Dynamic Content - Realtime visualizations
Release date: 19th May 2021
In this release we've introduced realtime visualizations, a feature that allows content producers to see a preview of the content item they're working on without having to save the content first. This speeds up the content creation process by providing instant feedback as the content is updated. For developers, the new visualization SDK simplifies the process of developing a visualization by doing much of the work for you, and we've included a hosted delivery preview visualization to help with testing and debugging.
On this page we'll provide an overview of what realtime visualizations can do and the features of the visualization SDK. For more details visit the developing visualizations page or go to the visualization SDK page on GitHub.
This release also includes support for the default keyword in content type schemas.
What's different about a realtime visualization?Link copied!
A visualization written using the visualization SDK works in a similar way to other visualizations. The main difference is the way that the visualization is updated when the user makes a change in the content form.
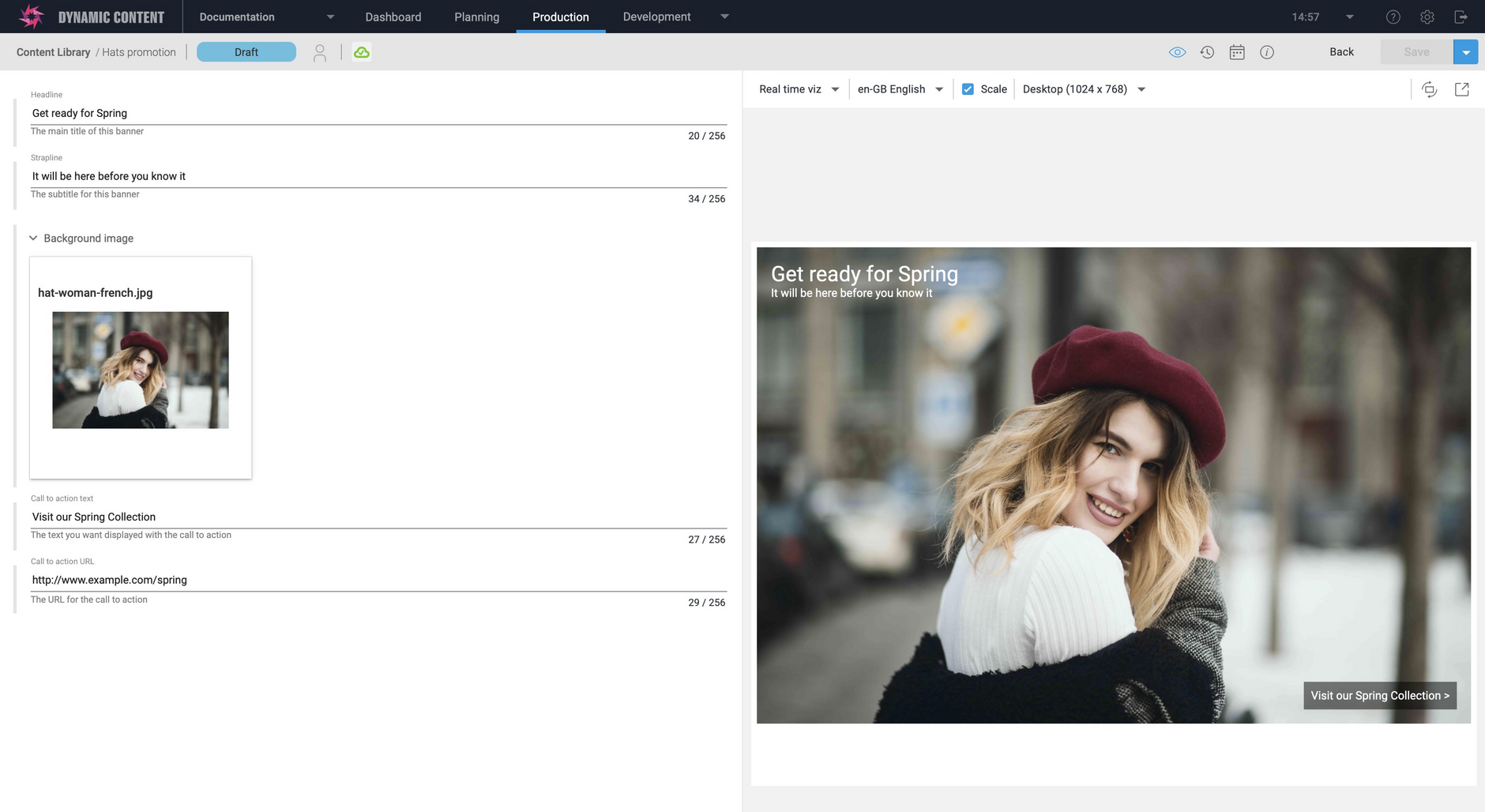
The example below shows a visualization updated to use the visualization SDK. Note that the save button is grayed out because there aren't any unsaved changes.
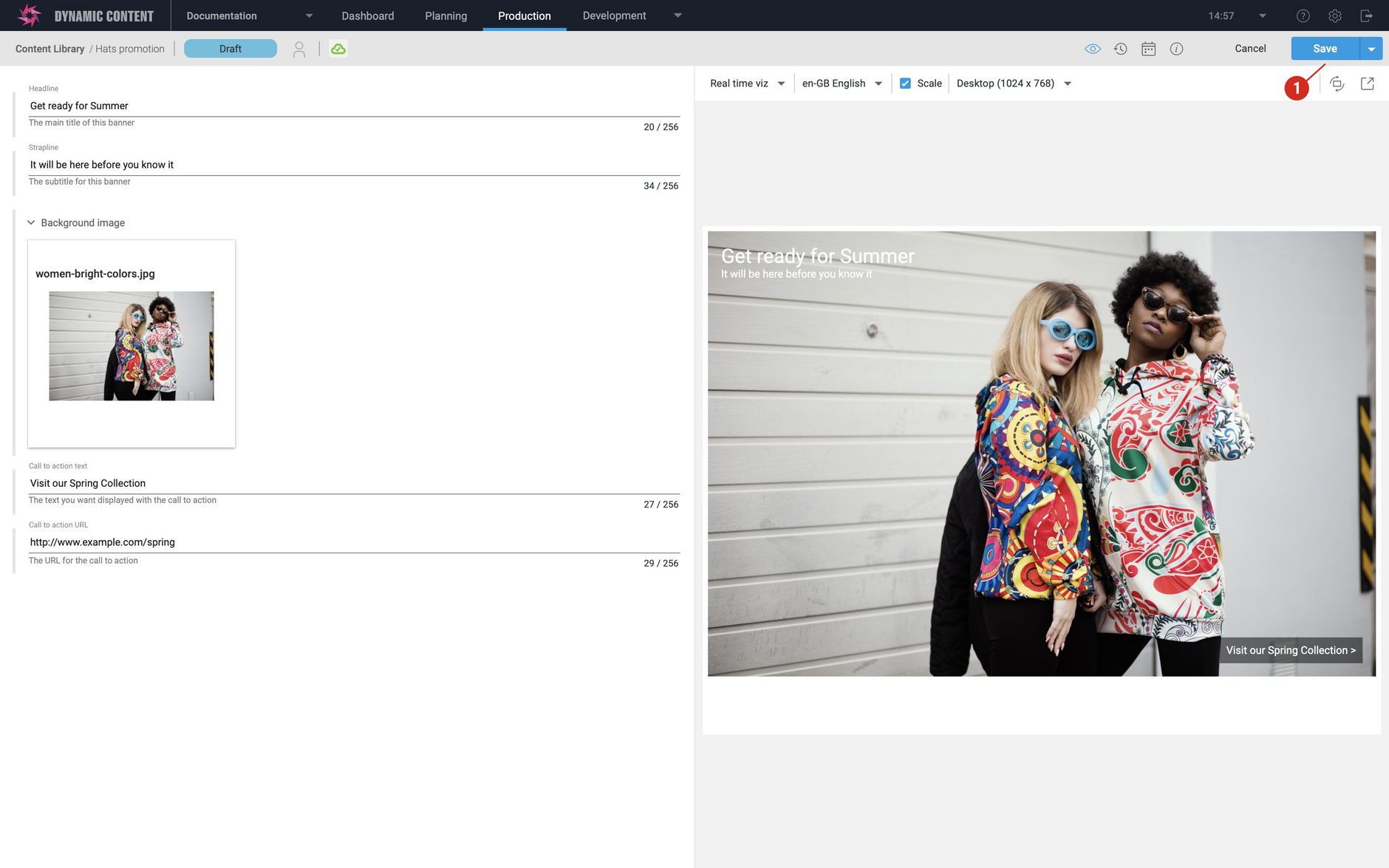
If we update the background image and change the headline text, the visualization is updated without having to save the content. We can make further changes, see the result instantly and then save the content when we're happy with it. That's the main advantage of a realtime visualization. You'll also notice that visualizations written using the visualizations SDK respond faster, including when you change devices from desktop to tablet or mobile, or switch locale when working with localized content.
The delivery preview visualizationLink copied!
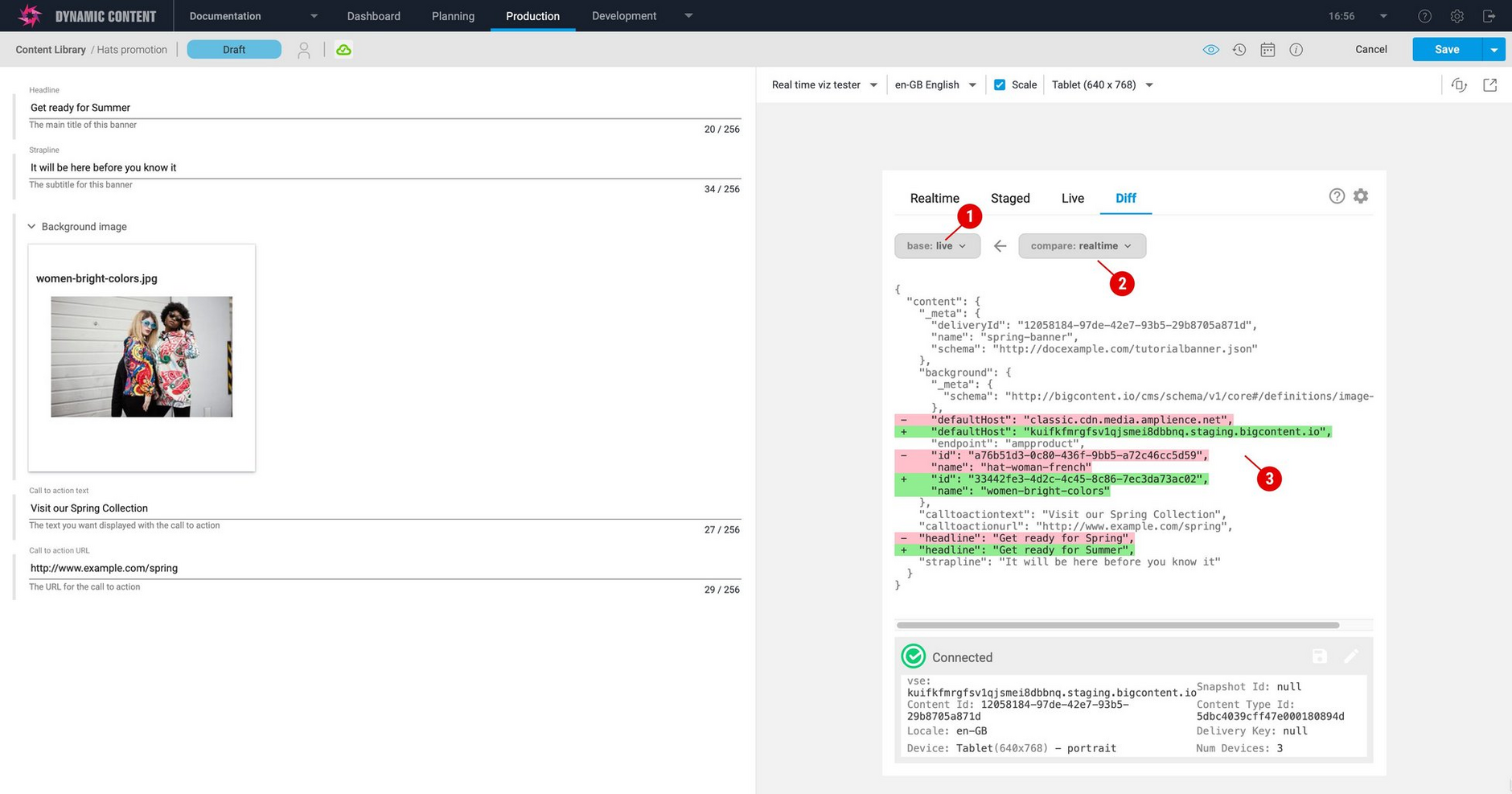
The delivery preview visualization is a hosted visualization that you can use for testing and debugging. The preview can be used to display and compare published, staged (saved content not yet published) and realtime content.
To use the delivery preview, add the delivery preview URL as one of the visualizations for your content types. You can find more details on the developing visualizations page.
In the example below the difference between published and realtime content is highlighted.
The visualization SDKLink copied!
The visualization SDK is a TypeScript library that simplifies developing a visualization and takes care of a lot of the work for you. You don't have to extract the parameters from the visualization URL or send a request to the Content Delivery API. Once the SDK is initialized, these are some of the features you can make use of:
-
Register to receive updates whenever the content form is updated. Your handler will be passed the JSON for the content item in the same format that is returned from the Content Delivery 2 API. You can then use the JSON to update the visualization to show the latest content.
-
Register to be notified when visualization settings change or the user chooses a new device (desktop, tablet or mobile, for example).
-
Be notified when the user switches locale. Locale filtering is handled by the SDK, but you may want to do some additional processing when the locale changes.
-
Be notified when a content item's delivery key is updated.
On the developing visualizations page we show how to use the visualization SDK to implement a simple banner visualization which should help you get started.
The default keywordLink copied!
In this release we've added support for the default keyword in content type schemas. This keyword allows you to set the default value of an item, including strings, numbers, enums, arrays and image and content links. This can speed up your content creation process by allowing developers to supply defaults for commonly chosen values.
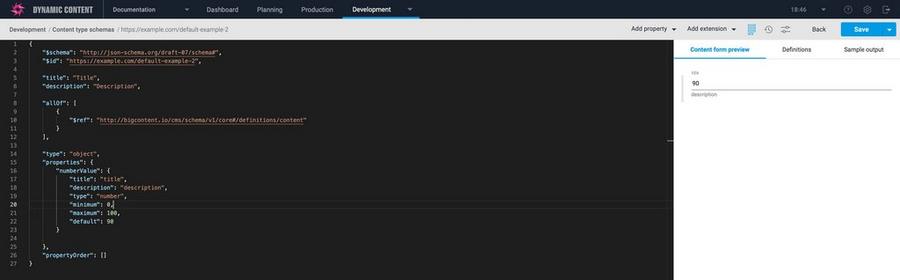
To use default, include it in a property definition. The property shown below is a number between 0 and 100. We want to set the default value to 90. The property will be set to this value when content created from this schema is first opened in the content form. The user can change the value if they wish.
The default value is also shown in the schema editor content form preview, as shown in the image below.
For more details about the default property and examples of it use, including with content and image links, see Introducing JSON Schema: default keyword page.