Static publishing
The Static Publishing service is designed to allow you to manage assets such as PDFs, animated GIFs, zip files and Microsoft Office files in Content Hub. This allows product manuals, assembly instructions and other related artefacts to be more easily incorporated in a Product Details Page, for example. These assets are referred to as "static" assets because the original assets will be served directly using a Static URL and there is no requirement for the assets to be manipulated on the fly using the Dynamic Media service. Static URLs are explained in the Publishing Assets section.
The Dynamic Media platform includes Dynamic Imaging, a highly optimized image manipulation engine, as well as Dynamic Video, a service to make it easier to serve a video transcoded for different formats and sizes. When an image or video asset is published it is served using a URL, referred to as a Dynamic URL, that is managed by Dynamic Media. Images can be served both statically and dynamically as explained in the Images section below.
Note that text and video can currently only be served dynamically. When these type of assets are published only a Dynamic URL will be shown.
Static Publishing is an optional service and is turned off by default.
To request the Static Publishing service, visit the Dynamic Media section of the Amplience Helpdesk Service Catalog.
Previewing assetsLink copied!
As part of the Static Publishing service, Content Hub supports several types of assets, including PDFs and Microsoft Office documents. These assets are uploaded in the usual way, either manually or via a bulk upload. Content Hub provides previews for both PDFs and animated GIFs.
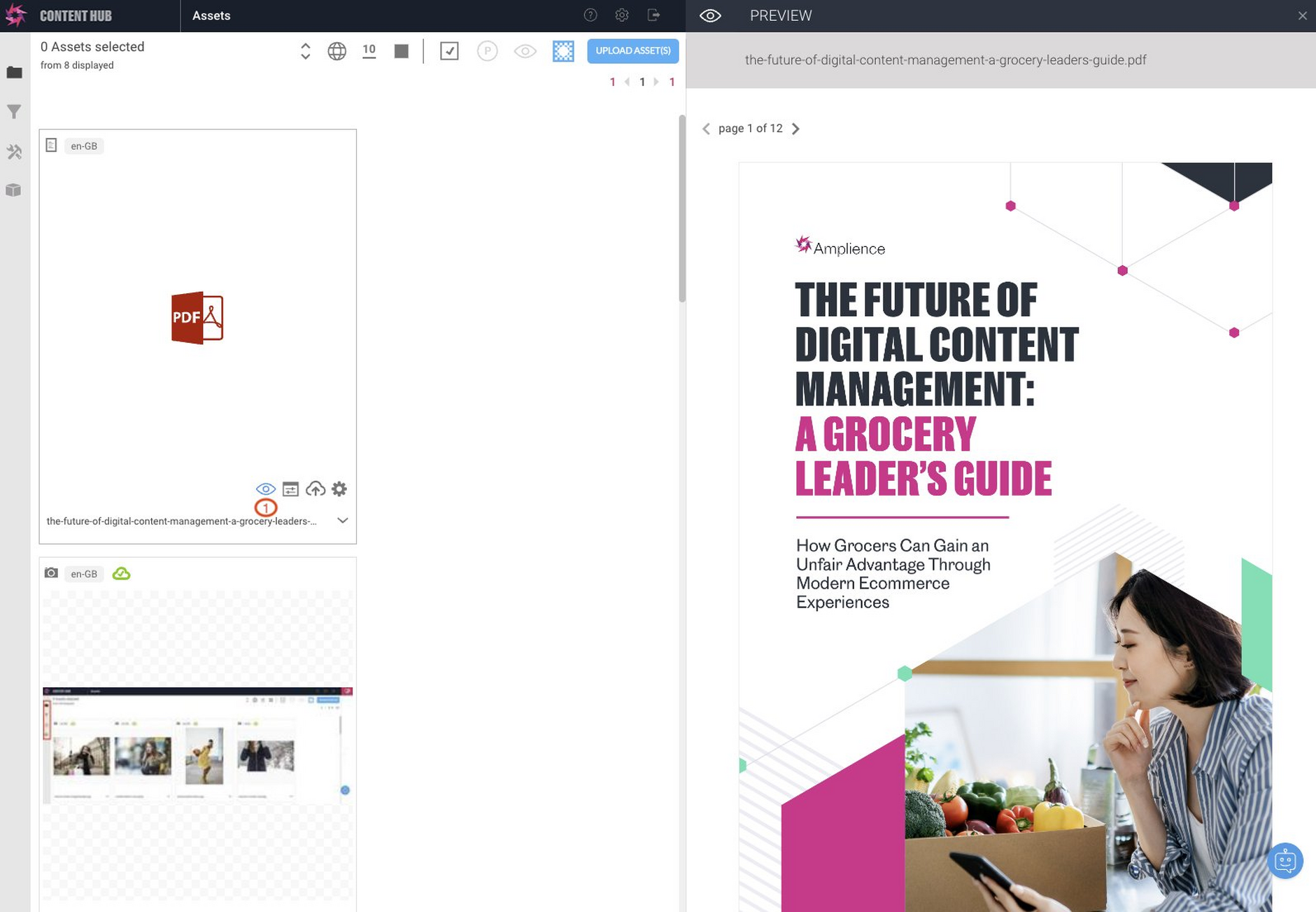
An example PDF preview is shown below. Once the PDF is uploaded, clicking the eye icon (1) shows the contents of the PDF in the preview window, allowing the user to navigate through the document page by page.
Publishing assetsLink copied!
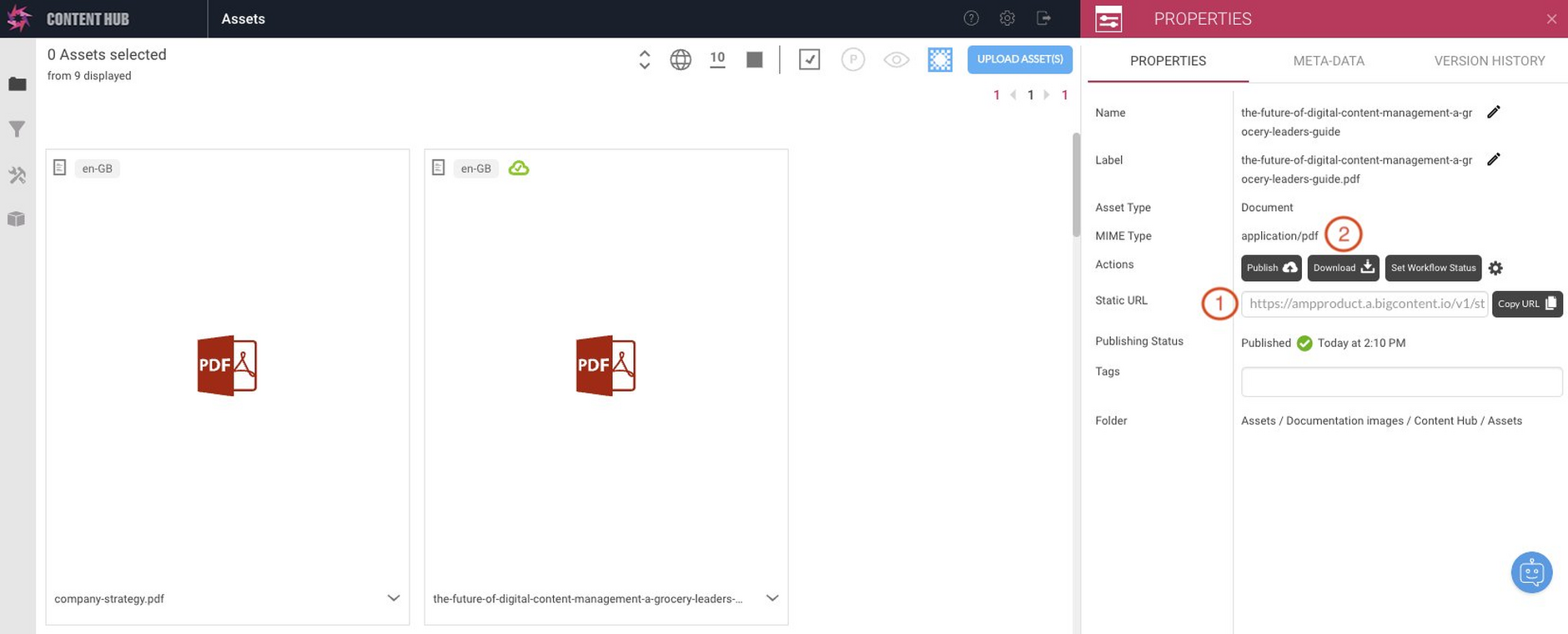
When an asset is published, the asset's URL can be seen on the asset properties pane in Content Hub. Depending on the asset type, this will be a Static URL, Dynamic URL or both. Asset types of "document" or "other" are served from a Static URL, as shown for the example PDF below.
-
This is the Static URL that you will use to consume the PDF.
-
The MIME Type. For a PDF this will be application/pdf. If this asset is part of a set, then the MIME Type is returned in the set metadata as explained in the Sets section.
The Static URL contains your own subdomain, for example
ImagesLink copied!
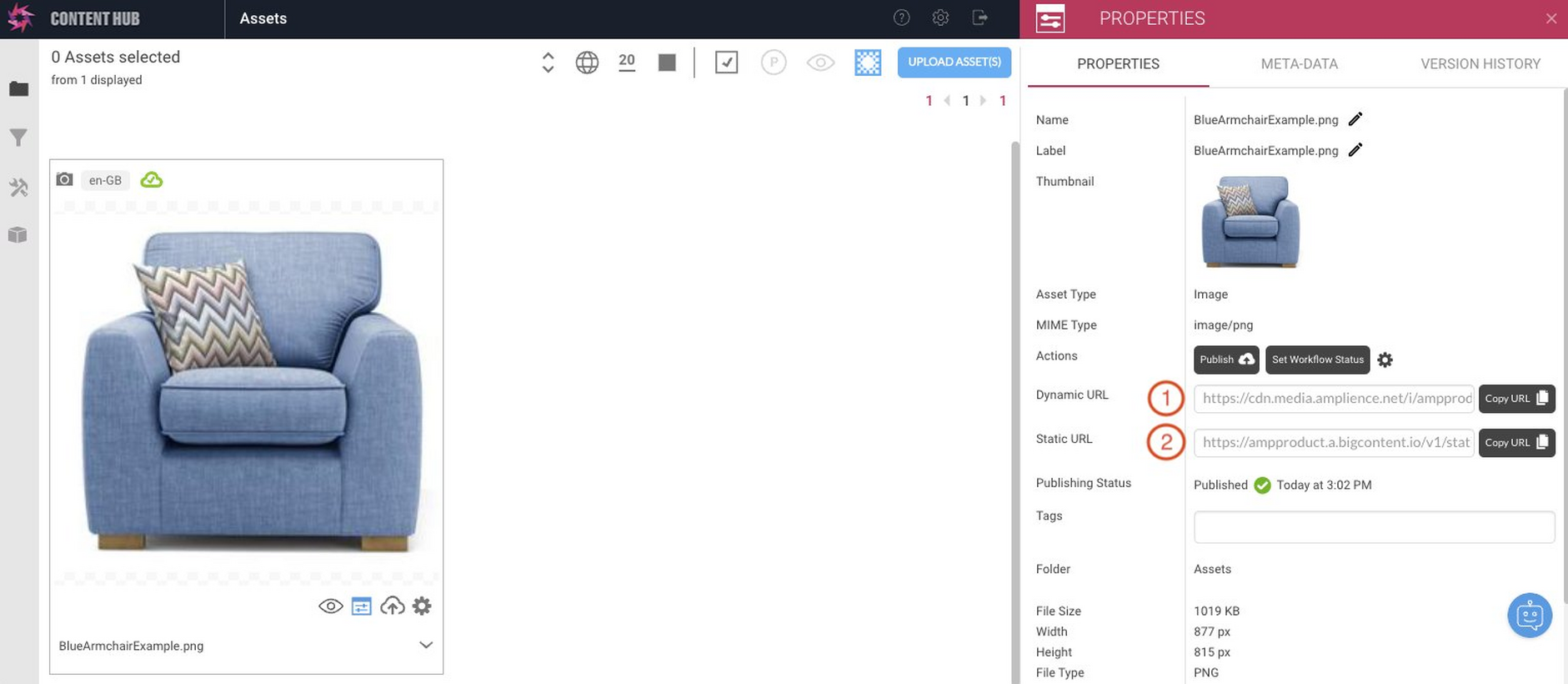
Images can be served both dynamically and statically. In the example below we've uploaded a .png file and published it. Notice that two URLs are displayed in the asset properties pane.
-
This is the Dynamic URL that will be used to serve the image from the Dynamic Imaging service. You can make use of all the normal features such as cropping, changing the image size and quality, by referencing the image using this URL.
-
This is the Static URL. Use this URL to consume the image at full quality and without any image manipulation.
Both the Dynamic and Static URLs point to the same image, but only the Dynamic URL can be used to manipulate the image with Dynamic Imaging.
In some cases you may not want certain images types to be served statically and so can choose to exclude that image MIME type, as explained in the allowlist section. By default the allowlist is empty, so in this example you would have to request that the MIME type image/png is added. If the image/png MIME type is not included in the allowlist, then only the Dynamic URL is shown.
SVGsLink copied!
When SVGs are served dynamically, they are served from cdn.graphics.amplience.net rather than cdn.media.amplience.net, as is the case for other image types.
Example SVG URL:
Note, the Product Customization app "Live URL" feature returns the dynamic URL with the original x1 URL format. You should convert this to the format shown in the example SVG URL above.
For more information, see URLs for SVG images.
The static publishing allowlistLink copied!
In order to use the Static Publishing service, you need to provide Amplience with an allowlist of MIME Types that can be served to you statically.
You can request the Static Publishing service and specify which file types to use for static publishing, from the Amplience Helpdesk - Dynamic Media section.
If a MIME Type is not included in the allowlist you can still upload the asset and publish it, but no Static URL will be displayed. If you remove a MIME Type from the allowlist then any attempt to consume the asset from the Static URL will fail. By default the allowlist is empty so nothing can be published statically until you request it.
For example, you may choose not to make full quality TIFF product images available, so you can choose to exclude TIFF from your static publishing allowlist. This will ensure that all assets with the MIME Type image/tiff are only served via a Dynamic URL. This is useful in the cases where you only want to consume a compressed version of an image via Dynamic Imaging.
For the complete list of supported asset types and MIME types, see Supported asset types.
Image asset typesLink copied!
The MIME types for images may be added to the allowlist and served from both dynamic and static URLs. If the MIME type is not included in the allowlist, then only a Dynamic URL is shown for the image in the properties pane.
For the list of supported image MIME types, see Supported image types.
Document asset typesLink copied!
The MIME types for Document type assets may be added to the allowlist and served from static URLs. If a MIME type is not included in the allowlist, no URL is shown for the asset in the properties pane.
For the list of supported document MIME types, see Supported document types.
Other asset typesLink copied!
The MIME types for "other" type assets may be added to the allowlist and served from static URLs. If a MIME type is not included in the allowlist, no URL is shown for the asset in the properties pane.
For the list of supported 'other' MIME types, see Other supported types.
3D graphics formatsLink copied!
You can upload files in the USDZ format used by Apple iOS and the GLB format used by Android and serve these statically.
For the list of supported 3D graphics MIME types, see Supported 3D graphics formats.
SetsLink copied!
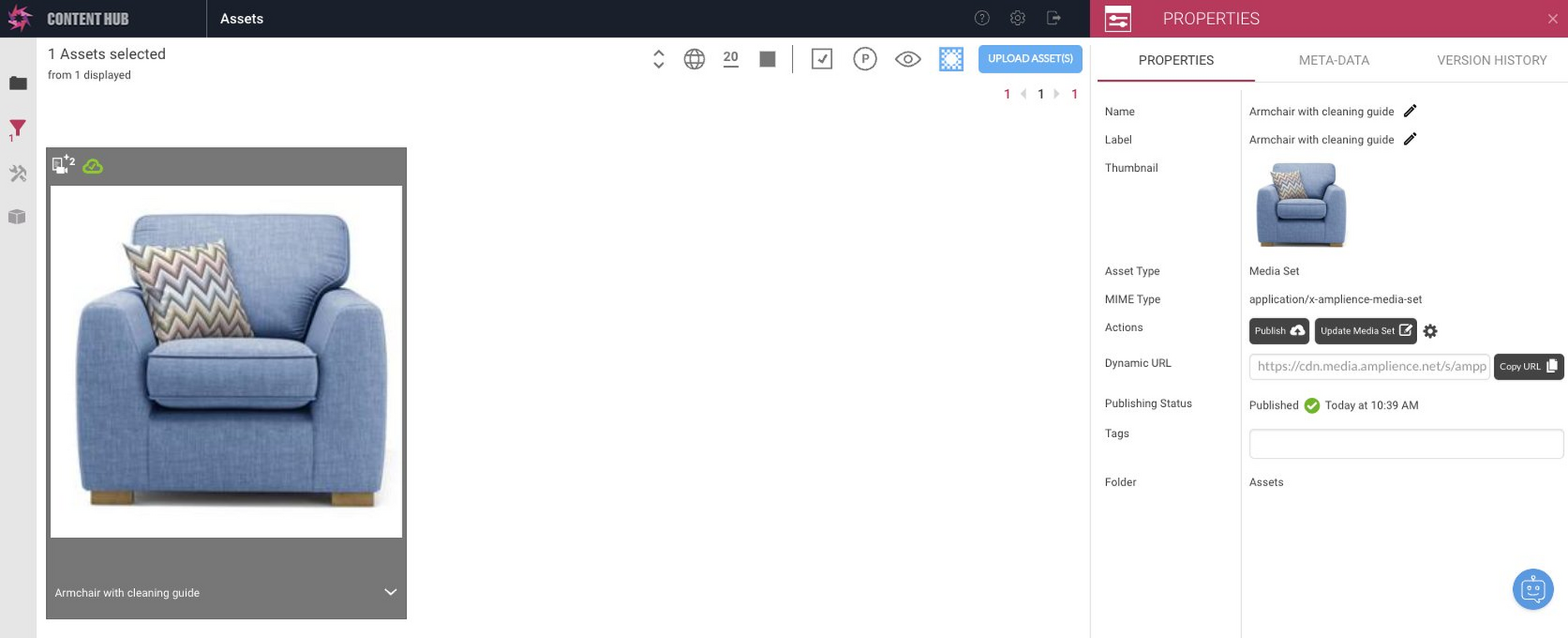
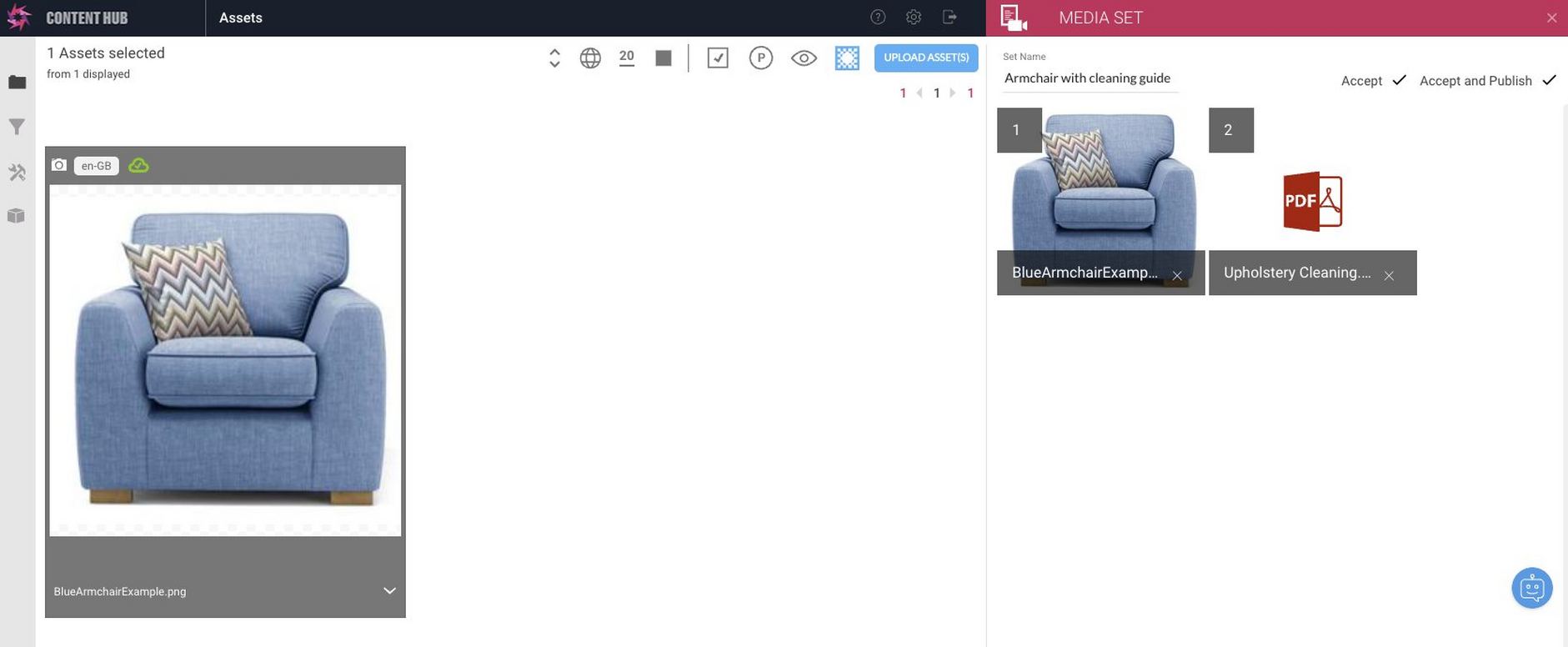
Sets can include "other" and "document" asset types, such as PDFs and Microsoft Office files, as well as "image" assets. In the example below we've created a media set consisting of an image and a PDF file.
Sets are served using Dynamic Media, so when the set is published a Dynamic URL is shown and this URL can be used to get information about the set.
The metadata of each asset in the set can be retrieved by adding ".json" to its URL. For example, taking the URL for the media set created previously:
https://cdn.media.amplience.net/s/ampevalmaster/Armchair%20with%20cleaning%20guide.json
will return the following:
For more details see the playground documentation for metadata.
Notice that for static assets the asset type will be "static" and the MIME Type will be included so we know how to consume it. For the image we just consume it using Dynamic Media.
Animated GIFsLink copied!
Animated GIFs can be served as both static and dynamic assets. When an animated GIF is consumed using Dynamic Imaging, it is treated as a still image and only the first frame is displayed. Consuming the animated GIF statically will show the full animation.
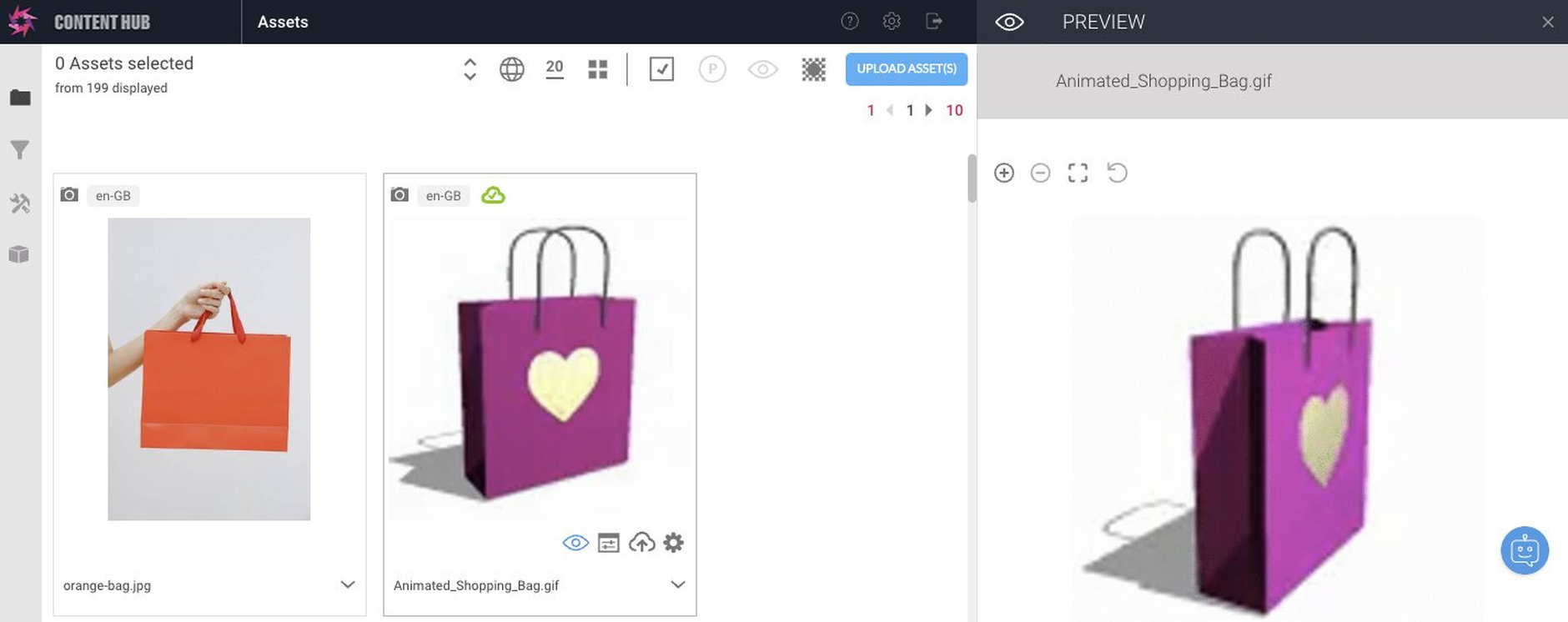
The preview feature in Content Hub has been updated to provide a full animated GIF preview. The example below shows an animated shopping bag GIF that has been uploaded.
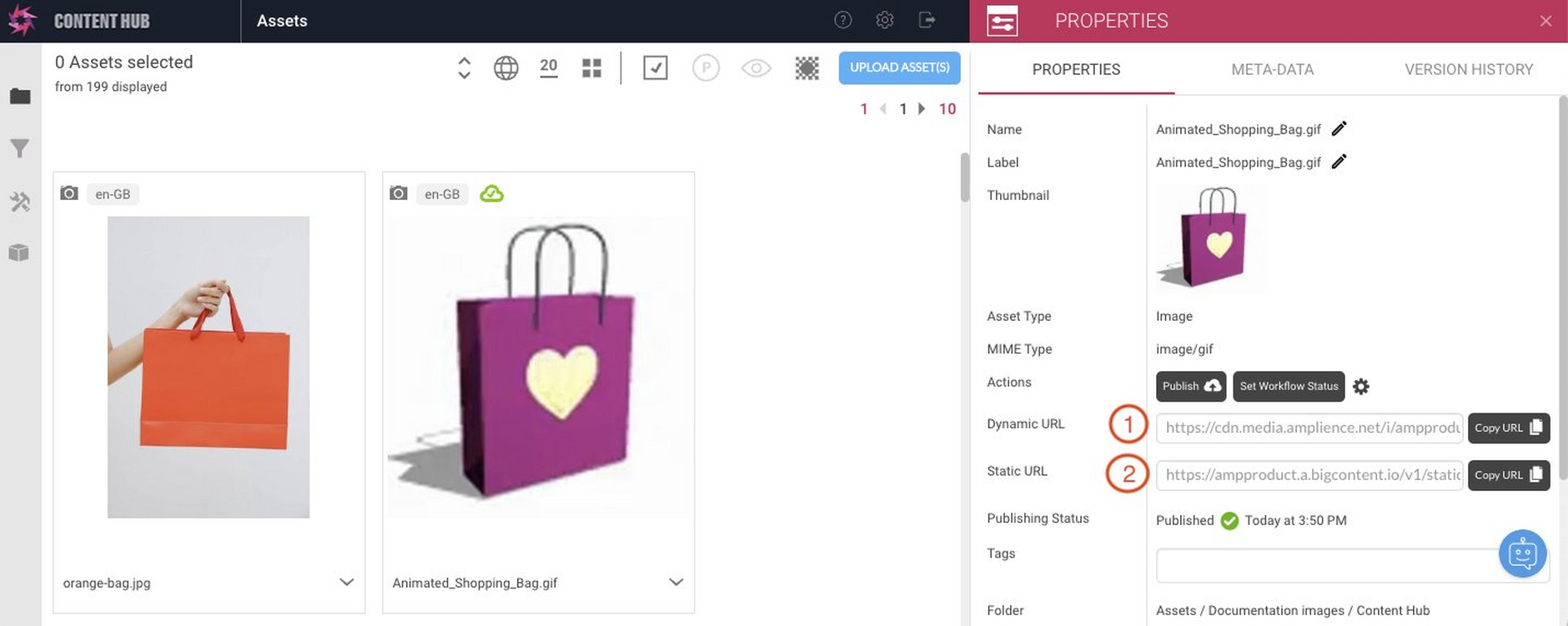
When the animated GIF is published, both a Dynamic (1) and Static URL (2) will be displayed.
-
The Dynamic URL. You can consume the animated GIF using Dynamic Imaging, but it will be treated as a still image. Only the first frame will be shown, it will not be animated.
-
To show the animated GIF including the animation use the Static URL.