Dynamic Content- The Schema Editor: content type schema example templates
Release date: 7th October 2020
This release is focused on developers and includes some improvements to the schema editor to make it easier to build your own content type schemas.
The schema editor now includes a set of examples covering the core concepts such as numbers, strings and localization, how to define slots, and the schemas used in our guides. The schema examples also act as a reference, so you can easily find examples of validations, how to implement a localized slot, or the best way to create definitions that are shared between multiple schemas. You can use the properties included in the example schemas to help you build your own.
On this page we'll give you an overview of the new schema editor features. For more details and a list of content type schema examples, refer to the schema examples.
This release also includes a new feature in Dynamic Content search that allows you to try out search query parameters in the search index browse window.
Schema example templatesLink copied!
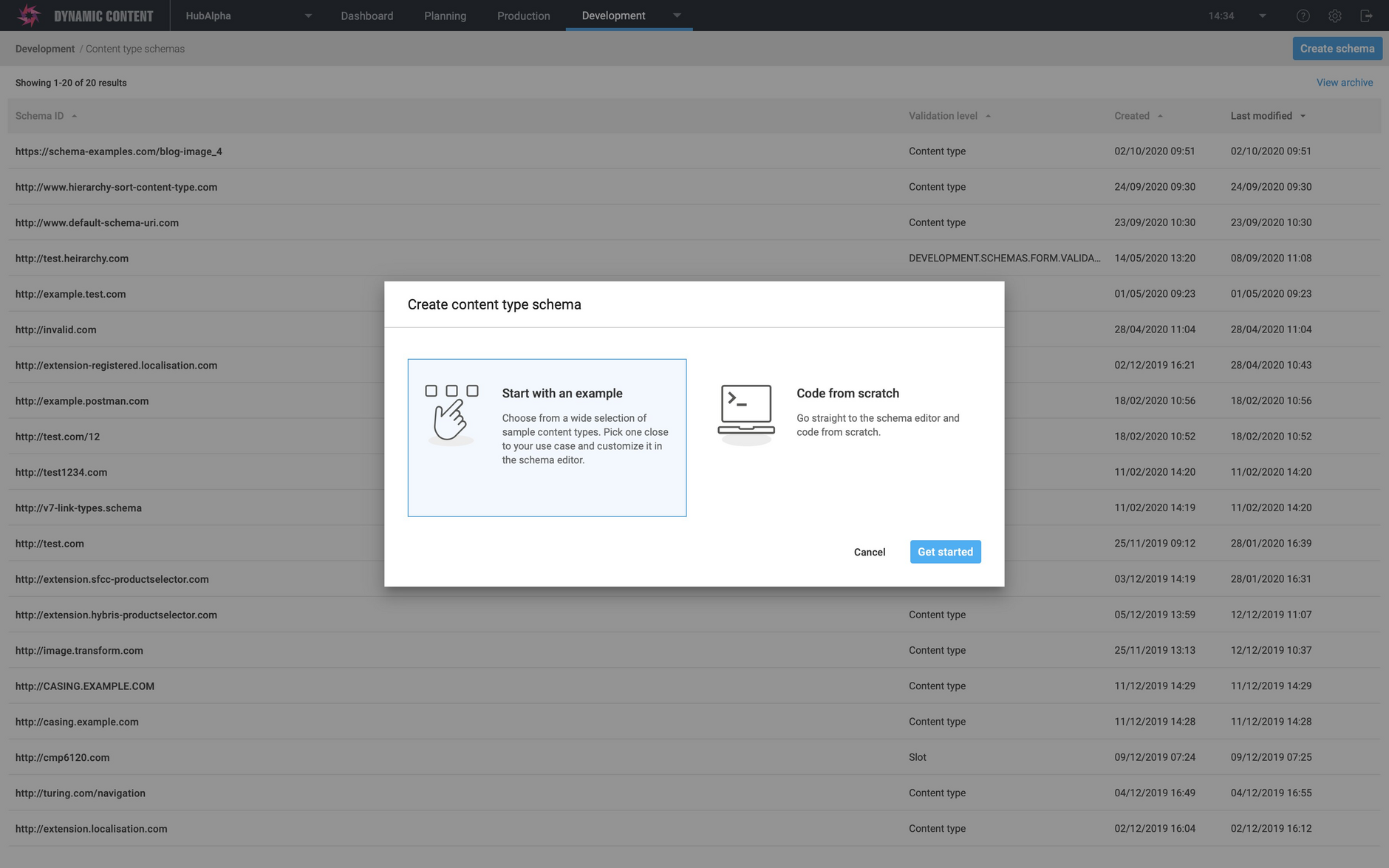
To open the Schema Editor, choose "Content type schemas" from the "Development" menu and click the "Create schema" button. You can now choose one of the example schemas, or create one of your own from scratch. If you choose to create your own schema, then the functionality is unchanged.
Choose "Start with an example" and click the "Get started" button to display the list of examples.
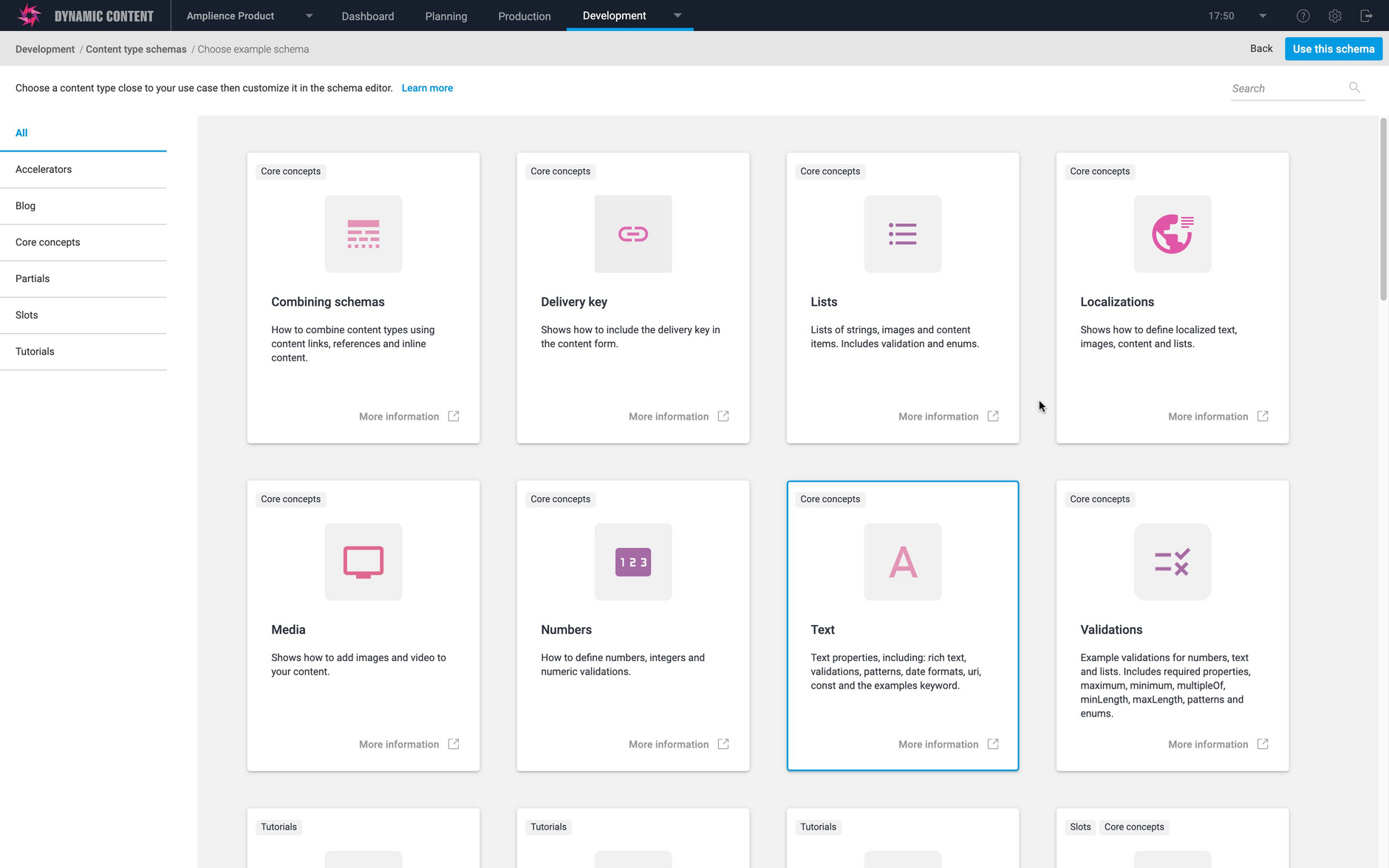
The list of available schemas is displayed with cards displaying information about each one. Clicking "More information" for any schema example will open up its corresponding documentation page.
Choose the schema you want to use and click the "Use this schema" button.
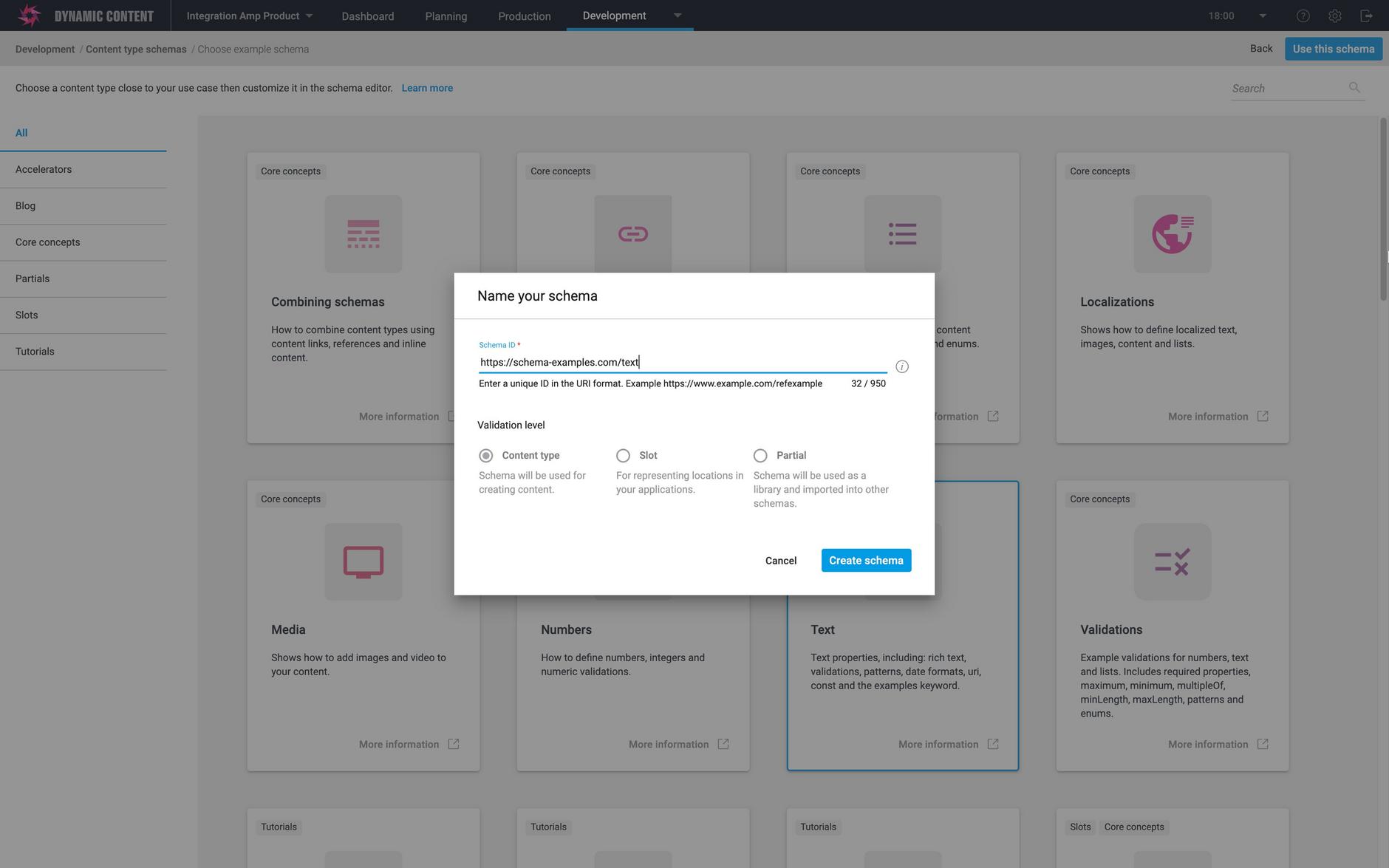
The schema will already be configured for you. Just click "Create schema" to add the schema to your library.
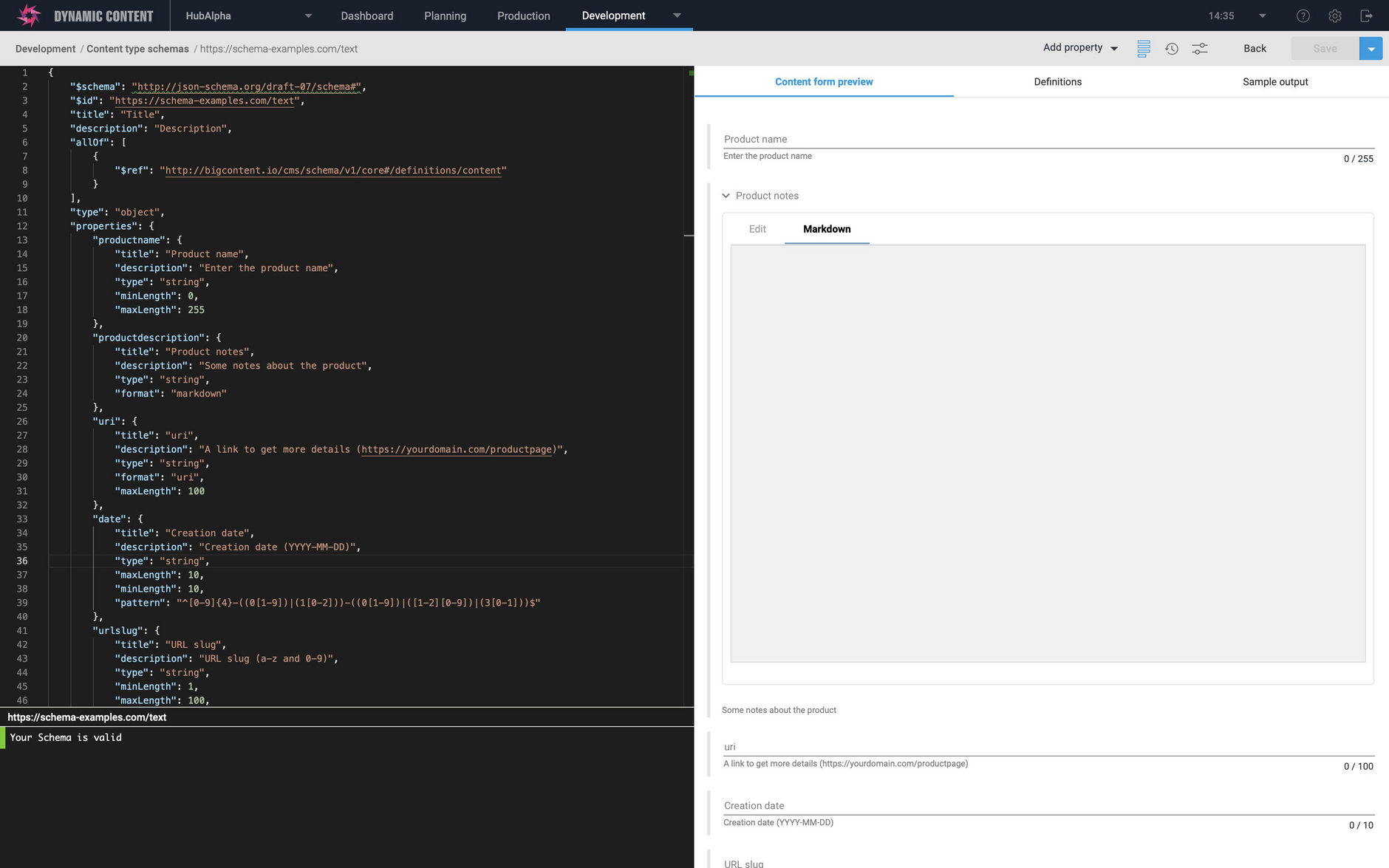
The schema editor is opened with the schema you selected. From here you can update and register it as a content type. You can then use the content type to create content.
Testing search parametersLink copied!
A lot of use cases of Dynamic Content Search will require content to be dynamically loaded based on a search query, for example displaying banners on a category landing page. You'll need to use the correct search query to build the page filtered with the information you want to display.
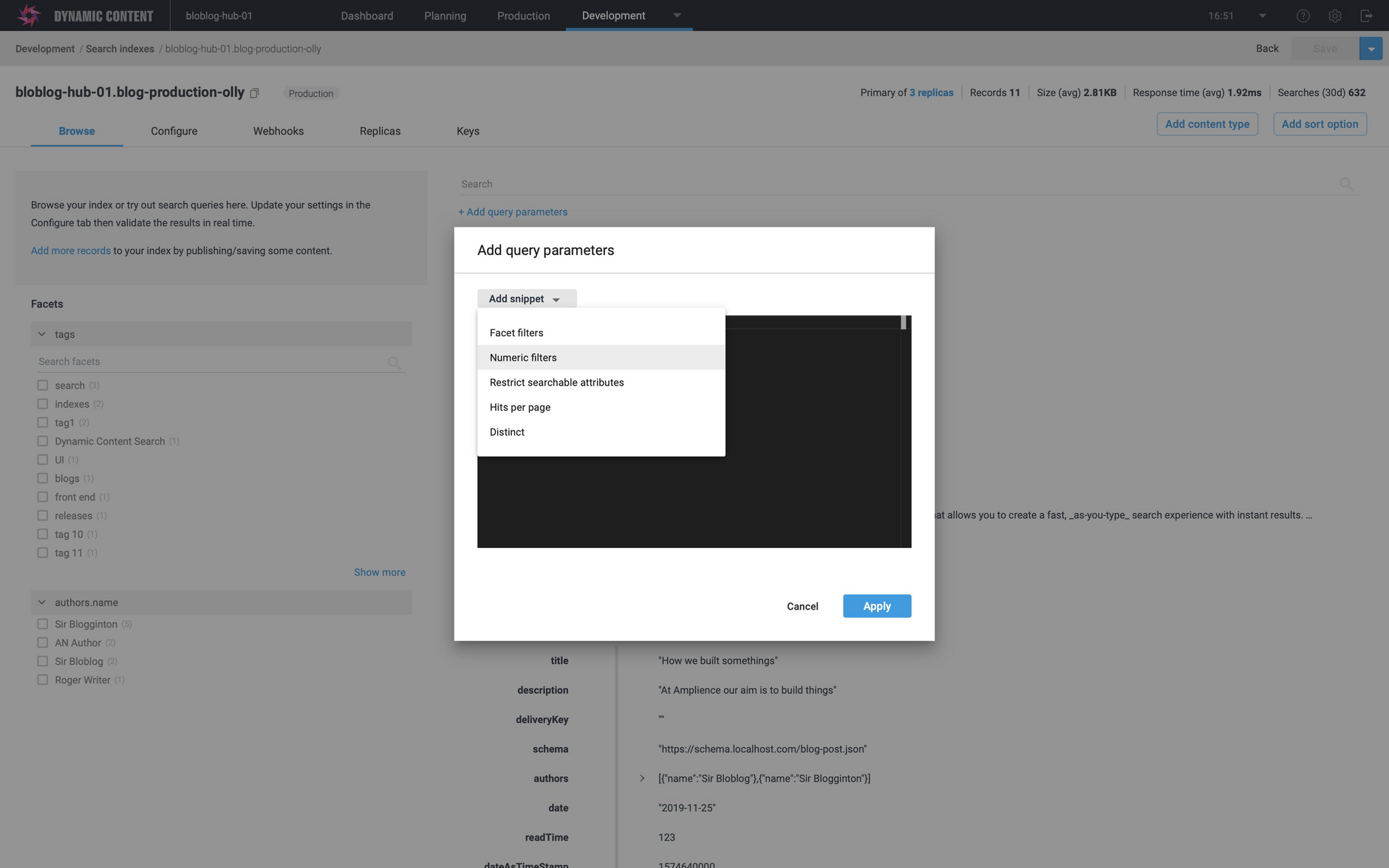
You can now test out your query parameters in the browse view for your search index. Just click "Add query parameters" at the top of the screen and choose one of our snippets, or add your own query parameters in the box.
In the example below we've chosen "numeric filters".
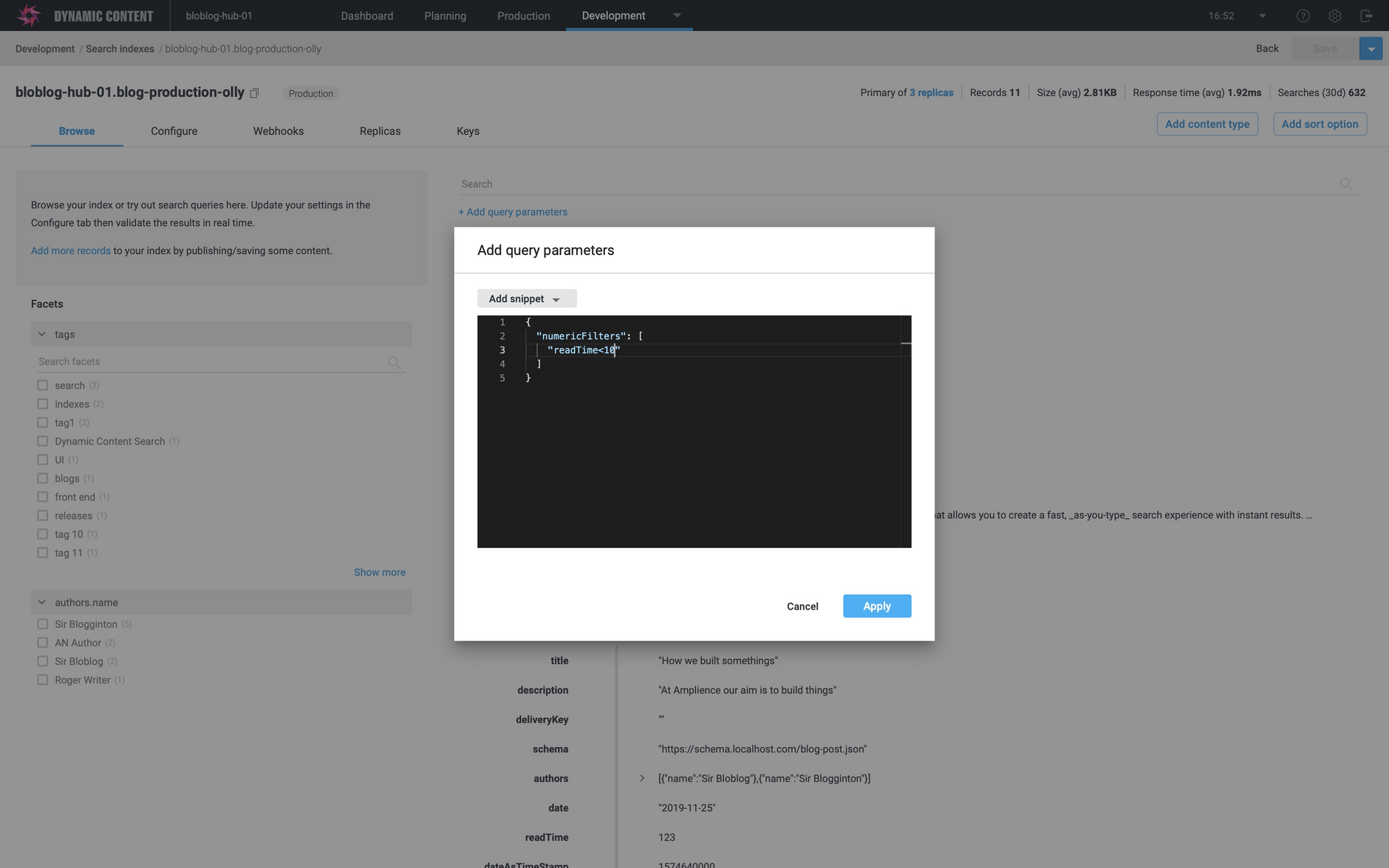
The query parameters defined in the snippet are added to the text box and you can modify it with your field names and values. In this example (an index of blog posts) we'll set the query to return only those blog posts with a readTime of less than 10 minutes.
Once you've finished editing the query parameters click the "Apply" button.
The query is applied to the records in your index and you can see if the results were what you were expecting.