Localized properties
Release date: 22nd August 2018
In this release we've introduced a number of internationalization features to make it easier to create and deliver content in multiple languages. Dynamic Content now includes support for locales, an ISO standard combination of languages and country codes, and developers can create content types containing string properties that can be localized for each locale you support. For localizable properties, users will enter a value for each locale when creating or editing a piece of content.
On this page we'll provide an overview of the new internationalization features and include links to pages containing more information.
Locale settingsLink copied!
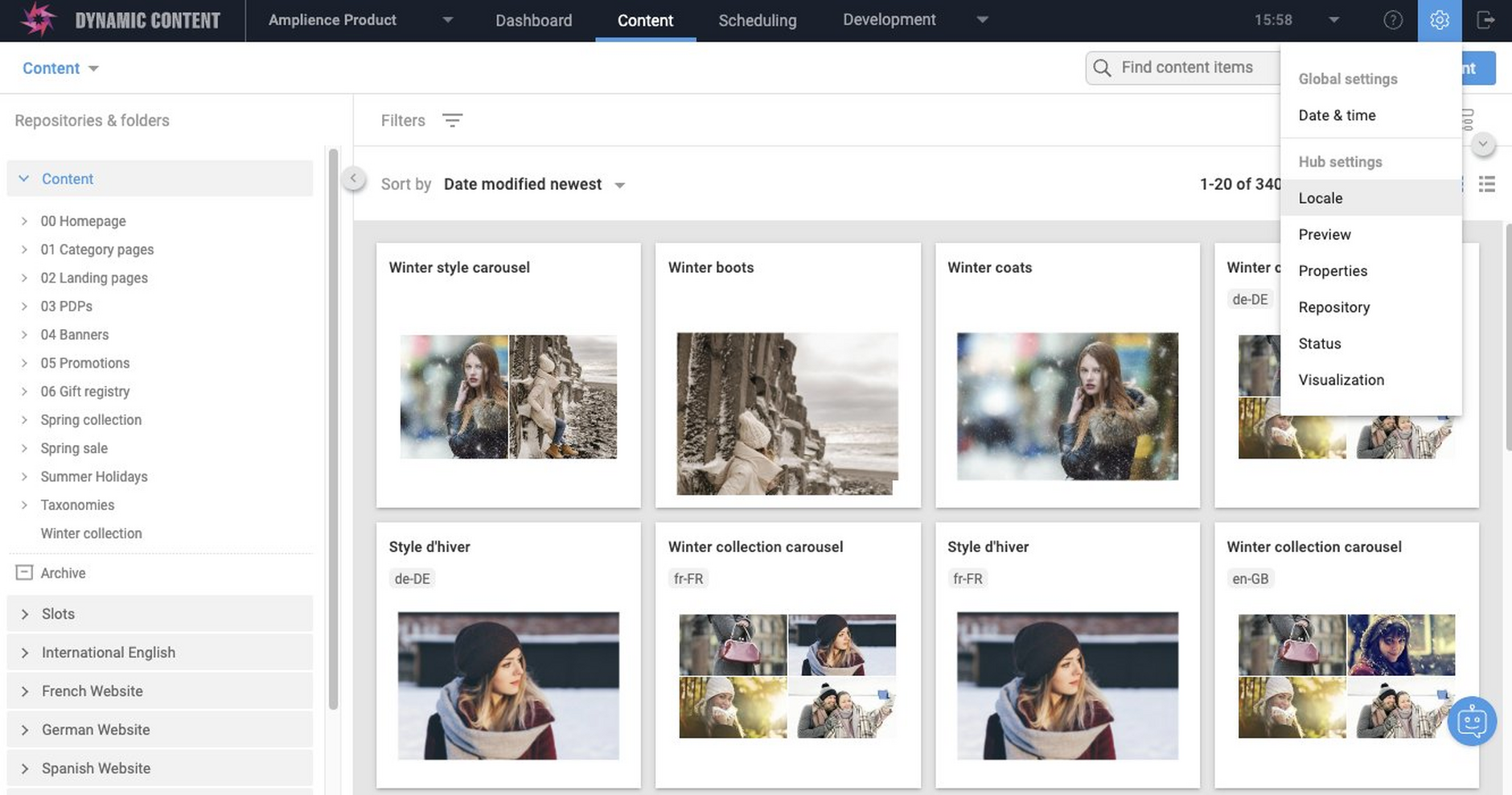
To manage locales, choose the "Locale settings" menu item as shown in the image below.
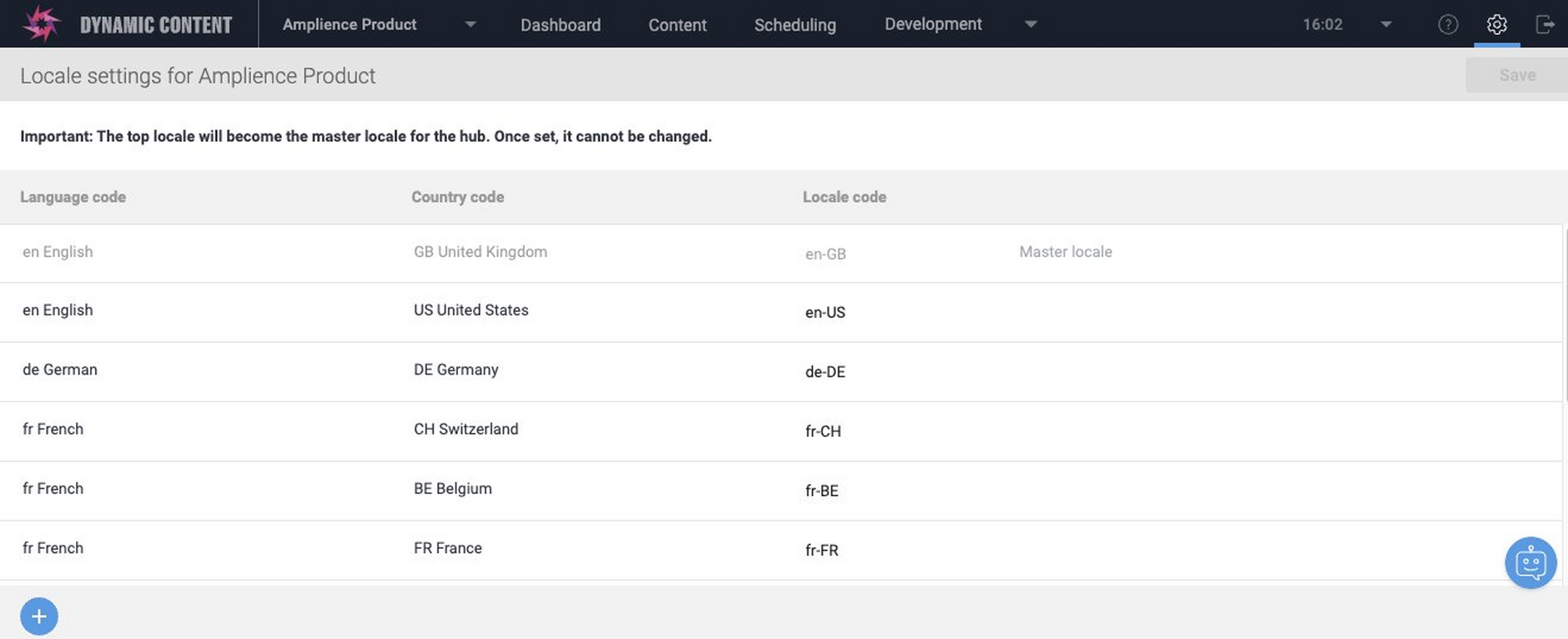
Locales are associated with a Dynamic Content hub. A locale is a combination of language code and country code, with the language code being mandatory and the country code optional.
From the Locale settings window you can add, edit and delete locales, with the exception of the master locale. The first locale added will be the master locale and once this is set it cannot be changed. The master locale will be used by default for cards and visualizations in the content library.
When adding content, localized properties will be displayed in the order that the locales were added and shown in the list.
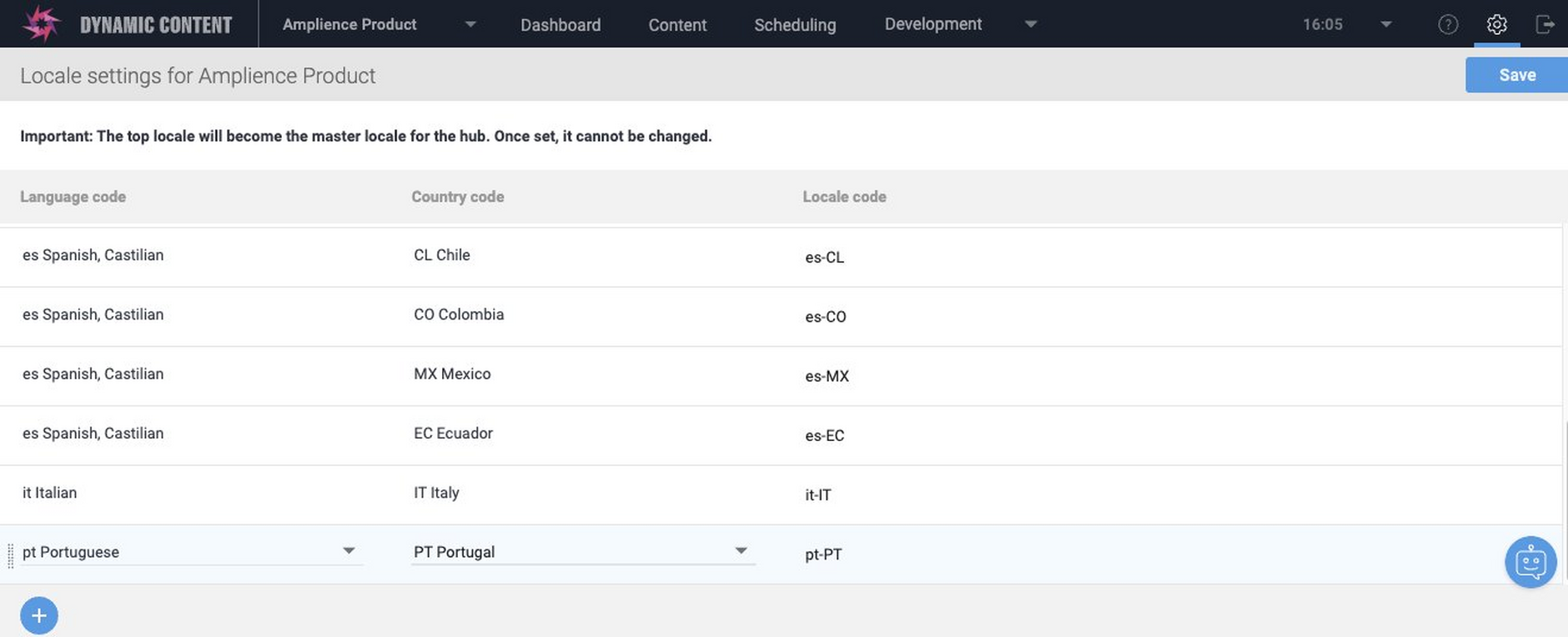
To add a locale click the "+" icon at the bottom of the list of locales and choose the language code and, optionally, the country code.
For example, you might wish to provide a localized string for Portuguese, in which case you would add one locale with just the pr language code, or there may be a requirement to localize separate strings in Portuguese for Portugal (a locale code of pt-PT) and Brazil (pt-BR).
Adding localized contentLink copied!
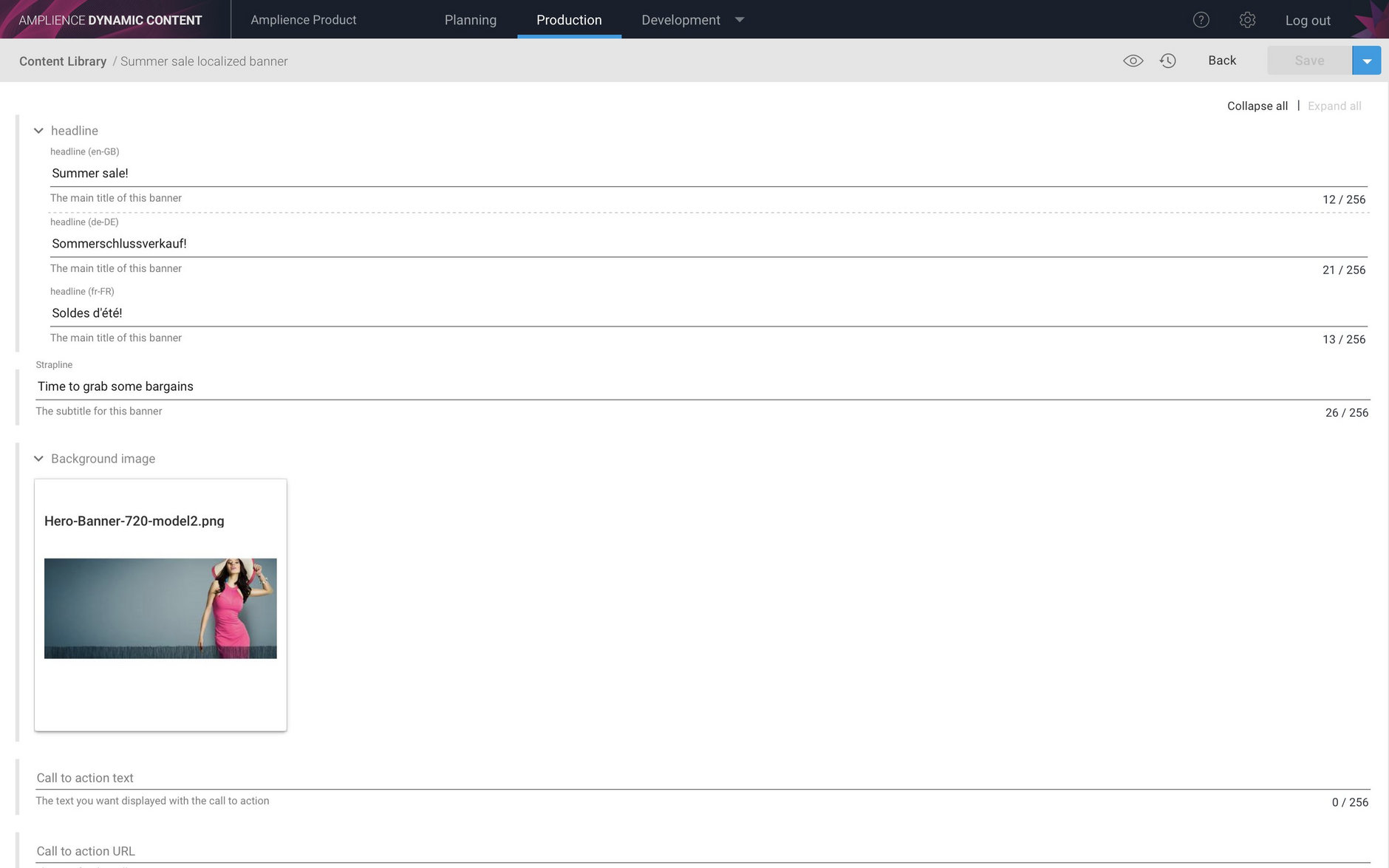
The content form for a simple banner is shown below. The headline property has been set up to be localizable and separate fields are shown to allow the user, or different users providing each translation, to enter a value for each locale that has been added to the hub.
In this example only the headline field is localizable, but it would be straightforward to set up the banner content type so that all of the string fields can be localized.
Creating a content type with localizable propertiesLink copied!
For developers, creating a content type containing localizable properties involves very little extra work when compared to creating content types without localization. A new schema, localized-value has been introduced and localized properties that are defined to conform to this schema are localizable.
The localized property for a content item will contain an array of locales together with the associated values that the user enters in the content form. Content can then be retrieved for one or all locales.
Changes to the Content Delivery API to support localesLink copied!
The Delivery API has been updated to support retrieving content localized for a specific locale. A new locale query parameter has been added to allow developers to specify a specific locale. For example, the following query will return content with any localized properties localized for the de-DE locale:
Any properties that have not been localized will be returned as normal.
If no locale is specified, then the value of localized properties for all locales will be returned.
For more information about creating content types containing localized properties and updated to the Content Delivery API to support localized content, see the Creating localized content page.