Transformation templates
About transformation templatesLink copied!
Transformation templates contain a list of Dynamic Media parameters that are added to your account and referenced by name in your image URLs. Using transformation templates has the following advantages:
- An image URL can be quite complex, especially if you are using features such as layers or point of interest. Transformation templates allow you to simplify your image URLs.
- With transformation templates, it easy to apply the same Dynamic Media parameters to multiple image URLs. You can simply include the transformation template in each of the URLs.
- If you want to change some of the parameters in a transformation template, you can simply update and re-publish the template and the changes will be applied, without having to update your website code.
On this page we'll show you how to create, update and use transformation templates.
For more information about Dynamic Media parameters see the Media delivery parameter reference and try them out on the Dynamic Media playground.
Creating a transformation templateLink copied!
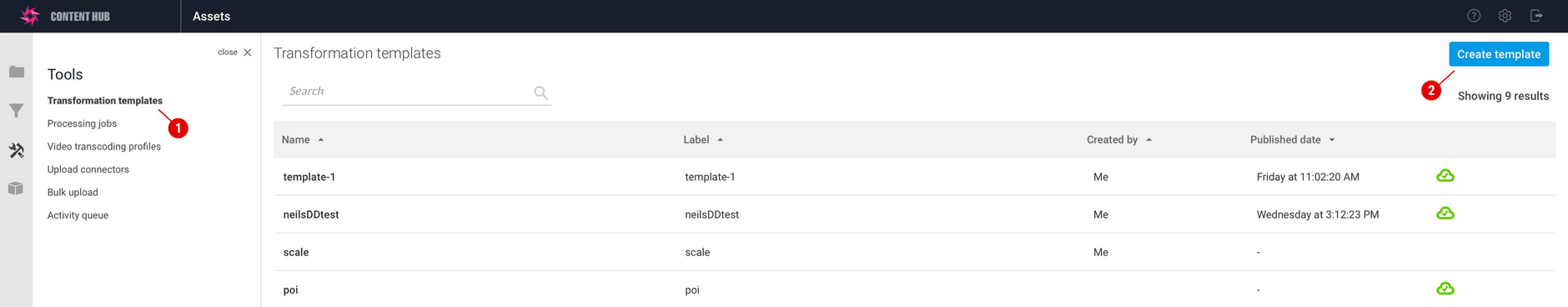
To create a transformation template go to Content Hub and choose "Transformation templates" from the Tools section (1). Click the "Create template" (2) button to start creating a new template.
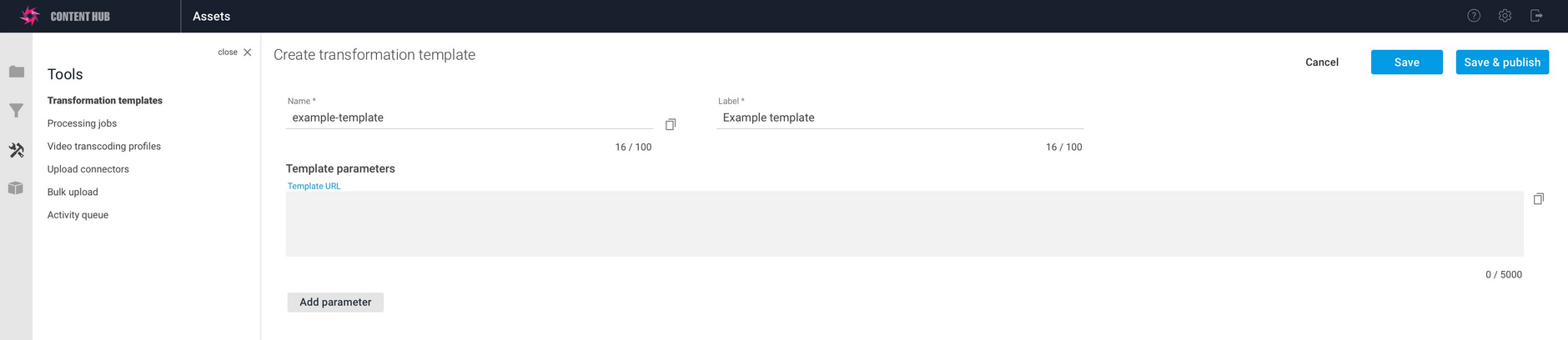
Give the template a name and a label. You'll use the name to refer to the template in the image URL and the label identifies the template in the list. In this example we'll name the template "example-template".
Adding parameters from the shortcut menuLink copied!
To add the first parameter to your template click the "Add parameter" button.
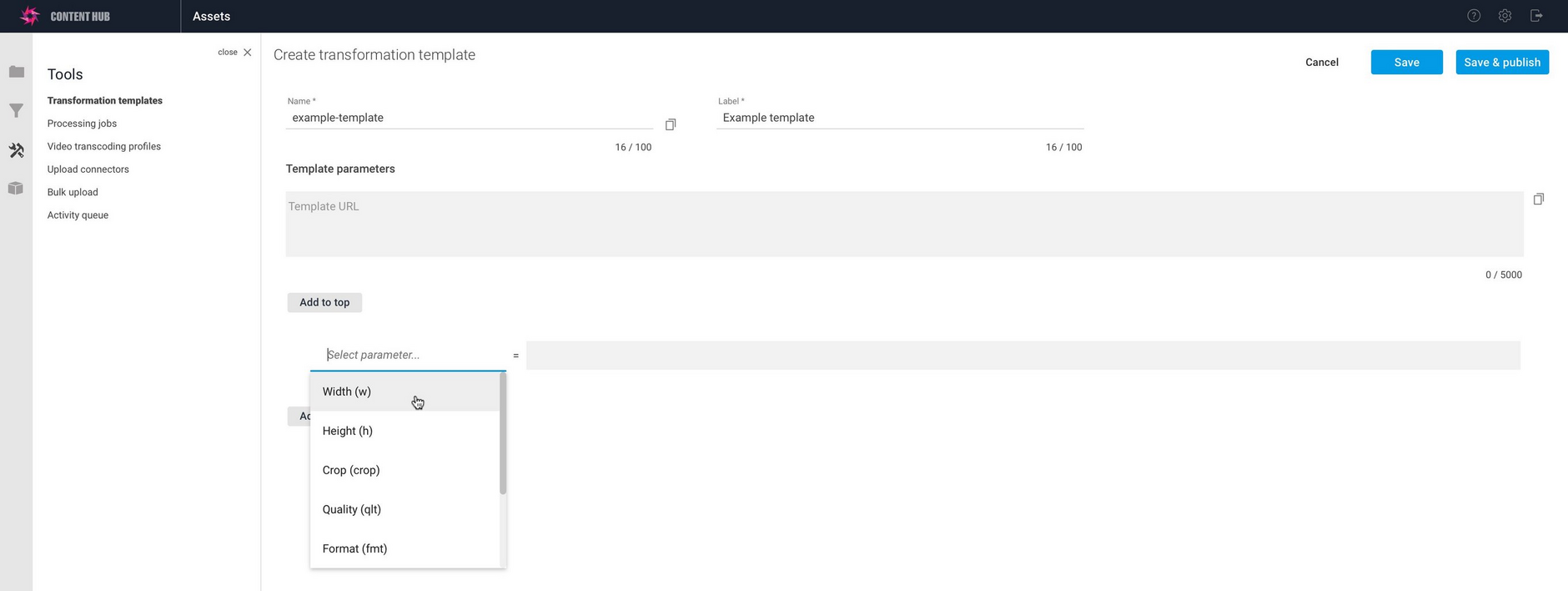
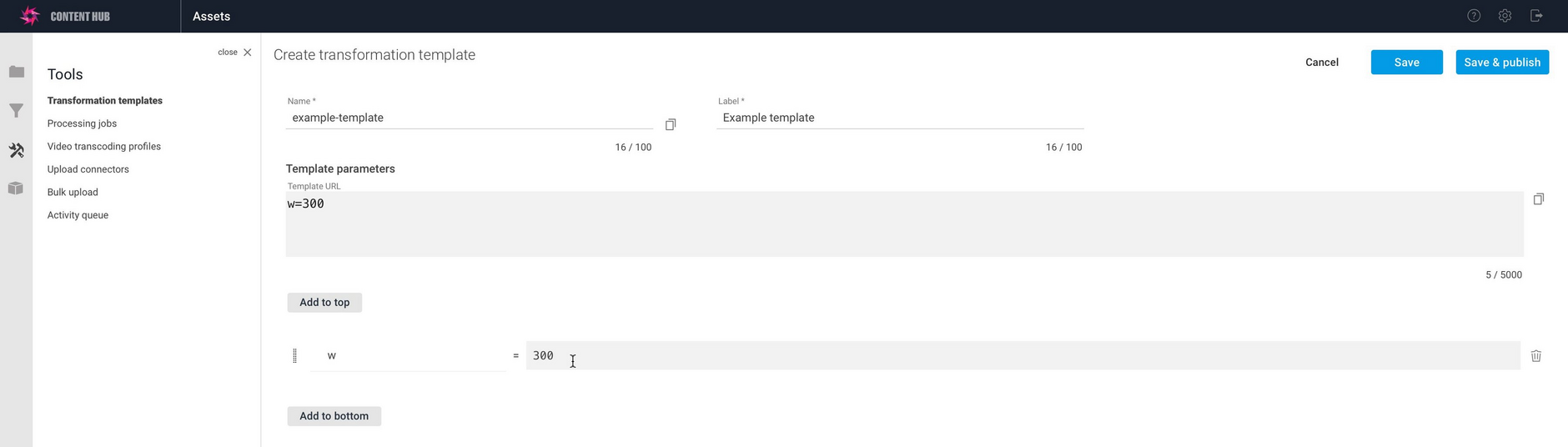
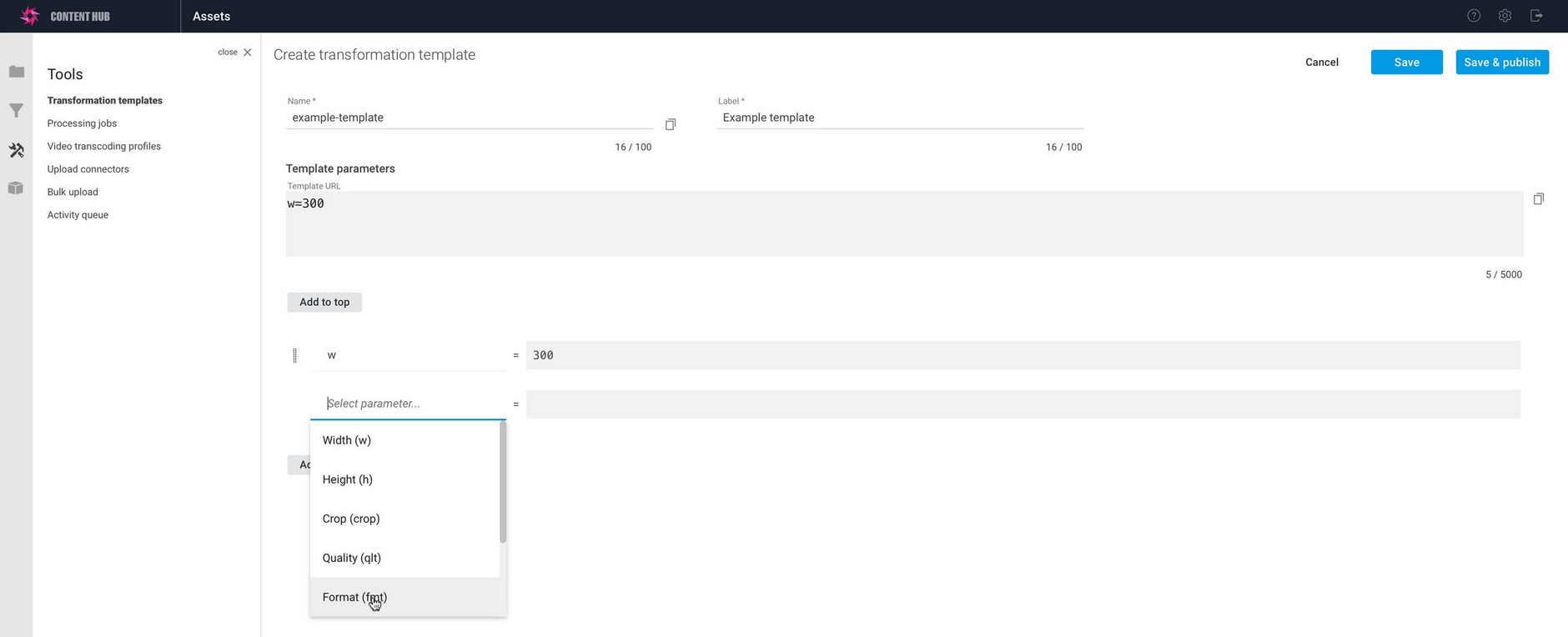
A row is added to the parameter list. You can click "Select parameter" to choose a parameter to add from the menu. We've included the most commonly used parameters such as width, height, format and quality. In this example we'll choose width and set its value to 300.
The parameter is added to the list. As each parameter is added, the template URL is updated.
The "Add to top" and "Add to bottom" buttons allow you to add parameters to the start or end of the URL respectively.
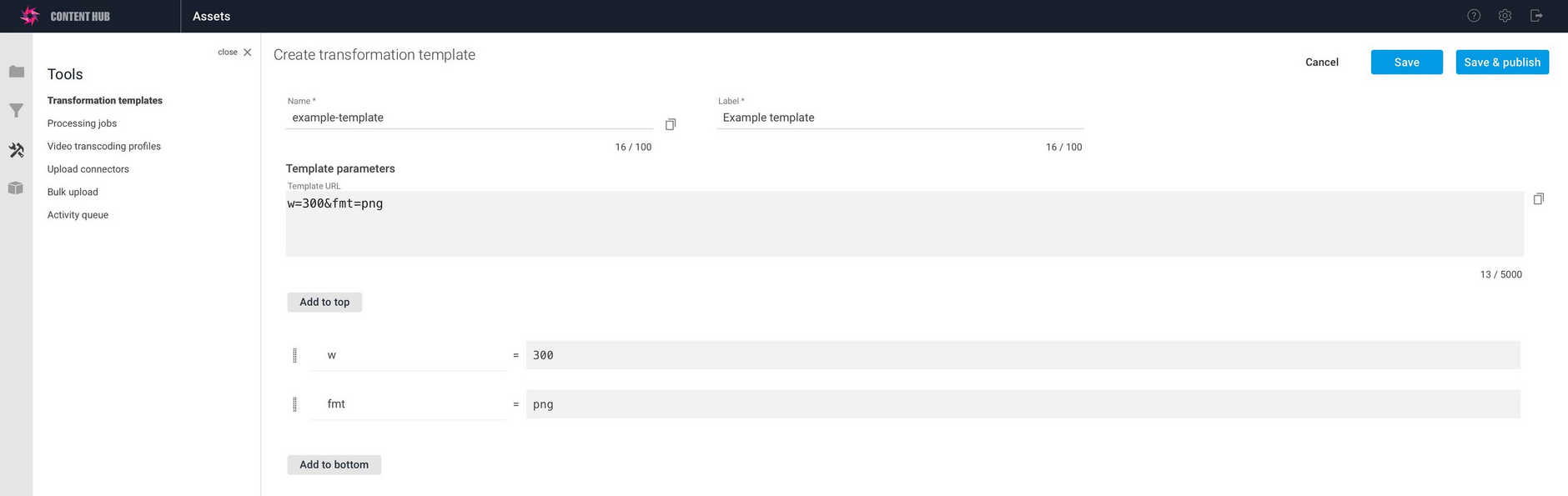
If we choose another parameter, then it will be added to the template URL. In the example below, the format parameter is added by clicking "Add to bottom" and adding the parameter to the end of the list.
The format of the image is set to PNG.
Adding parameters manuallyLink copied!
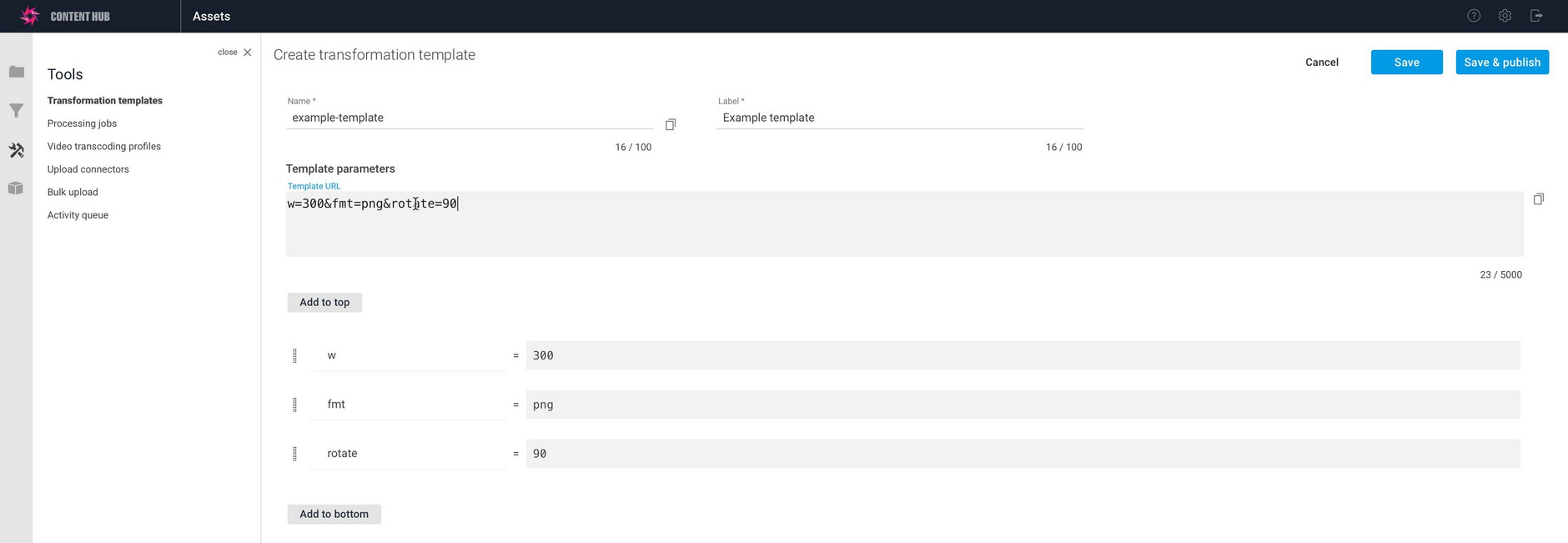
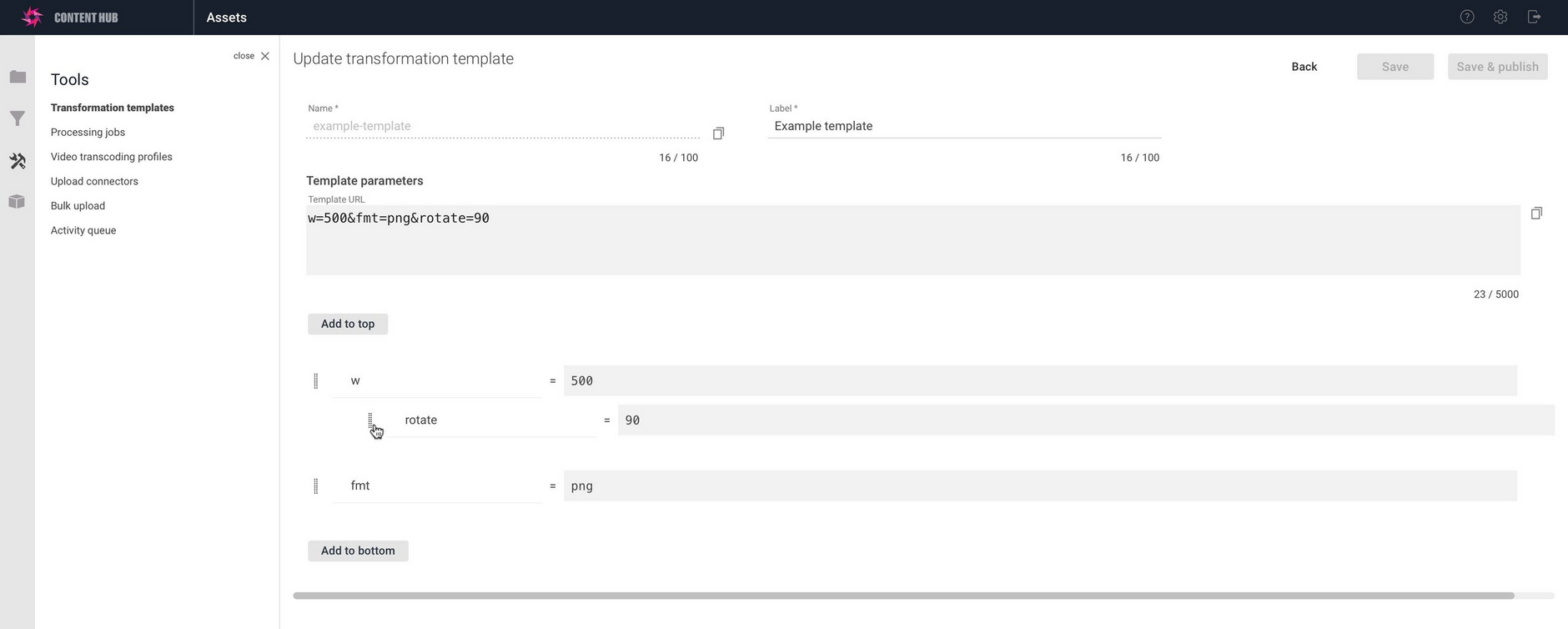
You can add parameters either by choosing them from the shortcut menu, or by typing the parameters directly in the template URL box. In the example below we're rotating the image by 90 degrees. Rotate is not included in the parameters menu so we type it directly into the template URL box.
When a parameter is added to the template URL it's automatically parsed and added to the parameter list underneath. This makes it easier to view each parameter separately.
Note that you can add any of the parameters defined in the Media delivery parameter reference, but no syntax checking is applied, so it is a good idea to test your combination of parameters before using your template.
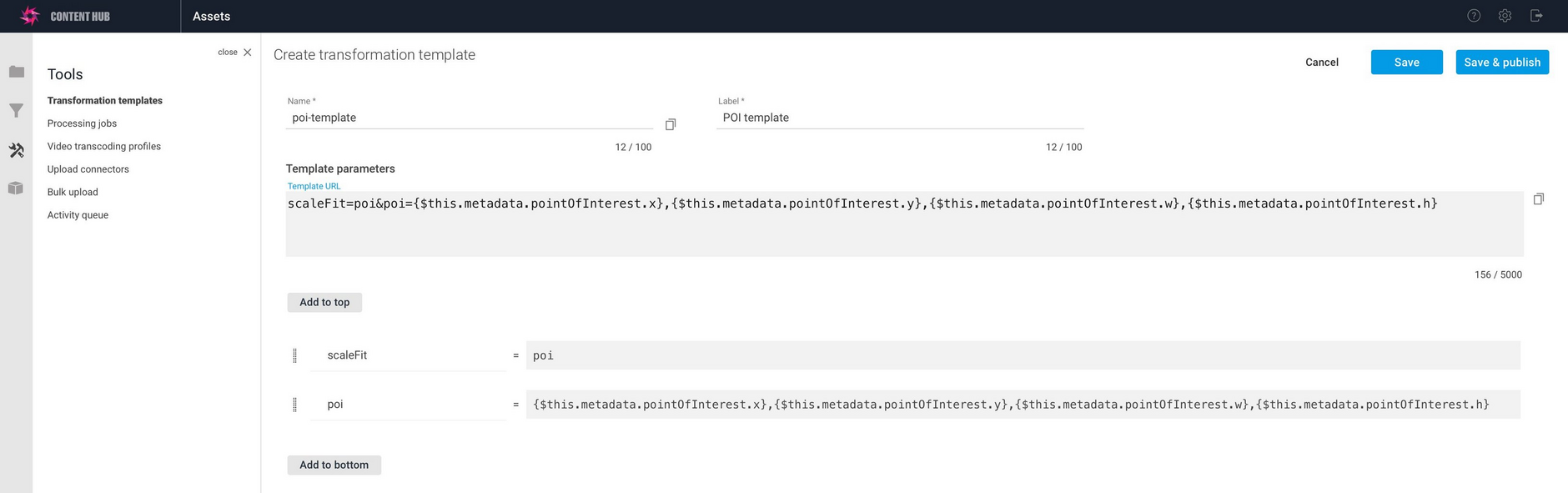
In the more complex example shown below we're making use of the Dynamic Media Point of Interest (POI) feature and adding the scaleFit parameter to crop the image using the POI metadata. Separating out the parameters makes it easier to view and identify any problems.
Changing the order of parametersLink copied!
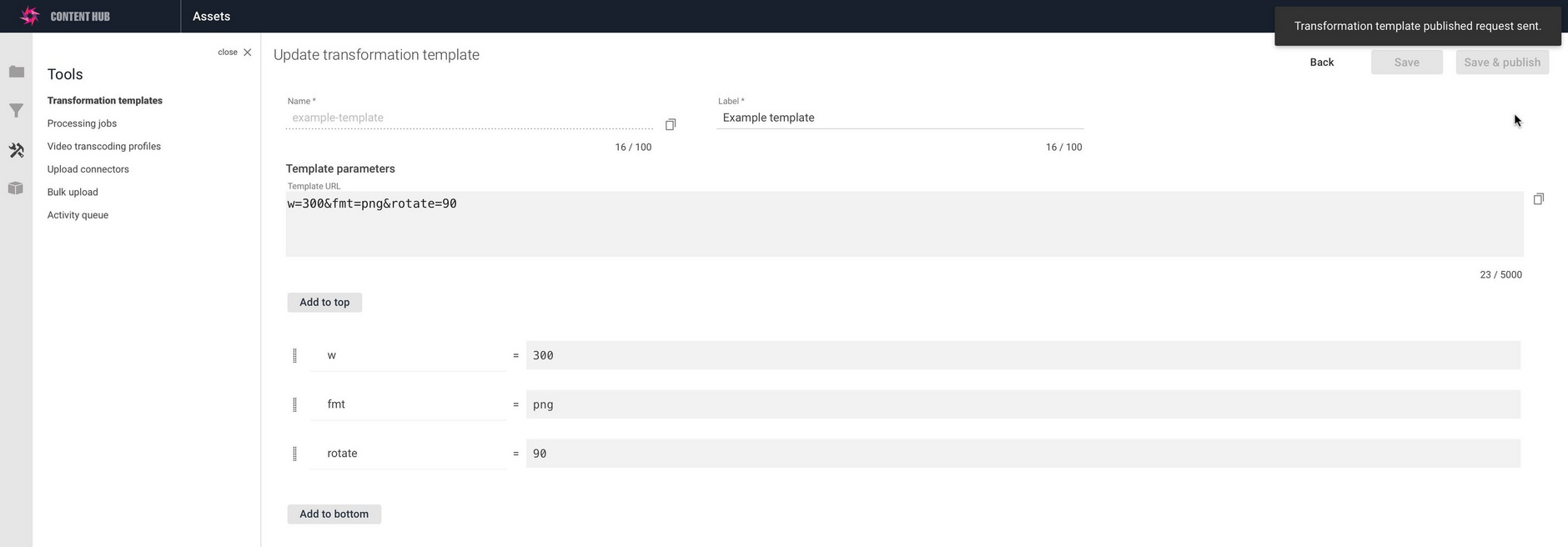
It's easy to change the order of parameters by clicking and dragging the icon to the left of the parameter in the list and dragging it to its new location. In the example shown below, we're changing the order of the rotate parameter in the parameter list.
Saving and publishing transformation templatesLink copied!
Transformation templates must be published in order to use them. Once you've finished adding parameters to the template, click the "Save and publish" button to save a template and make it available to include in your URLs.
If you make a change to a transformation template and save it, it must be re-published in order for the changes to be available. Once saved, the template will be shown on the transformation templates landing page.
Viewing and editing transformation templatesLink copied!
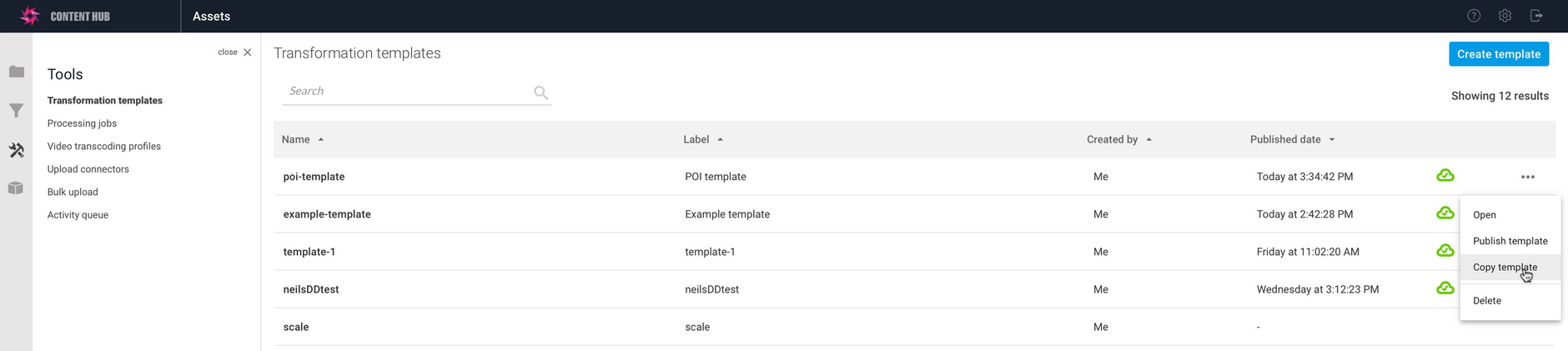
From the landing page you can open, publish, copy and delete transformation templates by right-clicking and choosing options from the template's contextual menu.
The template list can be sorted by name, label, creation and modification dates and you can also use search.
Using transformation templatesLink copied!
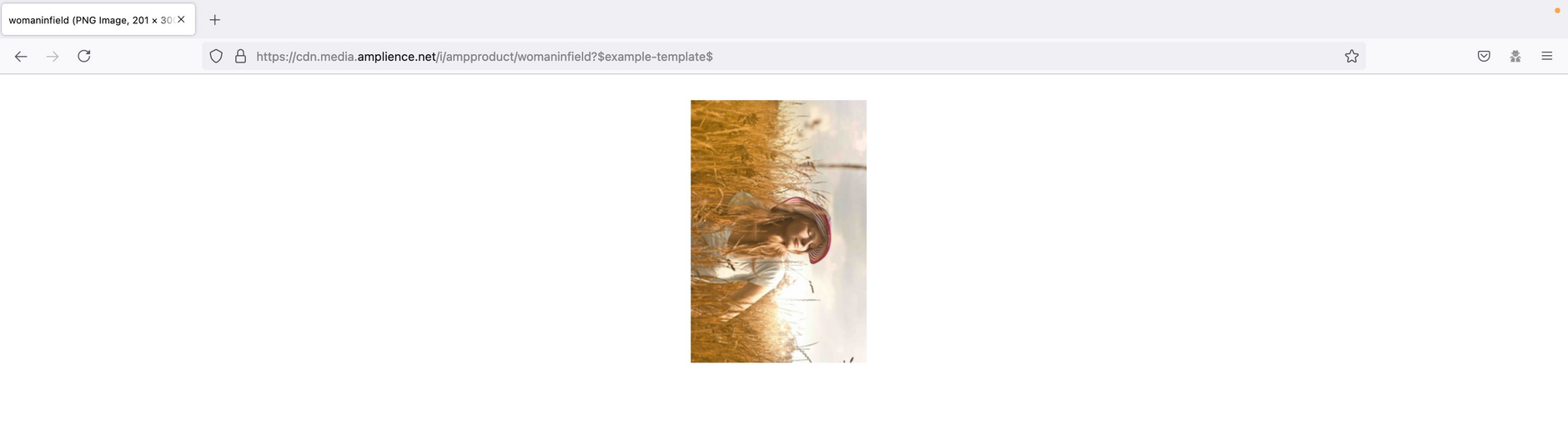
To use a transformation template in your image URL, just reference it by name within "$" characters. For example, to apply the example-template to the image of a woman in a field, we would use the following URL:
The width of the image is set to 300, it's returned in PNG format and rotated 90 degrees.
You can use multiple templates in the same URL and combine it with other Dynamic Media parameters.
Usage notesLink copied!
-
In order to use transformation templates with staged content using virtual staging environments, the templates must be published first.
-
No syntax checking is performed on the transformation template when saved, so we recommend testing the parameters out before publishing the template.
-
fmt=autocannot be included in transformation templates or root templates. See Amplience Smart Images for more details.