Localization enhancements, filtering content items
Release date: 29th August 2018
In this release we've made made some enhancements to the way that you view and visualize localized content. Also it's now easier to work with content in the Content Library by filtering the items that are shown using facets such as content type, publish status and modification date.
Localization user interface enhancementsLink copied!
The internationalization features introduced in the 22nd August 2018 release added support for locales, an ISO standard combination of language and country codes, and made it possible to create content types that can be localized for multiple languages. In this release we've enhanced the user interface for working with and visualizing localized content.
Filtering localesLink copied!
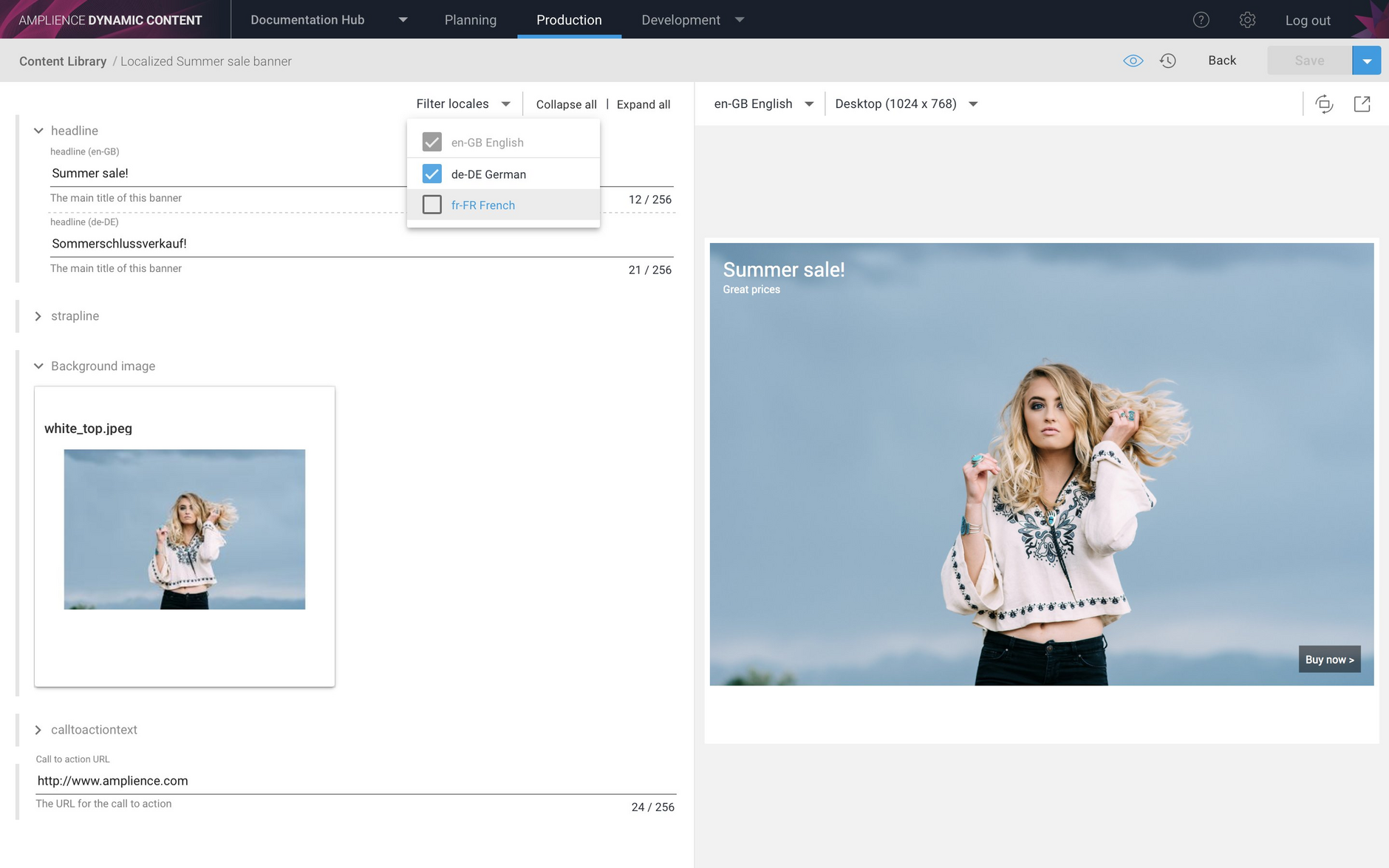
When you create or edit a content item with localized properties in the content form, you can now choose which locales, in addition to the master locale, are displayed. For example, if you're working on a German translation, you might just want the German localized fields to be displayed and uncheck the other locales, as shown in the image below.
Visualizing localized contentLink copied!
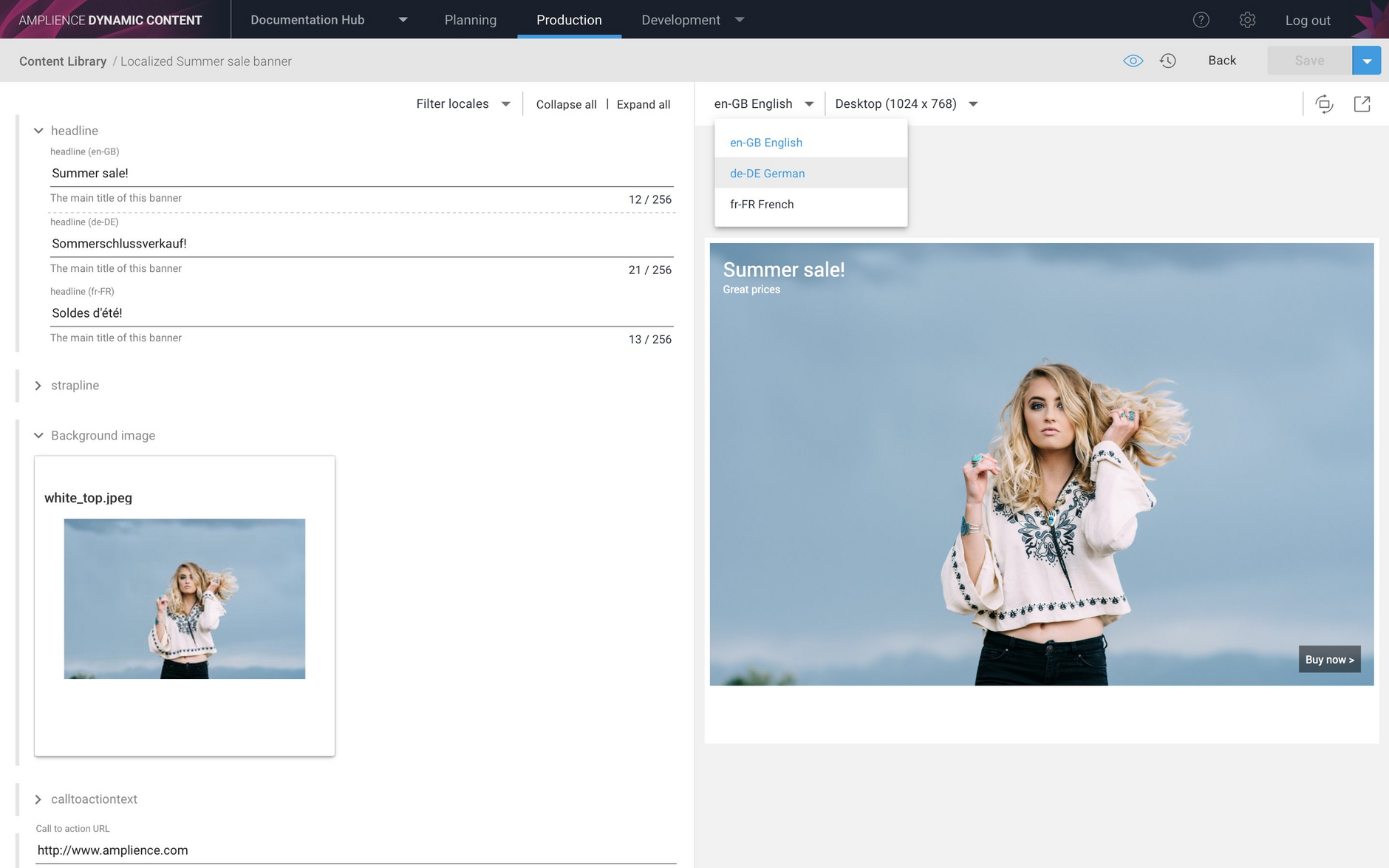
When you view the visualization for a localized content item, a list of the available locales will now be displayed on the top left of the visualization window. Choose the locale for which you want the visualization to be displayed. In the example below we've chosen de-DE to display the visualization using the fields localized for German.
Note that the locales menu will only be available for a visualization for a particular content type if it has been updated to support locales.
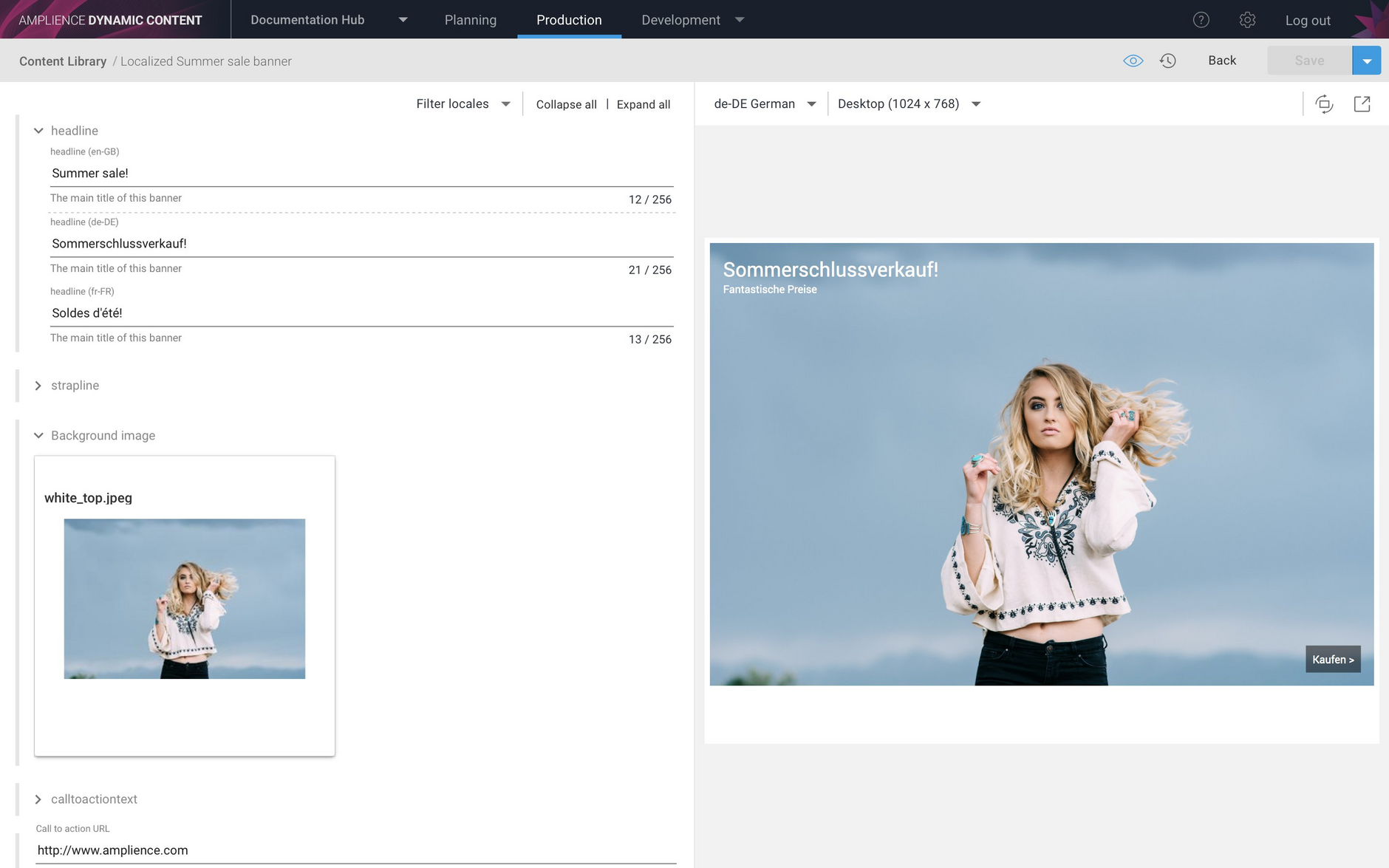
The visualization for the de-DE locale is displayed.
Updating visualizations to support localesLink copied!
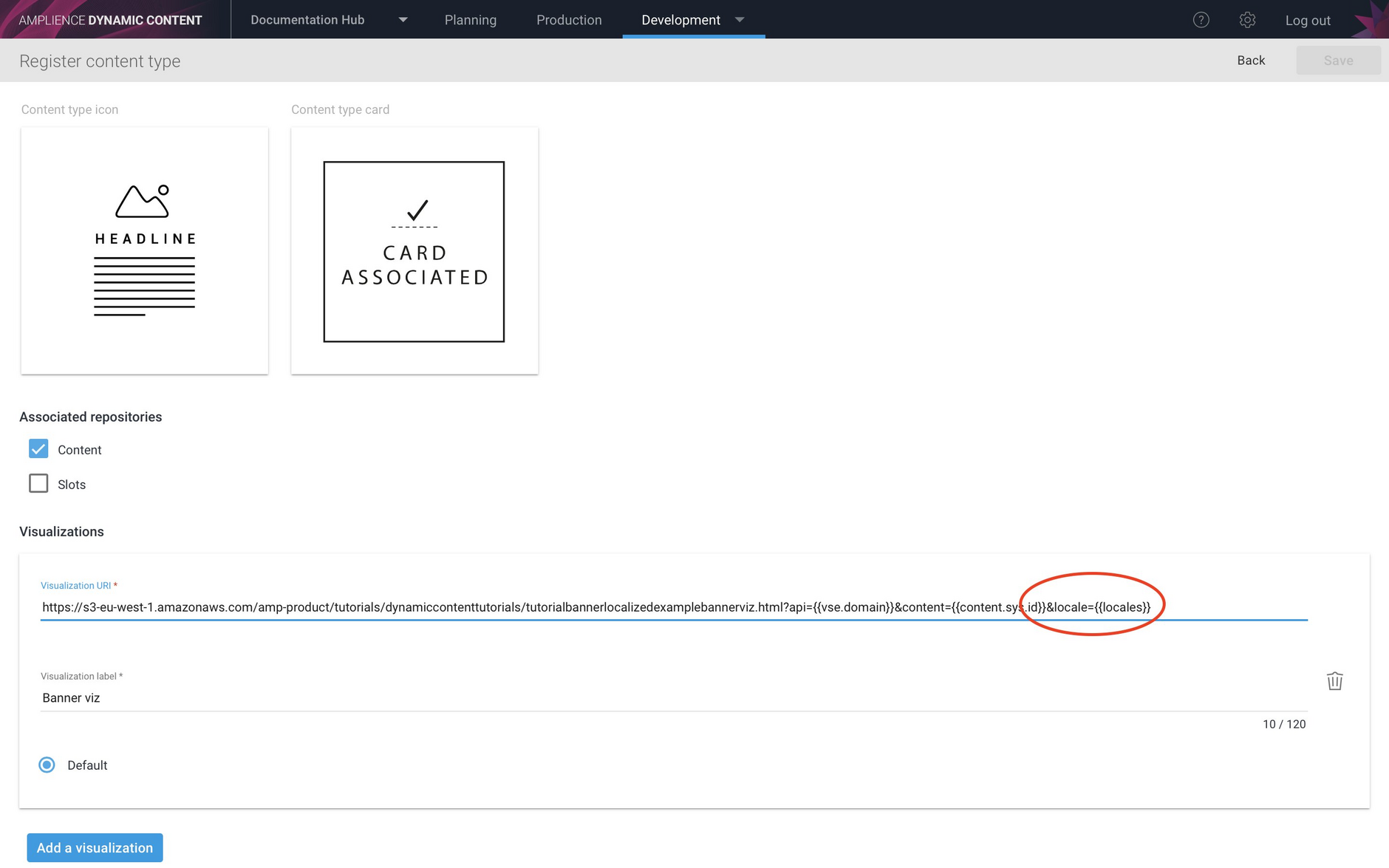
To add locale support to a visualization, developers need to update the templated visualization URI to include a {{locales}} token. You can set up the visualization URI when registering a content type with a hub or updating a previously registered content type, as shown in the example image below.
If the {{locales}} token is included in the visualization URI, then the locales menu will be displayed when visualizing this content type. The selected locale will be passed to the visualization and can then be used to retrieve content for this locale from the Content Delivery API.
For more details and an example visualization see the Creating localized content page.
Filtering content itemsLink copied!
You can filter the content items displayed in the Content Library by selecting facets: content type, publish status and modification date. The facets available for you to filter content are displayed below the repositories in the Content Library.
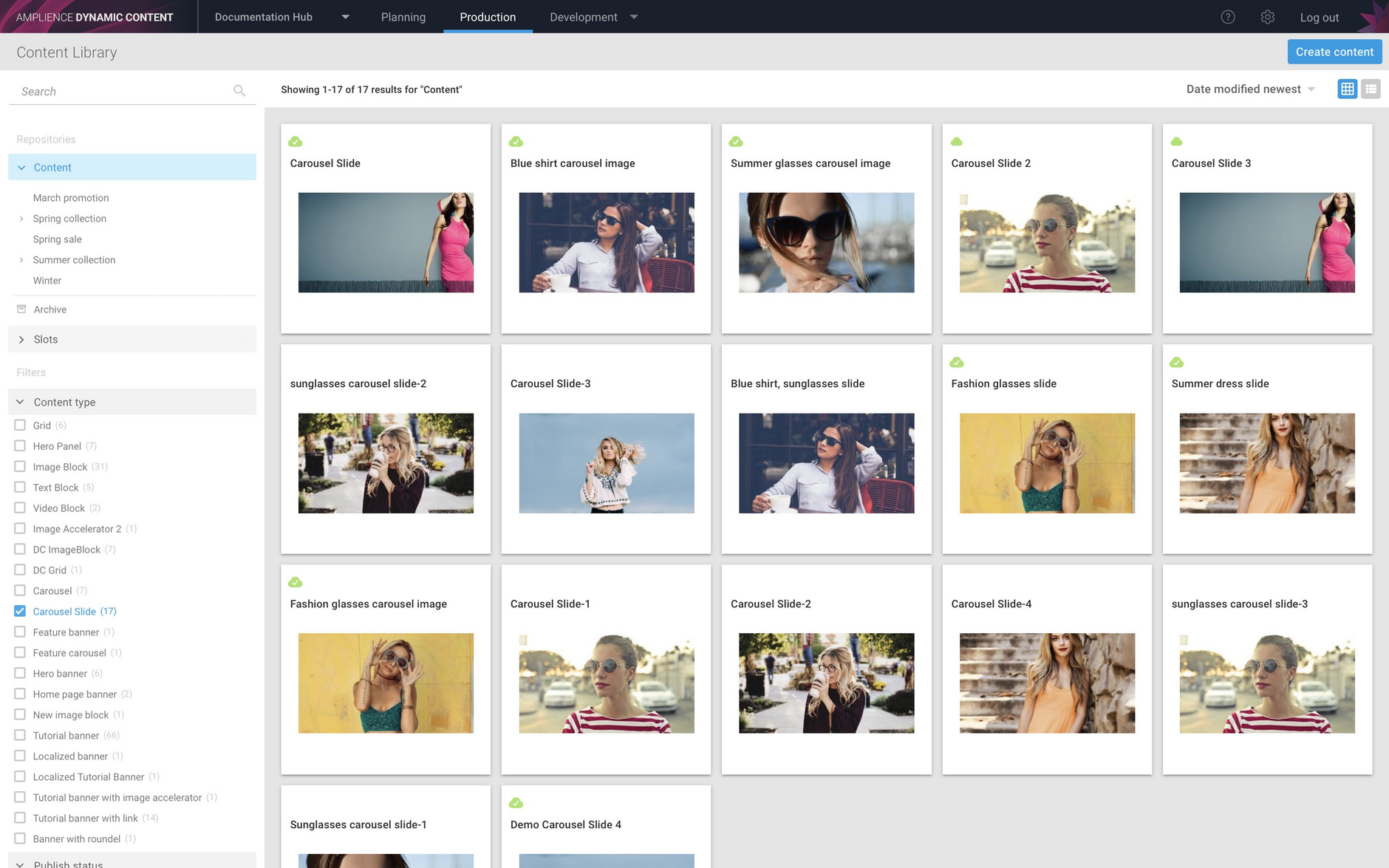
As shown in the image below, the content types section will contain a list of the content types for the content items in the currently selected folder. In the example the top level of the "Content" repository is selected, so the content type section contains all the content types used to create content in this repository, together with the number of items of each type.
To filter the content items displayed, you select one or more facets. In this example we just want to display carousel slide items, so we'll select the "Carousel slide" checkbox from the list of content types.
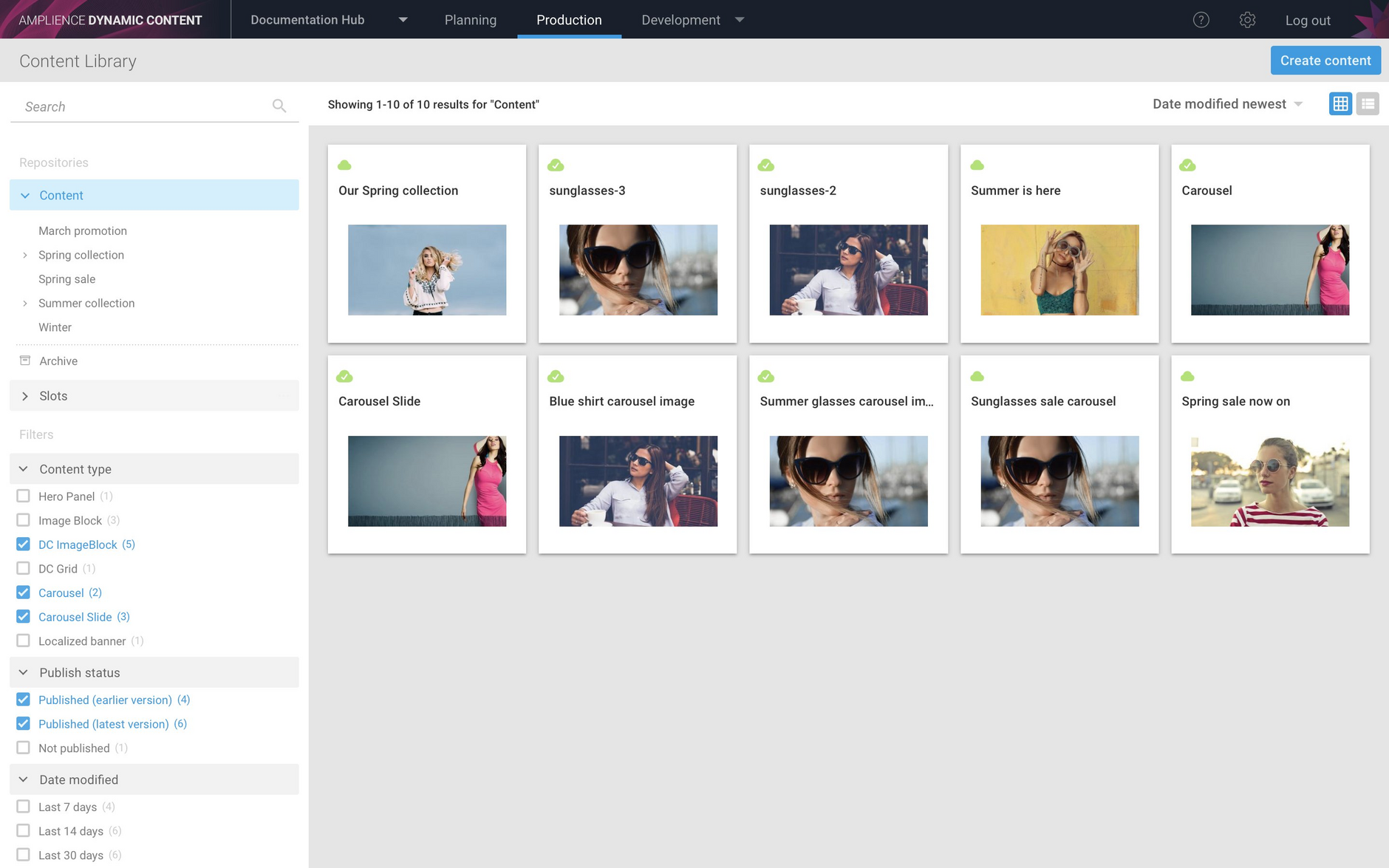
You can choose to filter using a combination of facets. In the image below we have chosen to select multiple content types and include content items for which the latest version, or a previous version has been published.
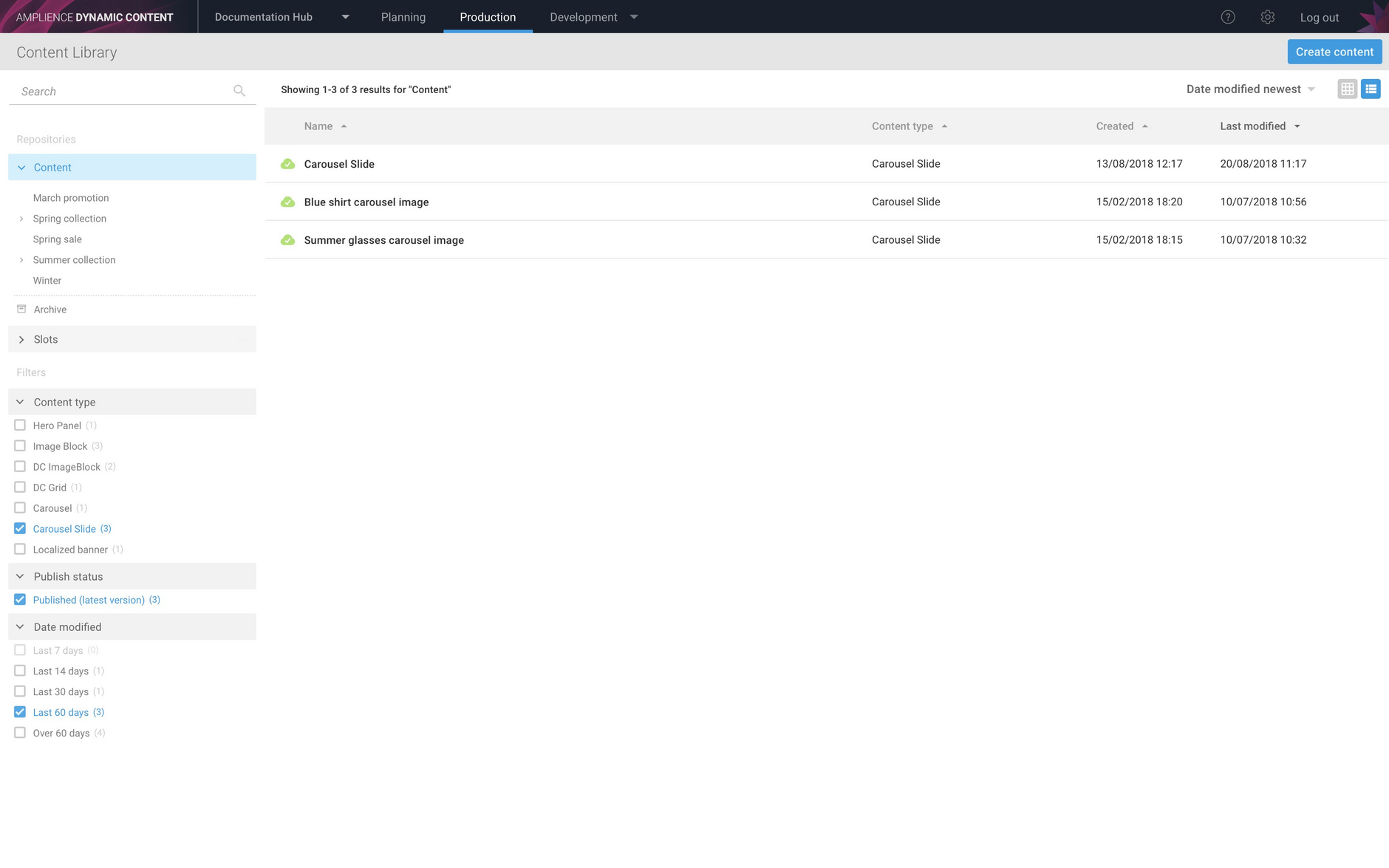
As the image below shows, filtering works in the same way in the list view.
You can also choose to filter items in a slot repository, with the same facets available.