Dynamic Content- Dashboard, webhook testing enhancements
Release date: 11th March 2020
In this release we've introduced several features for both business users and developers. The Dashboard provides you with a configurable view of your content, allowing you to quickly focus on the items you need to work with. You can configure the dashboard to show content by assignee, and filter by workflow status and repository. A new announcements view keeps you up to date with news about product updates, the latest blog posts and other useful information.
Our webhook customization features make it easier for you to create integrations between Dynamic Content and other apps. We've further enhanced these features by adding more testing and debugging features. We've also added a new "Content Item- Assignee Changed" webhook event, so you can trigger a webhook when a content item is assigned to one or more users, or the assignee changes.
On this page we'll give you an overview of all these new features and include links to pages where you can find more information.
The DashboardLink copied!
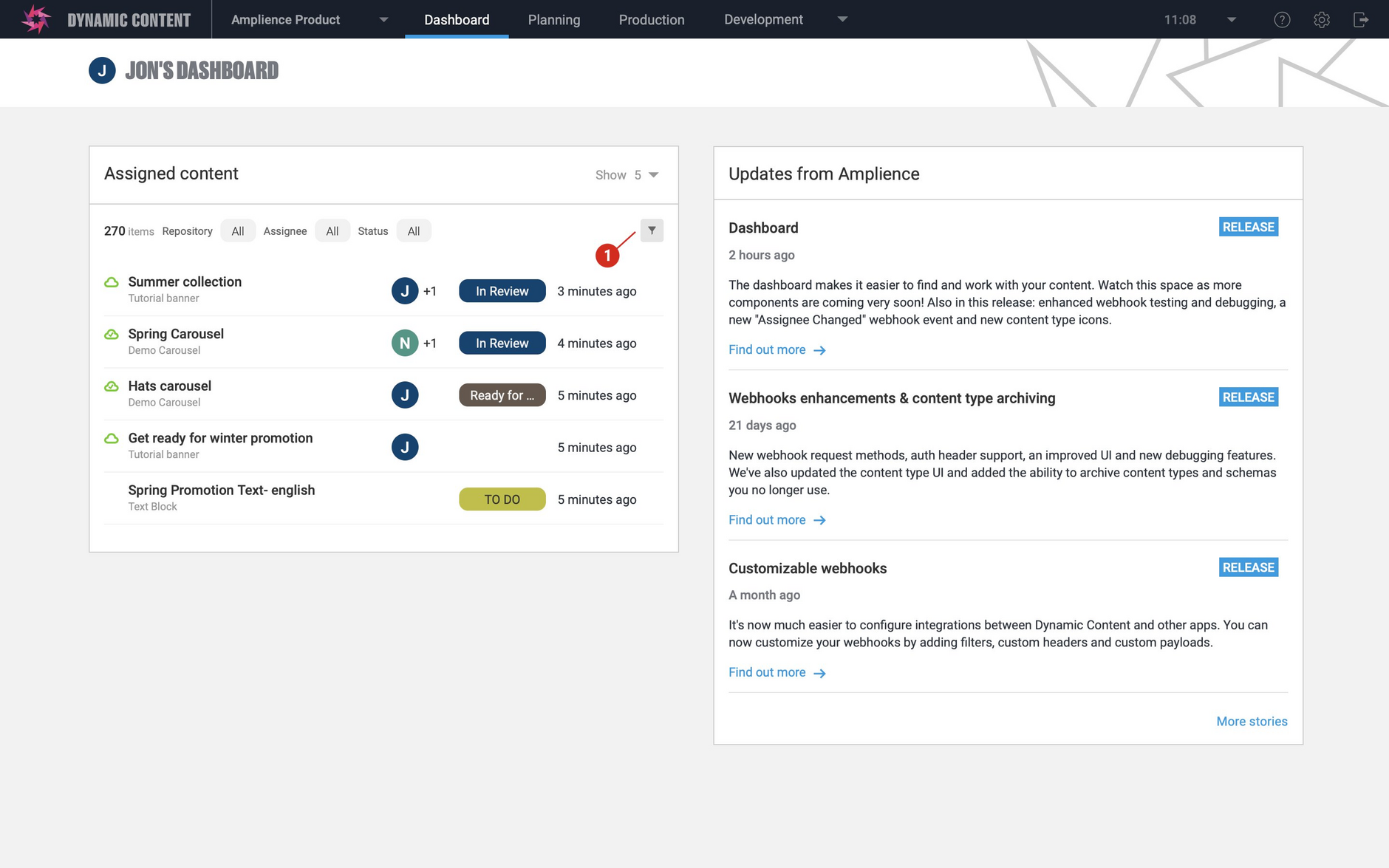
Your Dashboard opens when you log in to the Dynamic Content app. You can also view it at any time by clicking "Dashboard" in the masthead at the top of the window.
The Dashboard currently consists of two views: Assigned content and Updates from Amplience. By default the assigned content view will display the 5 most recently updated content items across all the repositories in your hub, but you can customize it to suit the way you work.
The "Updates from Amplience" view will be updated regularly with news about new features and links to documentation, blog posts and other useful information.
To customize the assigned content view, click the filter icon (1 in the image below).
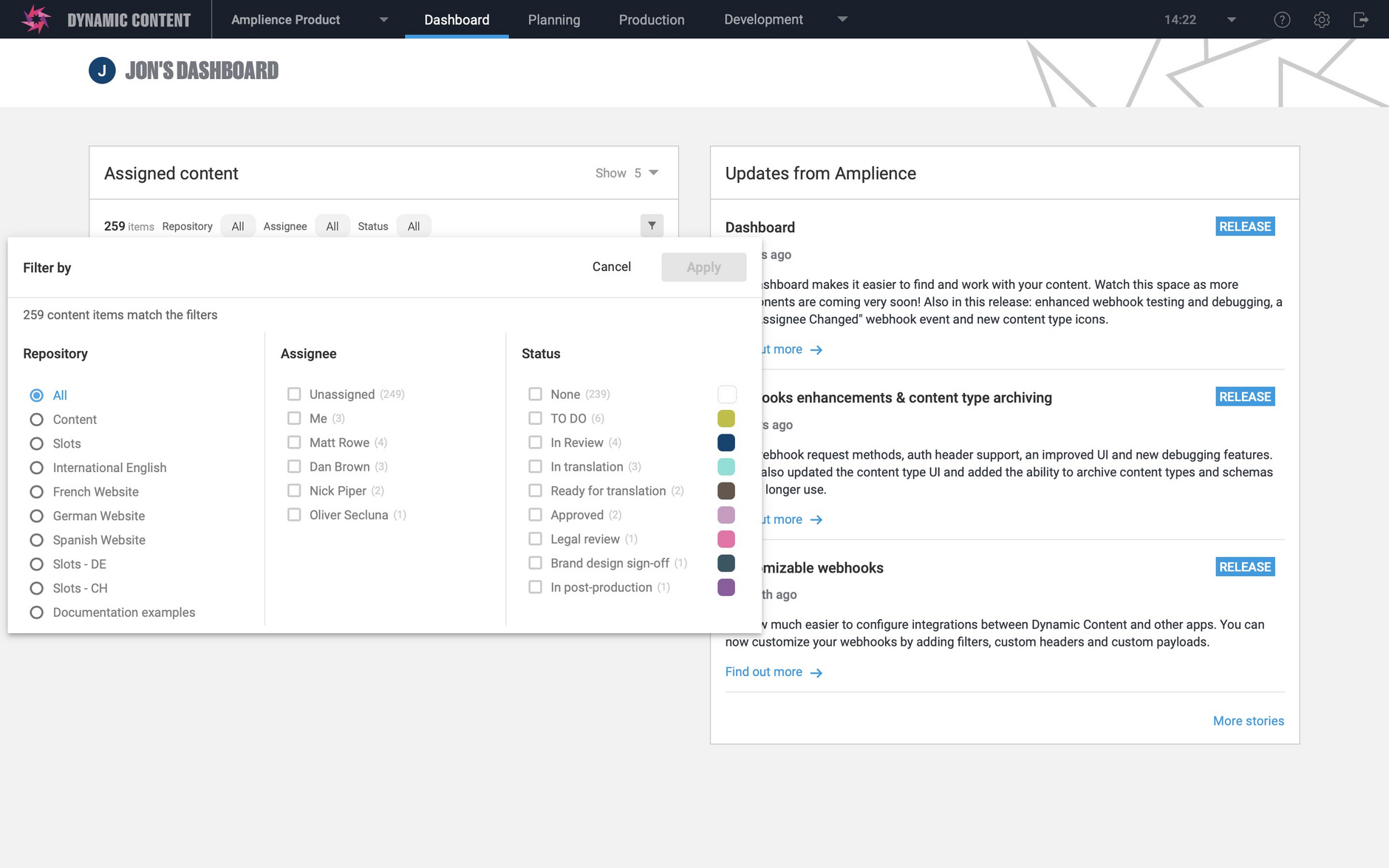
The view can be configured to display content assigned to you or other users, items with a chosen status, or stored within a specified repository. So, for example, if you are working on French localized content, you could focus on content assigned to you, with a status of "ready for translation" and stored within the "French-Website" repository.
When you've chosen your filters, click the "Apply" button. The Assigned content view will be updated to reflect the settings you chose.
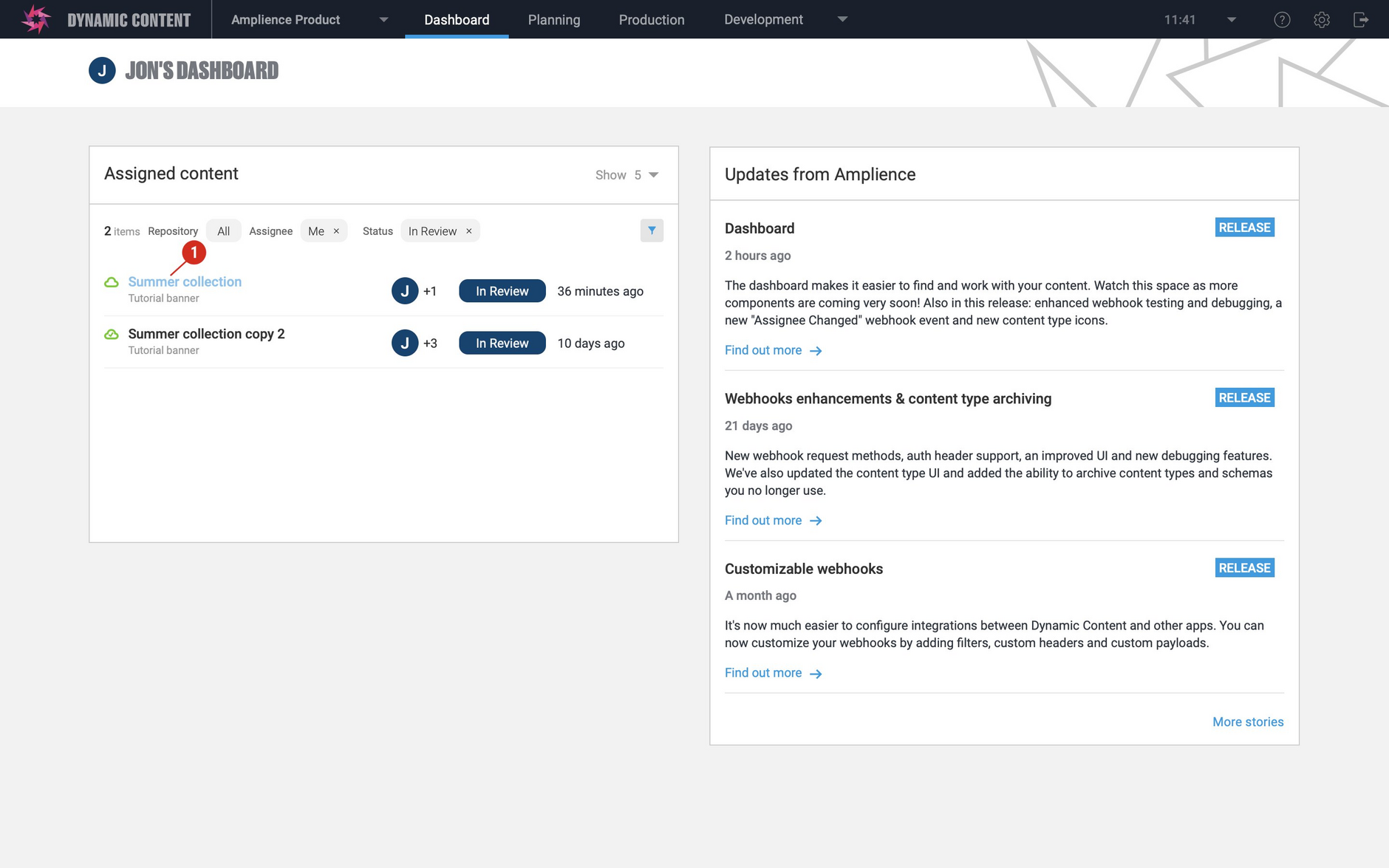
In the image below, content is filtered by "assigned to me" and with a status of "in review".
You can open the content form for a content item by clicking its title, as shown with the "Summer Collection" content item (1) in the example below.
Once you've configured the dashboard the way that you want it, your settings are saved and will be restored the next time you login. Once you set up the dashboard the way you want, you don't need to change the settings again.
We plan to add more features to the dashboard in future releases, so keep an eye on the Updates from Amplience view.
Webhook enhancementsLink copied!
Testing and debugging featuresLink copied!
We've introduced several new features to save you time when developing webhook integrations between Dynamic Content and other apps.
The new webhook testing feature allows you to test out your webhook settings, such as your filters and custom payload without having to trigger the webhook each time you make a change.
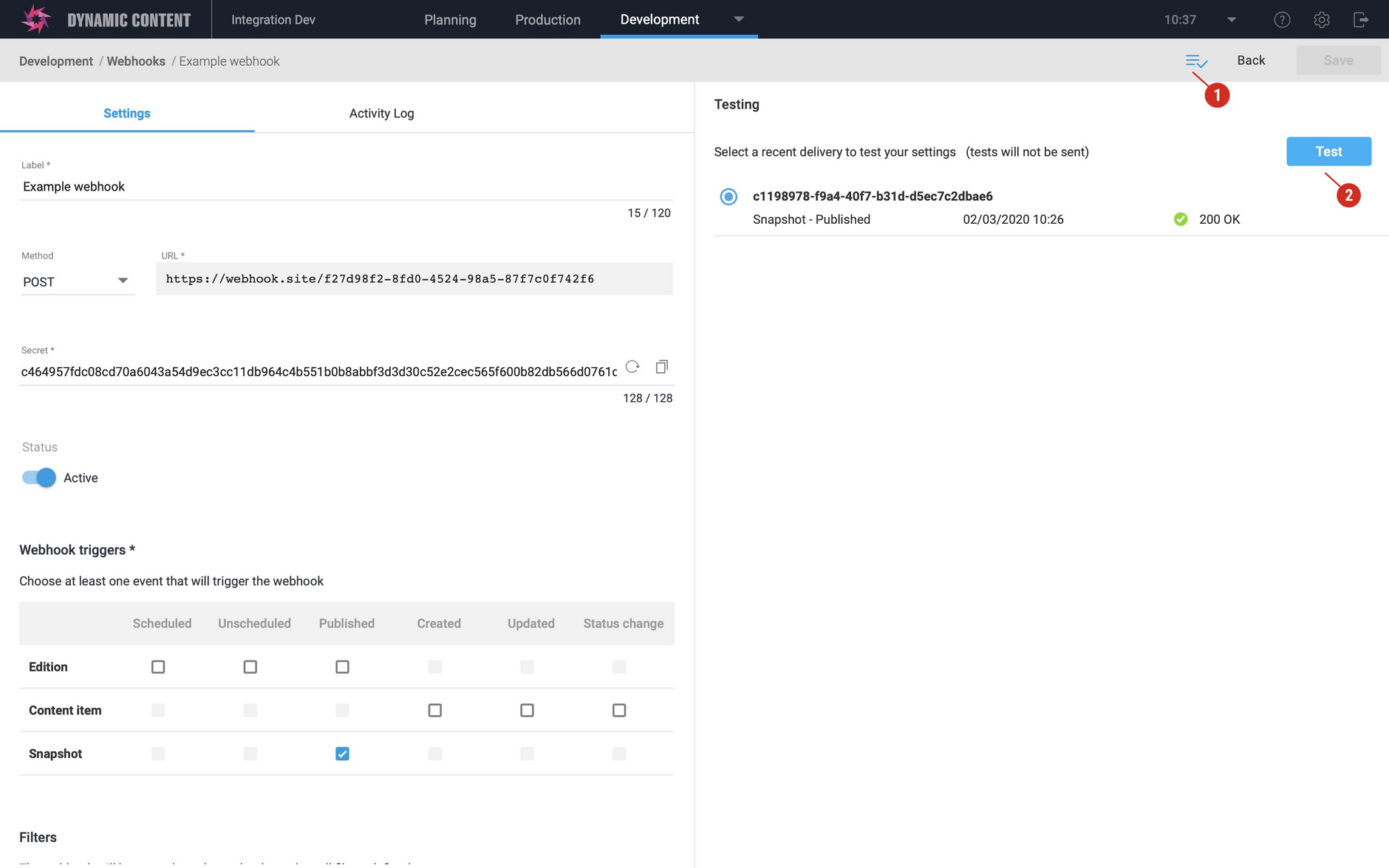
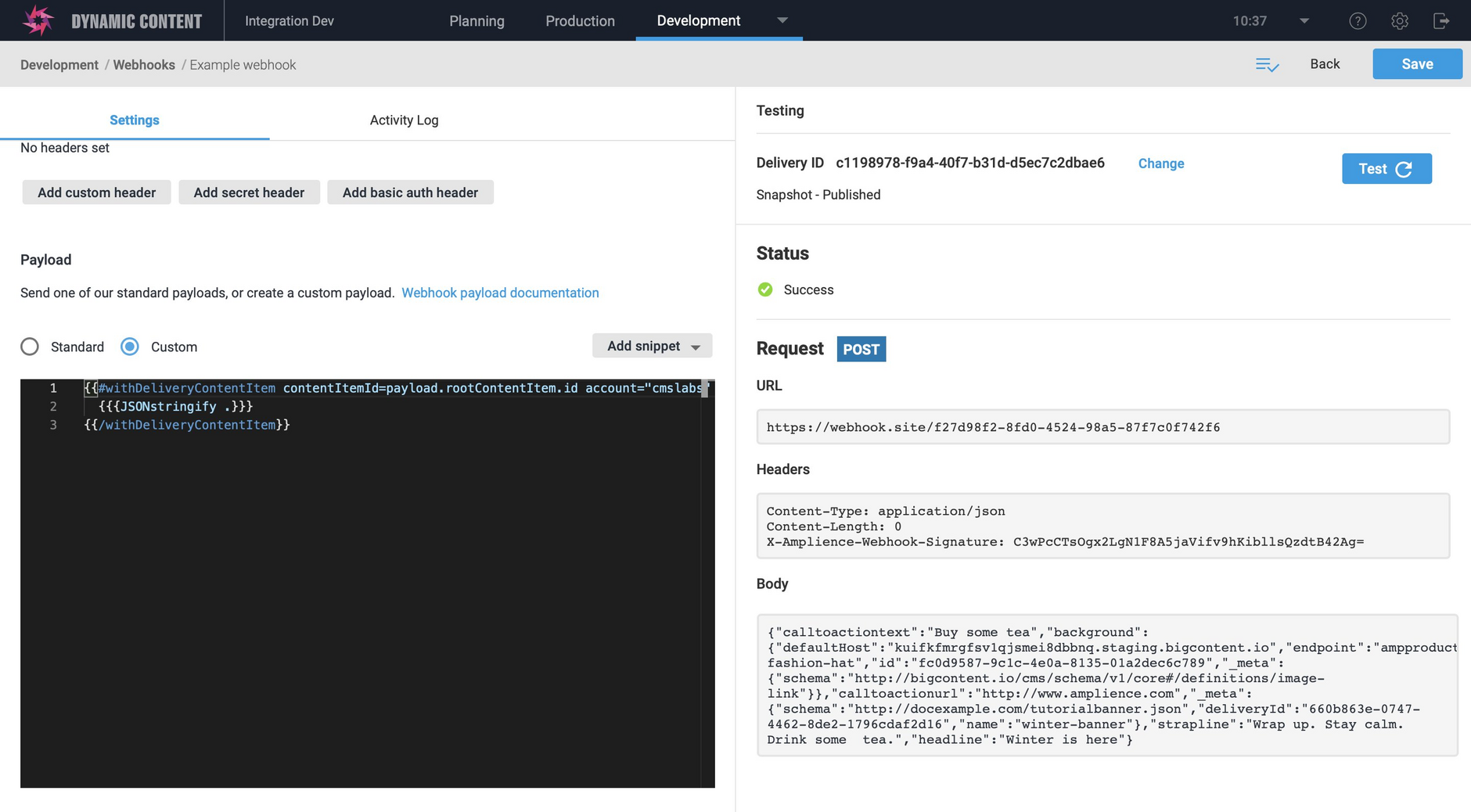
To use the testing feature you need to have triggered the webhook at least once to provide you with a webhook delivery to test with the new settings. Open the testing pane (1 in the image below), choose a recent webhook delivery and click the "Test" button (2).
The webhook will be invoked in testing mode and the webhook request will be displayed, but no request will be sent to the webhook URL. The latest version of your settings will be used for testing, so you don't need to save the changes before you test.
You can also resend webhook requests and refresh the webhook deliveries window.
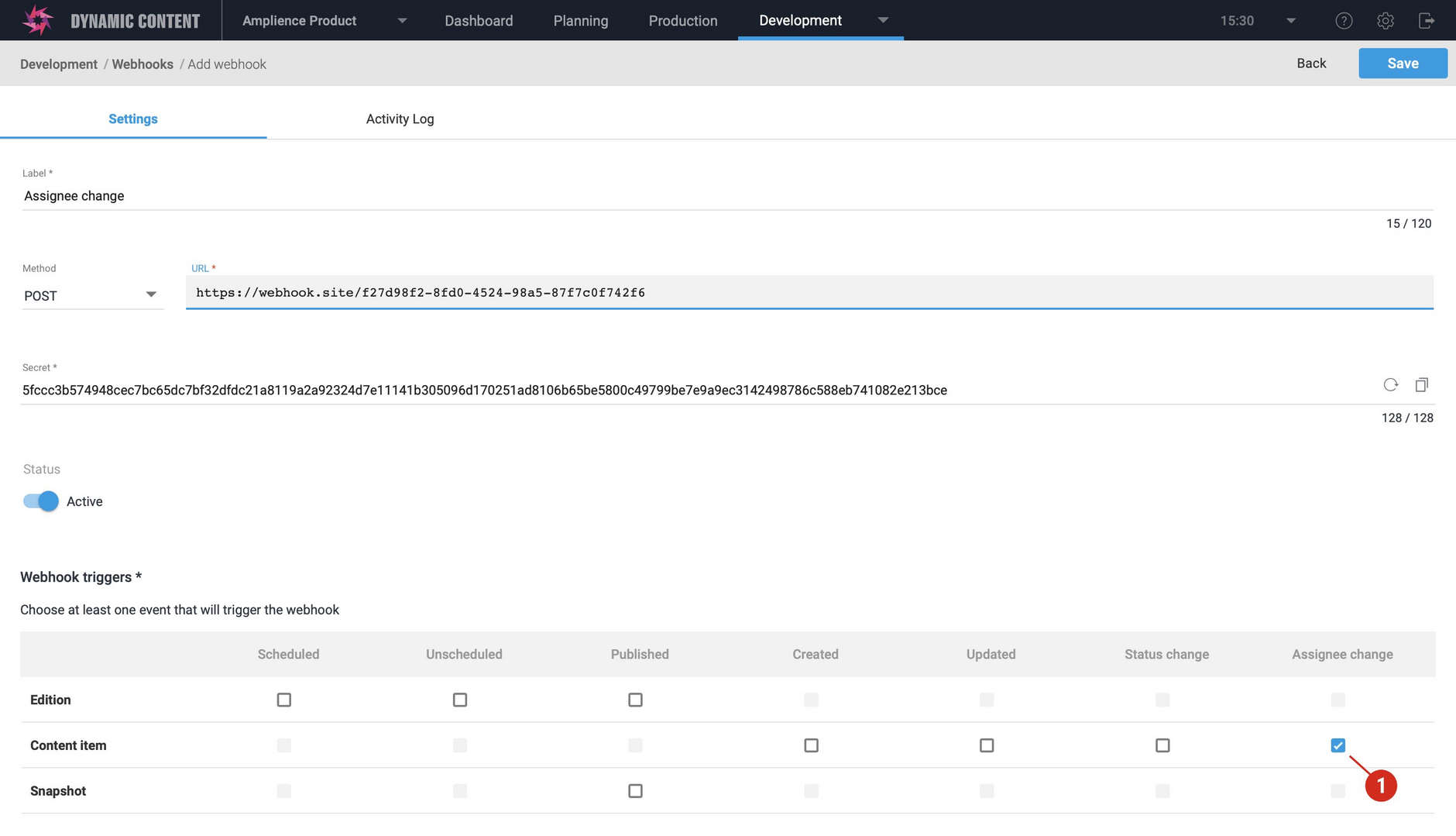
Content item- assignee changed webhook eventLink copied!
We've introduced a new webhook event in the Content item webhook triggers: "Assignee changed". This webhook event is triggered when a content item is assigned to one or more users, or there is a change in assignee. You can use this as a trigger for one of your webhook integrations, posting a message on a Slack channel or updating a board in Jira, for example. More information about the payload sent in the webhook request when this webhook is triggered is on the webhook payloads page.
New Content Type iconsLink copied!
The content type icon is used to help to visually identify a content type when you're creating a new content item. You can choose one of our built in icons, or create your own. In this release we've added some distinctive new icons in three libraries called Marple, Potter and Bond.
Adding a banner icon to a content type from the "Bond" library is shown below.
For more about adding icons to content types see the content type icons page.