters out one of the pinned locales then a message will be displayed that a pinned property is hidden.
ParametersLink copied!
| Parameter | Description |
|---|---|
| name | localized-value-set |
| pinnedLocales | An array of locales that are initially shown for a property (eg en-US, fr-FR). Users may choose additional locales, but the pinned locales cannot be removed |
| withHeader | true (default) or false. Is the title and description shown for the top level item |
Example: localized value with pinned localesLink copied!
This example shows a localized text property with the locales of en-GB and fr-FR initially shown. Users will be able to choose additional locales, but the pinned locales will always be shown.
- Schema snippet
- Authoring
Media cardLink copied!
The media card is used to display images and video with a title, description and optional alt text for images.
ParametersLink copied!
| Parameter | Description |
|---|---|
| withAltText | For images only. Should alt text metadata be shown on the card. true (default) or false. |
ExampleLink copied!
The example shows an image property configured with alt text turned off. By default alt text will be turned on. You only need to specify the altText param if you don't want the alt text icon to be shown on the media card.
- Schema snippet
- Authoring
Code editorLink copied!
The code editor is attached to properties of type string. It allows you to add an editable text field formatted for a range of languages including JavaScript, JSON and HTML.
You can specify validation and set it to read only, as well as setting some default text.
ParametersLink copied!
| Parameter | Description |
|---|---|
| name | code-editor |
| language | The language to use for formatting. html (default), css, json, javascript, typescript, jsx or tsx |
ExampleLink copied!
This example shows a property htmlsection with some default text, formatted for html.
- Schema snippet
- Authoring